背景:使用uniapp开发微信小程序
需求:需要微信小程序顶部导航栏使用页面背景铺满顶部
全局修改
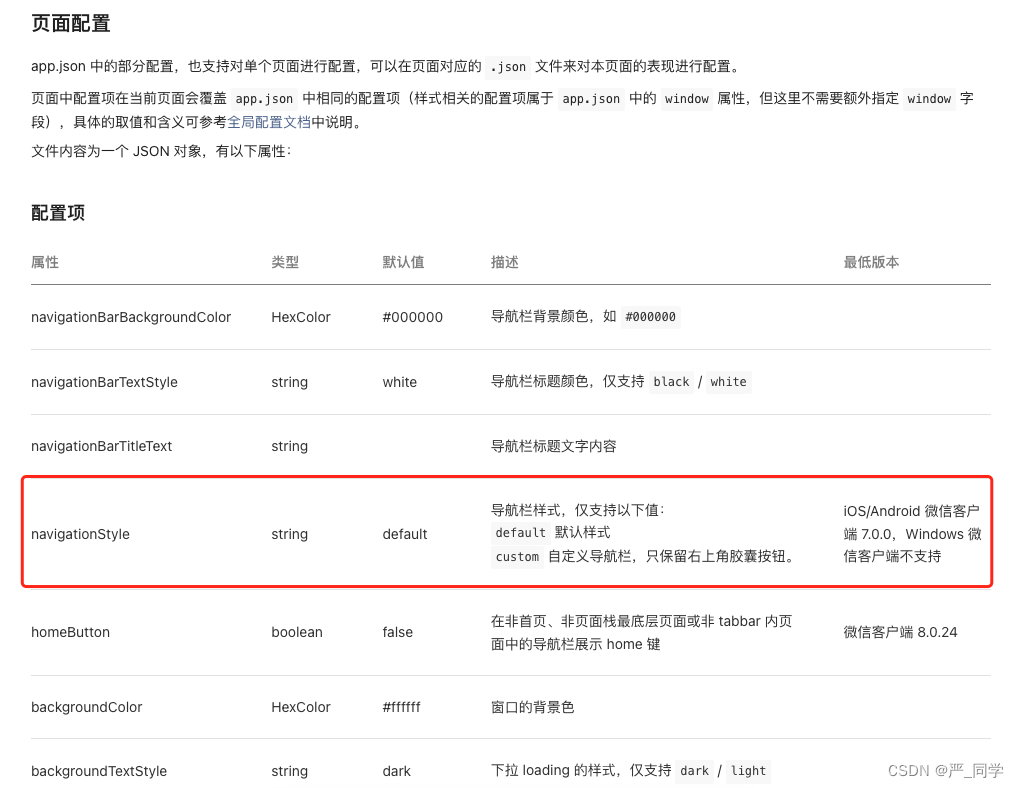
我们可以利用 navigationStyle 属性,来处理导航栏样式,支持 default/custom,其中 custom 可自定义导航栏,只保留右上角胶囊状的按钮。
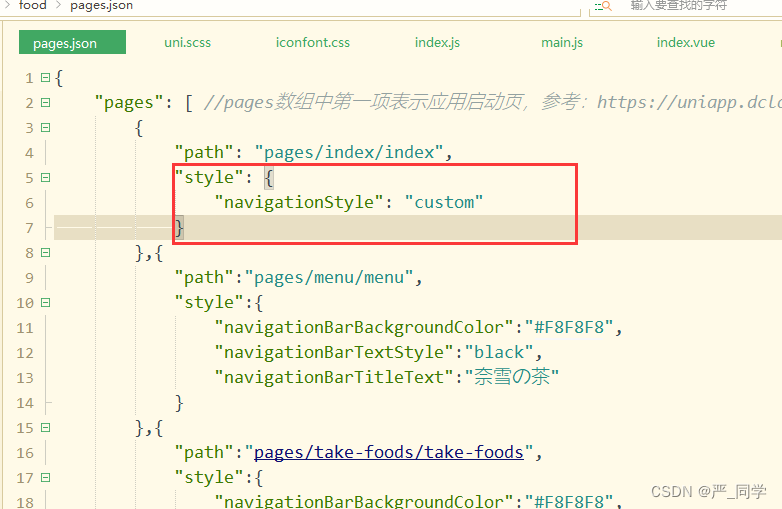
在pages.json 文件里,将globalStyle中新增或修改 navigationStyle 属性值设置为custom即可
{
"globalStyle": {
...
"navigationStyle": "custom"
},
}
注意:
此修改为全局修改
单页面修改
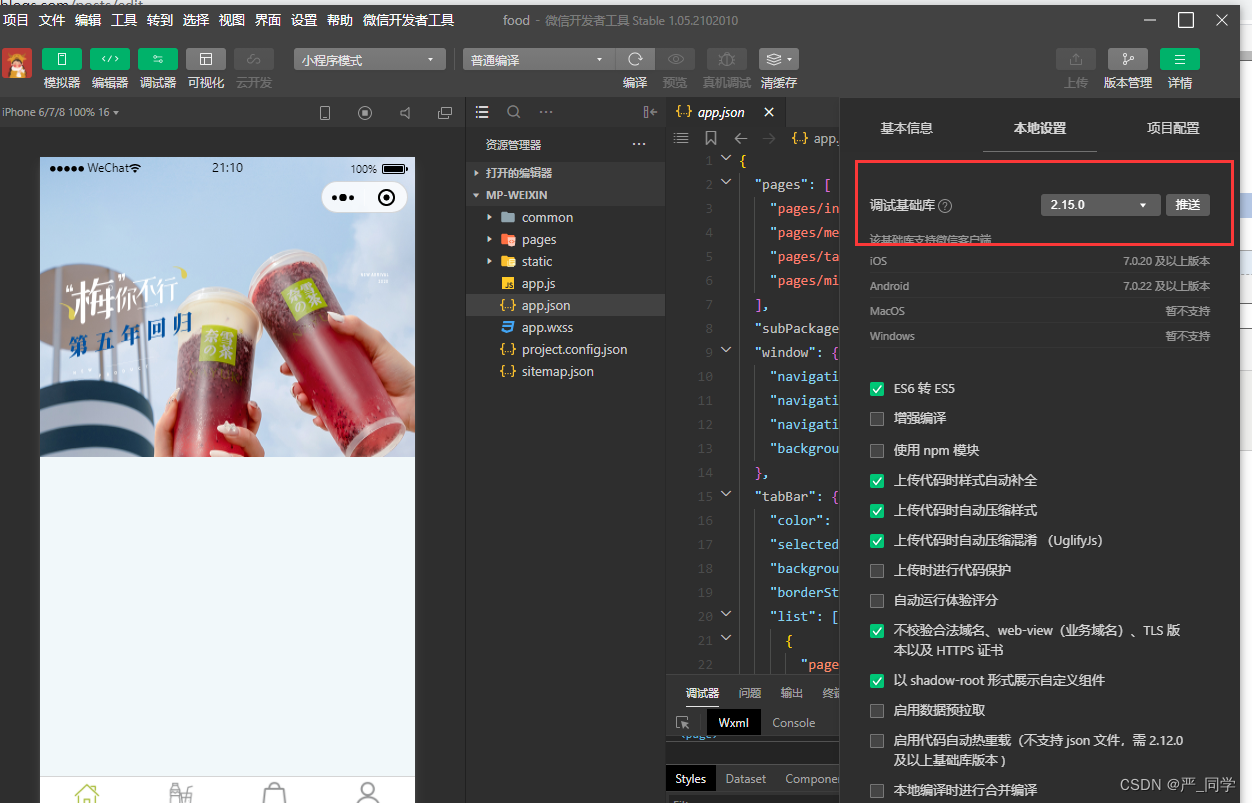
微信小程序现已支持单个页面的头部导航栏设置顶部背景。



解决方案:
在微信开发者工具-设置-项目设置里,把调试基础库切换到最新版本

相关文档:navigationStyle

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








