需求说明
- 使用container、row等栅格系统的知识布局响应式的网页,需要适配中等屏幕、小屏幕、超小屏幕
- 使用.img-responsive设置响应式图片,使之适应不同屏幕的终端
- 使用.img-thumbnail设置图片形状
- 使用rgba的方式设置“学员旅行微电影 - 清迈篇”等文字的背景为颜色
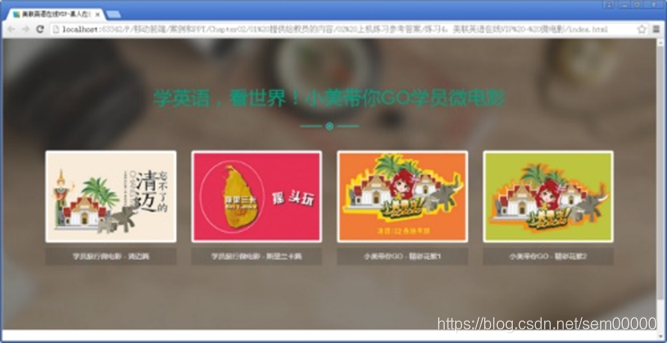
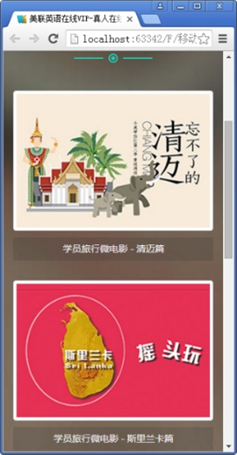
运行效果



参考代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<title>美联英语在线VIP-真人在线英语学习-美联英语免费在线学习网站 - 美联英语在线VIP</title>
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/myCSS.css"/>
</head>
<body>
<!-- 小美GOGO -->
<div class="clearfix" id="home_xmgo" style="background-image: url('image/bg3.jpg')">
<div class="container">
<h2 class="btitle">
学英语,看世界!小美带你GO学员微电影
</h2>
<div class="text-center">
<img src="image/block-split.png" alt="">
</div>
<br>
<br>
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="xmgoitem">
<div class="metvideo">
<img class="img-responsive img-thumbnail" src="image/4.jpg" alt="">
</div>
<h5 class="intercept">
学员旅行微电影 - 清迈篇
</h5>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="xmgoitem">
<div class="metvideo">
<img class="img-responsive img-thumbnail" src="image/5.jpg" alt="">
</div>
<h5 class="intercept">
学员旅行微电影 - 斯里兰卡篇
</h5>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="xmgoitem">
<div class="metvideo">
<img class="img-responsive img-thumbnail" src="image/6.jpg" alt="">
</div>
<h5 class="intercept">
小美带你GO - 精彩花絮1
</h5>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="xmgoitem">
<div class="metvideo">
<img class="img-responsive img-thumbnail" src="image/7.jpg" alt="">
</div>
<h5 class="intercept">
小美带你GO - 精彩花絮2
</h5>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
myCSS.css
body {
font-family: "Helvetica Neue",Helvetica,Microsoft Yahei,Hiragino Sans GB,WenQuanYi Micro Hei,sans-serif!important;
}
h2.btitle {
margin-bottom: 20px;
text-align: center;
line-height: 50px;
font-size: 38px;
color: #00a080;
font-weight: 100;
}
/*小美GOGO*/
#home_xmgo {
padding-top: 75px;
padding-bottom: 100px;
margin-bottom: 100px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
#home_xmgo .xmgoitem {
margin-bottom: 30px;
}
.metvideo {
position: relative;
display: block;
}
#home_xmgo .xmgoitem img.img-responsive {
width: 100%;
margin-bottom: 10px;
}
#home_xmgo .xmgoitem h5 {
padding: 10px;
margin: 0;
color: #f3f3f3;
text-align: center;
background-color: rgba(51,51,51,.2);
}
超全面的测试IT技术课程,0元立即加入学习!有需要的朋友戳:
腾讯课堂测试技术学习地址
欢迎转载,但未经作者同意请保留此段声明,并在文章页面明显位置给出原文链接。























 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








