话不多说,上效果图。

核心代码就是
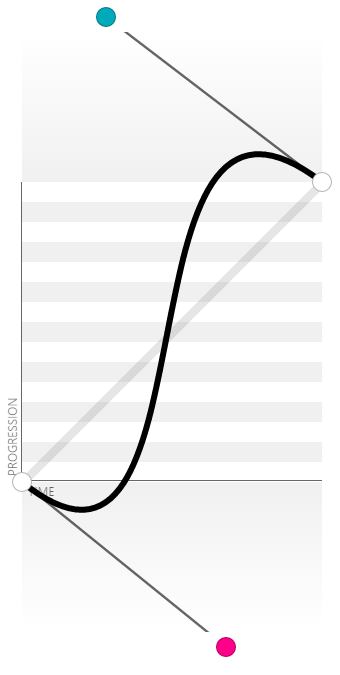
transition: cubic-bezier(0.68, -0.55, 0.27, 1.55) all 1s;
通过 transition 属性的 cubic-bezier(贝塞尔曲线) 在过渡效果上加了个缓冲效果。
html代码部分主要模块就是一个input 外加一个 父级 div div宽度需要大于input宽度
不加 cubic-bezier 可以实现这个效果
transition: all 1s;

就是过渡效果少了个缓冲效果
我们这里使用到的运动曲线是

最后奉上完整代码
<!DOCTYPE ht







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








