在页面中用到弹出新页面的情况比较多的,一般来说都是使用JS方法
showModalDialog("新页面相对路径+?参数1&参数2",window,"新页面样式");然后会新弹出一个模态的page页。
而在有些时候,仅仅是显示一些单一的、少量的数据,或者一些简单的操作时。就没必要使用新弹出页面了。
此时,最好使用弹出层,也就是数据还是显示在当前页面的某个控件上,然后通过JS方法实现达到弹出的目的。
看下面的例子:
showModalDialog("新页面相对路径+?参数1&参数2",window,"新页面样式");然后会新弹出一个模态的page页。
而在有些时候,仅仅是显示一些单一的、少量的数据,或者一些简单的操作时。就没必要使用新弹出页面了。
此时,最好使用弹出层,也就是数据还是显示在当前页面的某个控件上,然后通过JS方法实现达到弹出的目的。
看下面的例子:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
- <ul>
- <li>操作一</li>
- <li>操作二</li>
- <li><asp:Button ID="btnShow" runat="server" Text="操作三(弹出层)" OnClientClick="return ShowBlock();" /></li>
- <li>操作四</li>
- <li>操作五</li>
- </ul>
- </div>
- <!--弹出层,-->
- <div id="divNewBlock" style=" border:solid 5px;padding:10px;width:600px;z-index:1001;
- position: absolute; display:none;top:50%; left:10%;margin:-50px;">
- <div style="padding:3px 15px 3px 15px;text-align:left;vertical-align:middle;" >
- <div>
- 弹出层,平时在隐藏状态,这里可以放控件,加载数据,操作数据等。
- </div>
- <div>
- <asp:Button ID="BtnOperation" runat="server" Text="操作按钮" OnClientClick="return Operate();"/>
- <asp:Button ID="BttCancel" runat="server" Text="关闭" OnClientClick="return HideBlock();" />
- </div>
- </div>
- </div>
- </form>
- </body>
- <script type="text/javascript" language="javascript">
- function HideBlock() {
- document.getElementById("divNewBlock").style.display = "none";
- return false;
- }
- function ShowBlock() {
- var set = SetBlock();
- document.getElementById("divNewBlock").style.display = "";
- return false;
- }
- function SetBlock() {
- var top = document.body.scrollTop;
- var left = document.body.scrollLeft;
- var height = document.body.clientHeight;
- var width = document.body.clientWidth;
- if (top == 0 && left == 0 && height == 0 && width == 0) {
- top = document.documentElement.scrollTop;
- left = document.documentElement.scrollLeft;
- height = document.documentElement.clientHeight;
- width = document.documentElement.clientWidth;
- }
- return { top: top, left: left, height: height, width: width };
- }
- function Operate() {
- return false;
- }
- </script>
- </html>
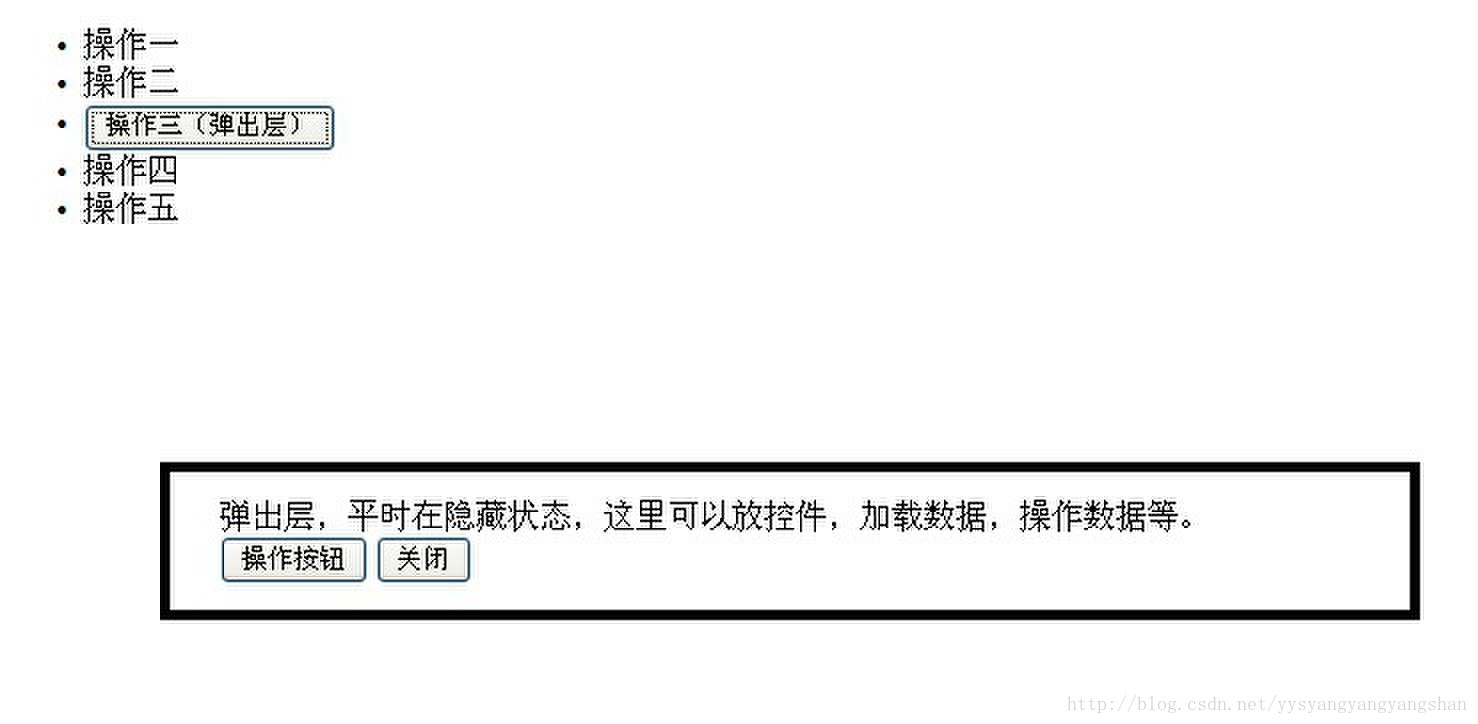
效果如下:
其实是很简单的控制,这样一来加载数据和操作等都在当前页面,对于要求不是很多的操作就方便了许多。
代码下载: http://download.csdn.net/detail/yysyangyangyangshan/7734257






















 363
363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








