Ionic只是个前端框架,与bootstrap差不多,不过他是专门为移动端设计的, 在效果上接近原生的app,如果你的应用只涉及到前端的东西,那么你可能不会涉及到ngCordova插件,这是phoneGap的改名叫法。如果我们应用要用到一些底层的东西,如:拍照,文件,数据库,状态栏,设备等等这些原生的东西,那么你就得要好好的学习下ngCordova提供的想着插件。在这里给出ngCordova的官网安装地址,接下来会用中文简介下步骤,方便天朝不想看英文的同仁,地址:安装步骤。
在官网上提供了两种方法安装:
- 使用bower来安装,前提是你得安装了bower,而且相关权限要配置好了,然后一条命令解决,命令如下:bower install ngCordova,安装bower在此不再说明,自行查百度。
- 直接下载源文件,然后拷贝到相关目录下,简单直接,本人就喜欢这样的,下载地址官网也给出,在此再列出:下载,他是开源的,源文件放在github上,github就不要再说了吧,搞程序的都知道,地址:https://github.com/driftyco/ng-cordova。
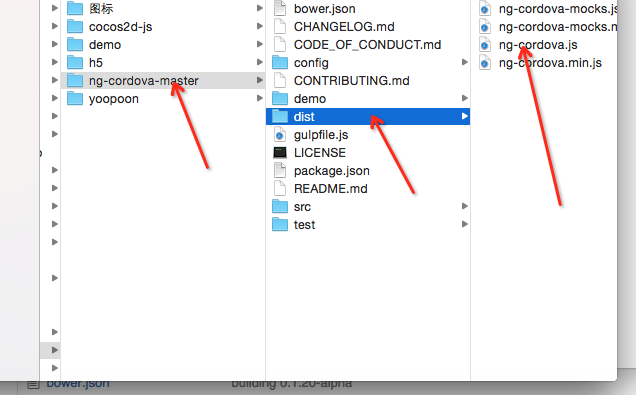
如果你是下载源文件的方法,记得把文件目录中的dist目录拷贝到你的应用目录中,比如:
直接拷贝dist目录到你的应用www/lib/ngCordova/dist下,目录随便了,在引入的时候路径对就行了。
拷贝完成后,就要在index.html文件中的cordova.js文件前引入,如:
<!-- cordova script (this will be a 404 during development) -->
<script type="text/javascript" src="lib/ngCordova/dist/ng-cordova.js"></script>
<script src="cordova.js"></script>然后注入到你的angular模块中,本人的在app.js中,如:
var app = angular.module('starter', ['ionic','ngCordova']);到了这步,设置已经完成了,接下来是使用他,官网建议在使用是判断设备是否就绪,如:
document.addEventListener("deviceready", function () {
$cordovaPlugin.someFunction().then(success, error);
}, false);
// OR with IONIC
$ionicPlatform.ready(function() {
$cordovaPlugin.someFunction().then(success, error);
});我们一般使用是在controller中,在使用之前记得要添加相关的插件到我们工程中才能使用,比如本人的应用,在初始化时ionic已经添加了一定的插件,你可以查看你的plugin目录查看相关插件。
最后是怎么使用他,本人列出我自己使用的一个小demo,使用插件$cordovaDevice,获取平台信息,如:
module.controller('HomeCtrl', function($scope, $cordovaDevice) {
$scope.isIOS = function(){
//Returns String — eg: "iOS", "Android", "WinCE"
var platform = $cordovaDevice.getPlatform();
platform = platform.toLowerCase();
if(platform == "iOS"){
return true;
}
return false;
}
})了解更多想着插件的使用方法,请访问官网,官网插件地址
下期继续!!!!!!!!!!!!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








