// 非原创 提醒自己用
// 原链接 : https://blog.csdn.net/hrbust_cxl/article/details/106871155
// 提示框
tooltip: {
trigger: 'axis',
// formatter: '{b}<br/>{a0} : {c0}万元<br/>{a1} : {c1}万元<br/>{a2} : {c2}万元',
formatter: function (params) {
var relVal = params[0].name
for (var i = 0, l = params.length; i < l; i++) {
relVal +=
'<br/>' +
params[i].marker +
params[i].seriesName +
' : ' +
params[i].value +
'万元'
}
return relVal
}
},
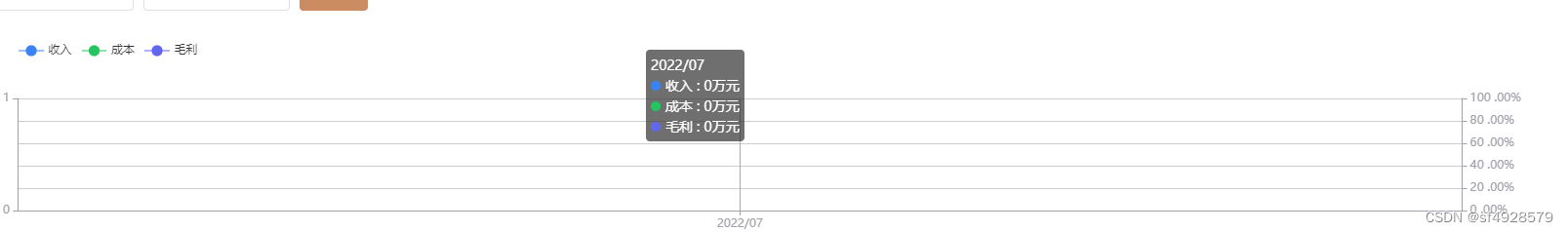
效果图:






















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








