应用
MessageChannel实例化后可以生成两个端点port1, port2
const { port1, port2 } = new MessageChannel();在项目中可以通过这两个端点收发信息来达到组件之间通信的功能
const { port1, port2 } = new MessageChannel();
port1.onmessage = function (event) {
console.log('port2的消息:', event.data);
};
port2.onmessage = function (event) {
console.log('port1的消息:', event.data);
port2.postMessage('你好,我是port2');
};
port1.postMessage('你好,我是port1');数据拷贝
实际在收发信息时MessageChannel实例也对信息做了一个深度拷贝,可做以下验证:
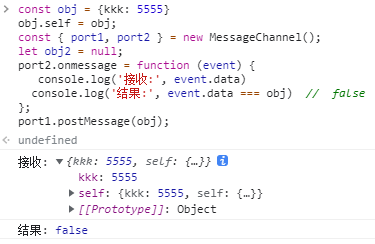
const obj = {kkk: 5555}
// 自调用
obj.self = obj;
const { port1, port2 } = new MessageChannel();
let obj2 = null;
port2.onmessage = function (event) {
console.log('接收:', event.data)
console.log('结果:', event.data === obj) // false
};
port1.postMessage(obj);执行结果:





















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








