一、HTML中插入CSS
1、外部样式表
定义:将样式定义放在一个单独的文件中,需要时在文档中引用
步骤:
a、建立一个文件名为myStyle.css的样式表
h1, h2, h3{ color : blue;}
h1 { font-size: 18pt }
h2 { font-size: 16pt }
h3 { font-size: 14pt }
b、在<head>段使用<link>标记,可将一个外部样式表文件链接到文档中
<head>
<link rel="stylesheet" type="text/css" href=''myStyles.css" />
</head>
2、嵌入式样式表
定义:用<style>元素将样式包含在网页内部,其作用仅限该网页
注:<style>必须出现在<head>段内
格式:
<style type="text/css">
…样式定义…
</style>
优点:样式规则和标记元素在一个页面里,可以快速将两者拧在一起,方便测试
3、内联样式表
定义:标记中包含一个style属性,允许指定在标记显示时的样式
格式:
<h1 style="color: red">红色标题列</h1>
二、语法
1、声明分组
定义:在一个声明块内,可以有多个声明。每个声明必须以分号隔开
p {padding: 5px ; margin: 2px}
2、选择器分组
注:可以分组放在一起,避免重复,每个选择器必须以逗号隔开
h1, h2, h3 {padding : lem}
3、注释
- /*注释在此*/
- padding: 2px /*注释在此*/
- /*
<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p class="big">This is some <em>text</em></p>
<p>This is some text</p>
<ul>
<li class="big">List item</li>
<li>List item</li>
<li>List <em>item</em></li>
</ul>
</body>
</html></span><span style="font-size:14px;"><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<strong><h1>Heading <em>here</em></h1>
<p>head <em>sit</em></p></strong>
</body>
</html></span>- a:link 是用在未访问的链接的选择器
- a:visited 是用在以访问过的链接的选择器
- a:hover 是用在鼠标光标放在其上的链接的选择器
- a:active 是用在获得焦点(比如,被点击)的链接上的选择器

<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div {
text-align: center;
color: blue;
}
h1 {
color: red;
}
.p1 {
color: green;
}
.p2 {
background-color: orange;
}
.p3 {
background-color: yellow;
font-style: italic;
}
.p4 {
background-color: pink;
}
.p5 {
background-color: black;
font-style: oblique;
}
</style>
</head>
<body>
<div>
<h1>古诗两首</h1>
<p class="p1"><b>静夜思</b></p>
<p class="p2">李白</p>
<p class="p3">床上明月光</p>
<p class="p4"><b>疑是地上霜</b></p>
<p class="p5">举头望明月</p>
<p class="p4"><b>低头思故乡</b></p>
<p class="p1"><b>春晓</b></p>
<p class="p2">孟浩然</p>
<p class="p3">春眠不觉晓</p>
<p class="p4"><b>处处闻啼鸟</b></p>
<p class="p3">夜来风雨声</p>
<p class="p4"><b>花落知多少</b></p>
</div>
</body>
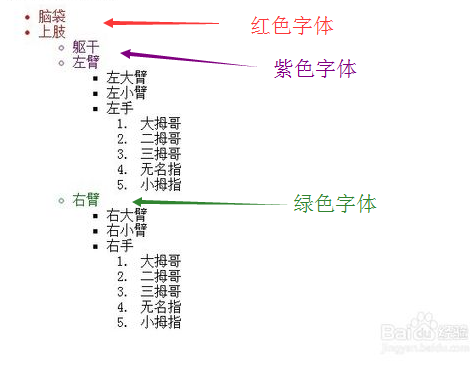
</html></span>2、用CSS实现下列格式输出

<span style="font-size:14px;"><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a {
color: red;
}
.b {
color: purple;
}
.g {
color: green;
}
</style>
</head>
<body>
<ul>
<li class="a">脑袋</li>
<li class="a">上肢</li>
<ul>
<li class="b">躯干</li>
<li class="b">左臂</li>
<ul>
<li>左大臂</li>
<li>左小臂</li>
<li>左手</li>
<ol>
<li>大拇哥</li>
<li>二拇哥</li>
<li>三拇哥</li>
<li>无名指</li>
<li>小拇指</li>
</ol>
</ul>
</ul>
<ul>
<li class="g">右臂</li>
<ul>
<li>右大臂</li>
<li>右小臂</li>
<li>右手</li>
<ol>
<li>大拇哥</li>
<li>二拇哥</li>
<li>三拇哥</li>
<li>无名指</li>
<li>小拇指</li>
</ol>
</ul>
</ul>
</ul>
</body>
</html></span>








 本文介绍了CSS的基础知识,包括如何在HTML中插入CSS:1) 外部样式表,通过<link>标签引用独立的CSS文件;2) 嵌入式样式表,将样式放在<head>标签内的<style>元素中;3) 内联样式表,直接在HTML元素中使用style属性设置样式。此外,还讲解了CSS的语法,如声明分组、选择器分组和注释的使用。
本文介绍了CSS的基础知识,包括如何在HTML中插入CSS:1) 外部样式表,通过<link>标签引用独立的CSS文件;2) 嵌入式样式表,将样式放在<head>标签内的<style>元素中;3) 内联样式表,直接在HTML元素中使用style属性设置样式。此外,还讲解了CSS的语法,如声明分组、选择器分组和注释的使用。














 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








