ViewFlipper 这个控件自带属性无限翻页,和自动轮播,我们可以来简单学习这个空间的特性,在某些开发场合中会用到。
我这个项目要现实现的效果就是,无限左右滑动,当滑到最后一张的时候,下一张就是第一张,还有点击事件
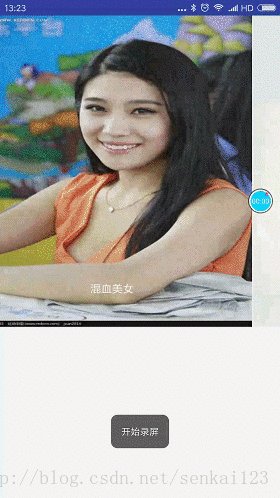
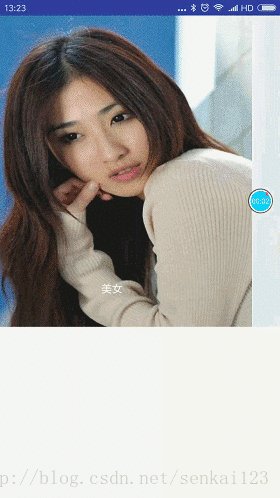
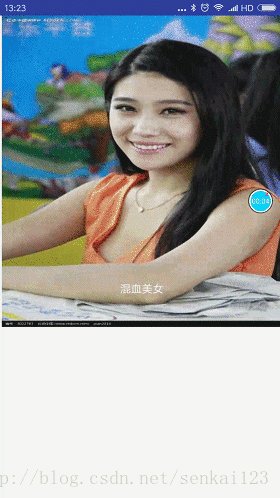
效果:
package com.test.scrolltransptoolbar;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.GestureDetector;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.ViewFlipper;
/**
* Created by Administrator on 2017/9/5.
*/
public class ViewFlipperRollView extends ViewFlipper implements View.OnTouchListener, View.OnClickListener {
private Context context;
private GestureDetector mGestureDetector;
private ViewFlipperRollAdater adapter;
private LayoutInflater inflater;
public static final int FLING_MIN_DISTANCE = 80;
public static final int FLING_MIN_VELOCITY = 120;
private boolean isFlag=false;
public ViewFlipperRollView(Context context) {
super(context);
}
public ViewFlipperRollView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
init();
}
private void init() {
inflater = LayoutInflater.from(context);
mGestureDetector = new GestureDetector(new simpleGestureListener());
setOnTouchListener(this);
}
private int dp2px(float dpValue) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dpValue,
context.getResources().getDisplayMetrics());
}
public void setAdapter(ViewFlipperRollAdater adapter) {
this.adapter = adapter;
if (adapter != null) {
removeAllViews();
int count = adapter.getCount();
for (int i = 0; i < count; i++) {
View view = adapter.getView(i, this,inflater);
view.setOnClickListener(this);
view.setTag(i);
// 添加到ViewFlipper
ViewFlipperRollView.this.addView(view, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT));
}
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
super.onTouchEvent(event);
return mGestureDetector.onTouchEvent(event);
}
@Override
public void onClick(View v) {
int position= (int) v.getTag();
if (mOnNoticeClickListener != null) {
if (!isFlag)
{
mOnNoticeClickListener.onNotieClick(position);
}else {
isFlag=false;
}
}
}
private void ToRightAnimation() {
clearAnimation();
setInAnimation(AnimationUtils.loadAnimation(context, R.anim.right_notify_in));
setOutAnimation(AnimationUtils.loadAnimation(context, R.anim.right_notify_out));
}
private void ToLeftAnimation() {
clearAnimation();
setInAnimation(AnimationUtils.loadAnimation(context, R.anim.horizontal_notify_in));
setOutAnimation(AnimationUtils.loadAnimation(context, R.anim.horizontal_notify_out));
}
private class simpleGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onDown(MotionEvent e) {
setClickable(true);
return super.onDown(e);
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
setClickable(false);
if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// 当像左侧滑动的时候
ToLeftAnimation();
showNext();
isFlag=true;
} else if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// 当像右侧滑动的时候
ToRightAnimation();
showPrevious();
isFlag=true;
}else {
isFlag=false;
}
return false;
}
}
public interface ViewFlipperRollAdater {
int getCount();
View getView(int i, ViewFlipperRollView viewFlipperRollView, LayoutInflater inflater);
}
/**
* 通知点击监听接口
*/
public interface OnNoticeClickListener {
void onNotieClick(int position);
}
private OnNoticeClickListener mOnNoticeClickListener;
/**
* 设置通知点击监听器
*
* @param onNoticeClickListener 通知点击监听器
*/
public void setOnNoticeClickListener(OnNoticeClickListener onNoticeClickListener) {
mOnNoticeClickListener = onNoticeClickListener;
}
public boolean dispatchTouchEvent(MotionEvent ev){
//先执行滑屏事件
mGestureDetector.onTouchEvent(ev);
super.dispatchTouchEvent(ev);
return true;
}
}
使用
package com.test.scrolltransptoolbar;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Administrator on 2017/9/5.
*/
public class ViewFlipperRollActivity extends Activity implements ViewFlipperRollView.OnNoticeClickListener {
private List<ImgBean> imgBeens;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewflipper_roll);
ViewFlipperRollView vf = (ViewFlipperRollView) findViewById(R.id.vf);
imgBeens = getList();
vf.setAdapter(new MyAdater());
vf.setOnNoticeClickListener(this);
}
@Override
public void onNotieClick(int position) {
Toast.makeText(ViewFlipperRollActivity.this,"position"+position,Toast.LENGTH_LONG).show();
}
public List<ImgBean> getList() {
List<ImgBean> imgBeen=new ArrayList<>();
imgBeen.add(new ImgBean(R.mipmap.img1,"美女"));
imgBeen.add(new ImgBean(R.mipmap.img2,"西斯美女"));
imgBeen.add(new ImgBean(R.mipmap.img3,"漂亮美女"));
imgBeen.add(new ImgBean(R.mipmap.img4,"混血美女"));
imgBeen.add(new ImgBean(R.mipmap.img5,"韩国美女"));
imgBeen.add(new ImgBean(R.mipmap.img6,"日本美女"));
return imgBeen;
}
private class MyAdater implements ViewFlipperRollView.ViewFlipperRollAdater {
@Override
public int getCount() {
return imgBeens.size();
}
@Override
public View getView(int i, ViewFlipperRollView viewFlipperRollView, LayoutInflater inflater) {
View view= inflater.inflate(R.layout.item_vf,null);
ImageView iv= (ImageView) view.findViewById(R.id.iv);
TextView tv= (TextView) view.findViewById(R.id.tv);
ImgBean imgBean=imgBeens.get(i);
iv.setBackgroundResource(imgBean.img);
tv.setText(imgBean.shuoming);
return view;
}
}
}
可以看到我们通过暴露一个接口,来让用户自定义布局。
public interface ViewFlipperRollAdater {
int getCount();
View getView(int i, ViewFlipperRollView viewFlipperRollView, LayoutInflater inflater);
}将触摸事件,交给GestureDetector手势
mGestureDetector = new GestureDetector(new simpleGestureListener());在simpleGestureListener中来处理,翻页逻辑
if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// 当像左侧滑动的时候
ToLeftAnimation();
showNext();
isFlag=true;
} else if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY) {
// 当像右侧滑动的时候
ToRightAnimation();
showPrevious();
isFlag=true;
}else {
isFlag=false;
}如果我们需要需要翻页,然后再加上点击事件,这个时候就会有一个问题:
ViewFlipper的onClick和onTouch的冲突事件
如何解决:
1:在onDown中设置this.flipper.setClickable(true); 然后在onFling方法中this.flipper.setClickable(false);
2:public boolean onTouchEvent(MotionEvent event) {
// 执行touch 事件
super.onTouchEvent(event);
return this.detector.onTouchEvent(event);
}
//这个方法会先执行,当返回为true时,才执行onTouchEvent 方法
public boolean dispatchTouchEvent(MotionEvent ev){
//先执行滑屏事件
detector.onTouchEvent(ev);
super.dispatchTouchEvent(ev);
return true;
}ViewFlipper 的方法说明
setInAnimation:设置View进入屏幕时使用的动画
setOutAnimation:设置View退出屏幕时使用的动画
showNext:调用该方法来显示ViewFlipper里的下一个View
showPrevious:调用该方法来显示ViewFlipper的上一个View
setFilpInterval:设置View之间切换的时间间隔
setFlipping:使用上面设置的时间间隔来开始切换所有的View,切换会循环进行
stopFlipping:停止View切换二、手势滑屏
手势滑动屏幕动画,是通过android.view.GestureDetector类检测各种手势事件实现的,该类有两个回调接口(Interface)
A、GestureDetector.OnDoubleTapListener,用来通知DoubleTap双击事件,类似于鼠标的双击事件,接口三个抽象回调函数如下
1、onDoubleTap(MotionEvent e):DoubleTap双击手势事件后通知(触发)
2、onDoubleTapEvent(MotionEvent e):DoubleTap双击手势事件之间通知(触发),包含down、up和move事件(这里指的是在双击之间发生的事件,例如在同一个地方双击会产生DoubleTap手势,而在DoubleTap手势里面还会发生down和up事件,这两个事件由该函数通知)
3、onSingleTapConfirmed(MotionEvent e):用来判定该次点击是SingleTap而不是DoubleTap,如果连续点击两次就是DoubleTap手势;那么如果只点击一次,系统等待一段时间后没有收到第二次点击则判定该次点击为SingleTap而不是DoubleTap,此时触发的就是SingleTapConfirmed事件
B、GestureDetector.OnGestureListener,用来通知普通的手势事件(down、longPress、scroll、up等),接口具体的六个抽象回调函数如下
1、onDown(MotionEvent e):down事件,表示按下事件
2、onSingleTapUp(MotionEvent e):一次点击up事件,表示按下后的抬起事件
3、onShowPress(MotionEvent e):down事件发生而move或则up还没发生前触发该事件,此事件一般用于通知用户press按击事件已发生
4、onLongPress(MotionEvent e):长按事件,down事件后up事件前的一段时间间隔后(由系统分配,也可自定义),如果仍然按住屏幕则视为长按事件
5、onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY):滑动手势事件,例如scroll事件后突然up,fling的速度大小由e每秒x和y改变大小决定
6、onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY):在屏幕上拖动事件,即down按下点——scroll拖动——up抬起点的move移动事件
本示例的滑动屏幕动画,仅用到了上面的GestureDetector.OnGestureListener及其onFling事件,具体实现步骤如下:
1、Activity实现android.view.GestureDetector.OnGestureListener 监听接口,并声明gestureDetector = new GestureDetector(this); 用于监听手势事件
2、在Activity的成员函数onTouchEvent(MotionEvent event)中,注册GestureDetector.OnGestureListener手势监听的gestureDetector.onTouchEvent(event);事件接口
3、在GestureDetector.OnGestureListener回调函数onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) 中,实现滑屏动画























 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








