我们阅读博客的时候经常会用到这样功能,当然有时候也会想把自己的网站上也加入类似的分享功能,各大厂商已经给出了相应的API,点击一个按钮即可弹出窗口进入分享,我们事先可以设置一些参数,一般常用的就是 网站的网址,图片还有一些内容描述。这里我写了三个方法,分别分享到 新浪微博,Q空间,以及腾讯微博
<span style="font-size:14px;"><span style="font-size: 24px;">var ShareTip = function(){
}
//分享到腾讯微博
ShareTip.prototype.sharetoqq=function(content,url,picurl){
var shareqqstring='http://v.t.qq.com/share/share.php?title='+content+'&url='+url+'&pic='+picurl;
window.open(shareqqstring,'newwindow','height=100,width=100,top=100,left=100');
}
//分享到新浪微博
ShareTip.prototype.sharetosina=function(title,url,picurl){
var sharesinastring='http://v.t.sina.com.cn/share/share.php?title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url+'&pic='+picurl;
window.open(sharesinastring,'newwindow','height=400,width=400,top=100,left=100');
}
//分享到QQ空间
ShareTip.prototype.sharetoqqzone=function(title,url,picurl){
var shareqqzonestring='http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?summary='+title+'&url='+url+'&pics='+picurl;
window.open(shareqqzonestring,'newwindow','height=400,width=400,top=100,left=100');
}
</span>
</span>测试代码如下(我们可以写在一个按钮的单击事件里,关于按钮的长相,这个自己定义
<span style="font-size: 18px;">var share1=new ShareTip();
share1.sharetoqqzone("这是一本关于地图故事的集锦,以一本书的形式来展示地图故事,我们可以使用鼠标拖动来翻页,或者点击翻页按钮,点击 马上体验,可以体验故事,同时在触屏上也有很好的体验效果奥,地图故事,尽在书中,赶快体验吧,建议使用对 HTML5支持较好的浏览器","http://tm.arcgisonline.cn:8038/App101/MapstoryBook/Default.html","http://tm.arcgisonline.cn:8038/App101/MapstoryBook/css/Img/ShareBook.jpg");
</span>
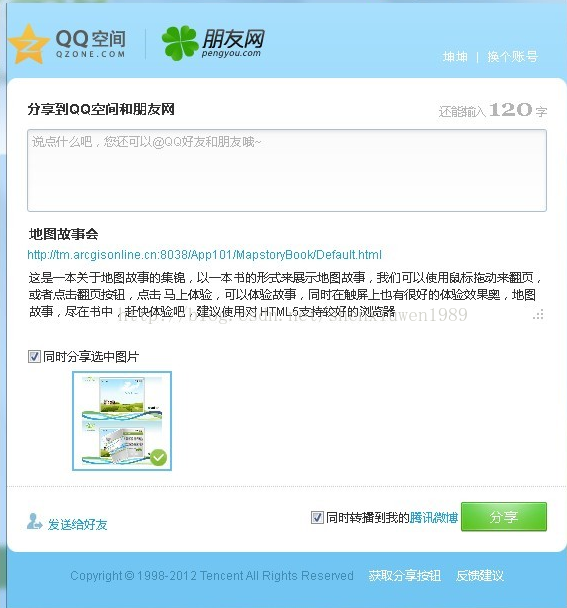
效果如图





















 4718
4718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








