
创建div,给他类,包裹住图片(图片是要被固定定位使用的对象)。

类选择器,然后 把他的类名写上,给他写样式。也可以在源代码里写,不过要用style包裹住。样式是一个固定定位,然后向下百分之8,向右百分之8,(使用定位后,你向左,他图片就会从左边开始数,比如,我想在是向下和向右,那他就会出现在右下角)百分之8不是像素,而是页面的百分之8,越小就越靠近你设置的方向。后面的是层级关系,举个例子,就是a把b覆盖住了,然后在a样式里设置层级关系,a就可以把b给覆盖住。
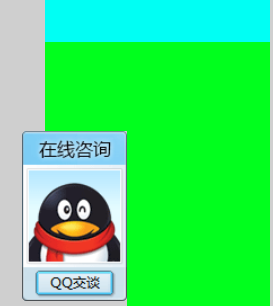
最后就是效果图了。

本来是在蓝色里面的,现在移动颜色。

当我移动时图片保持不变(是颜色动了,图片不动)。




















 4279
4279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








