其中有序和无序只是主标签不同,子标签都是<li>;自定义的列表的子标签变成dt,对这个子标签的描述成为dd,这个dd可以是文字,也可以是列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 定义列表的方法哟三种:
1.ol标签:有序列表
2.ul标签:无序列表
3.dl标签:定义列表--比如:小明有哪些品质,这个就可以用dl;小明的品质有哪些,比如诚实可以用dt标签;对于诚实的举例可以使用dd标签
对于使用:有序和无序的使用都是ol标签,然后套上li标签,li标签就表示每个选项的内容了
对于定义的:dl标签,然后dt标签表示属性,dd属性来描述这个属性,可以再嵌套列表
对于type属性:dl这种自定义的,不存在type;
有序列表ol的type:描述排序时候的类型,是数字的1234还是字母的abcd等
无序列表的type:但是选项前面的图片是圆圈还是方框等
-->
<p style="font-size: 20; color: red;">有序列表:</p>
<ol>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
<!-- 扩展一下:比如点击跳转 -->
<a href="http://www.baidu.com" target="_blank"><li >项目4</li></a>
</ol>
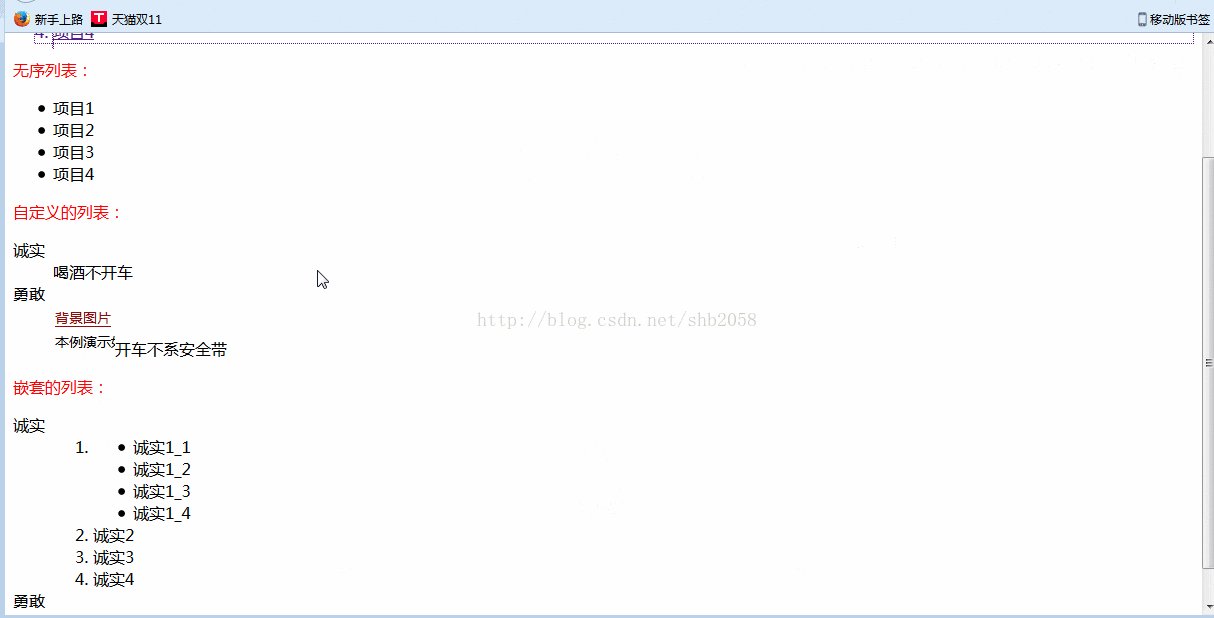
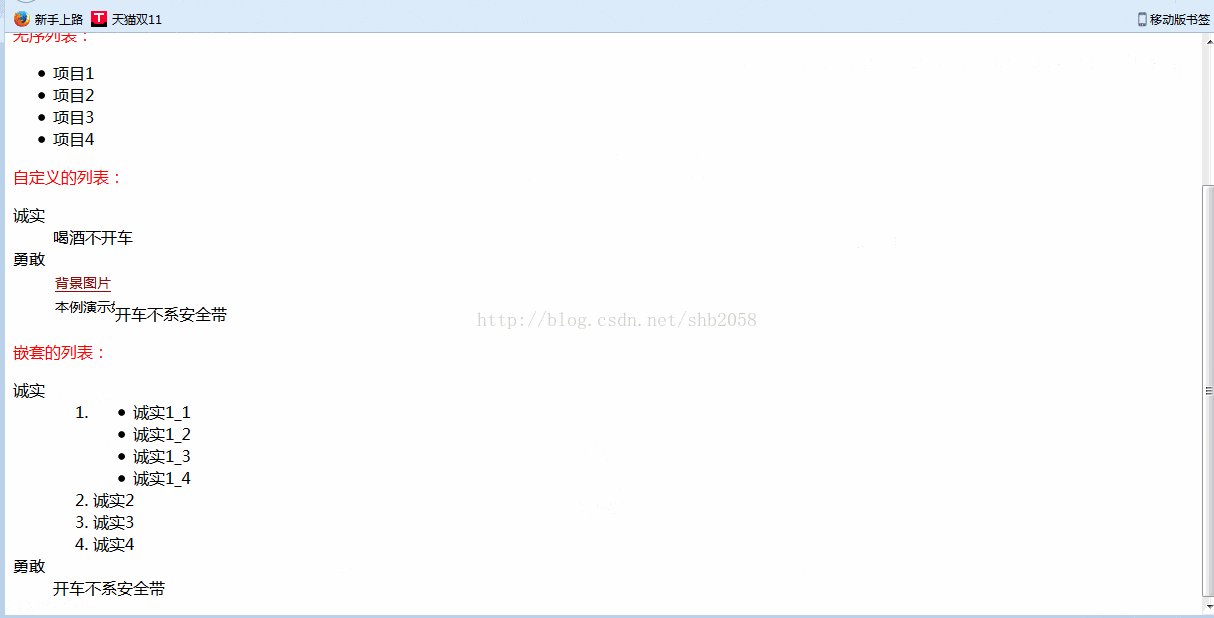
<p style="font-size: 20; color: red;">无序列表:</p>
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
<li>项目4</li>
</ul>
<p style="font-size: 20; color: red;">自定义的列表:</p>
<dl >
<dt>诚实</dt>
<dd>喝酒不开车</dd>
<dt>勇敢</dt>
<dd><a href="http://www.baidu.com"><img src ="/Practice_Project/w1.png" ></a>开车不系安全带 </dd>
</dl>
<p style="font-size: 20; color: red;">嵌套的列表:</p>
<dl>
<dt>诚实</dt>
<dd >
<ol >
<li>
<ul type="disc">
<li>诚实1_1</li>
<li>诚实1_2</li>
<li>诚实1_3</li>
<li>诚实1_4</li>
</ul>
</li>
<li>诚实2</li>
<li>诚实3</li>
<li>诚实4</li>
</ol>
</dd>
<dt>勇敢</dt>
<dd>开车不系安全带</dd>
</dl>
</body>
</html>代码效果如下:





















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








