现在React Native越来越火,很多公司及个人已经慢慢开始转向这个框架,此框架号称代码复用率能达到80%左右,性能接近原生性能,关注的人也越来越多,不过成熟的App实在还没有几个,大家都在做实验版的,毕竟官网两周一更新,很多人也不敢放实战项目里去,不过用起来感觉还可以吧,特此在本人做的项目上抽取出一个基本的框架,此框架能应用与大部分app框架结构。
首先运行此基础框架要搭建其运行环境,运行环境前面有篇文章有介绍,不过还是建议参考官网文档说明,那是最新最权威的文档,在此不在介绍环境搭建,此框架测试平台为android平台,如有小伙伴查看此框架最好在android平台下。
此框架实现的功能有:
1.自定义Navigator导航栏功能
2.使用TabNavigator做为底部菜单栏(可选react-native-scrollable-tab-view)
3.集成redux,简单模拟使用
4.加载动画模拟
5.屏幕锁定,旋转模拟
6.加入欢迎页面
7.安卓返回按钮监听
效果图:
欢迎页:
首页效果:
图片轮播页:
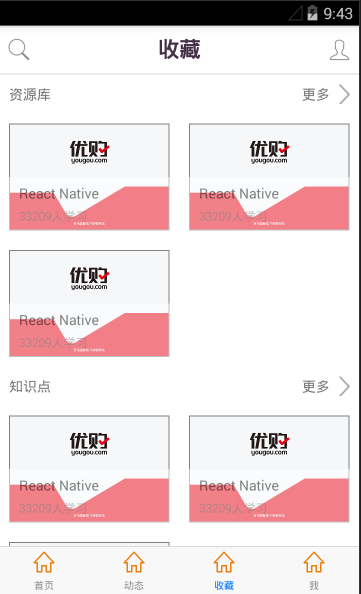
listview实现的gridview页:
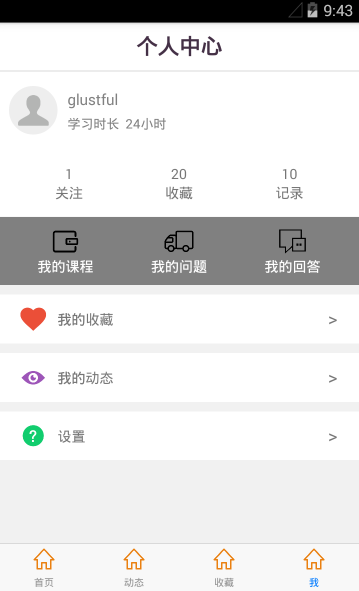
自定义组件实现页:
导航到第二页效果:
使用方法
1.git clone
https://github.com/ReactNativeFramework/ReactNativeBaseFramework.git
2.cd ReactNativeBaseFramework
3.npm install
4.react-native run-android
github地址:
https://github.com/ReactNativeFramework/ReactNativeBaseFramework



























 2897
2897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








