马士基订舱系统(BST)中需要从他们的内部MODS系统中取MOds的信息到我们系统来,而传统的系统之间数据交互其实有很多种,1)最简单的是通过两个Database之间数据交互 2)通过vb script交互获取 但最后由于无法跟MODS的Database交互,而用IBM WebSphere Host On-Demand去获取的话技术方面不是很成熟。而且所以我们决定采用第二种办法,通过页面脚本获取数据后放在DataSet里面,然后在用AJAX特性与服务器上的DataSet去交互。在网上找了很久最后选用AjaxPro去实施。
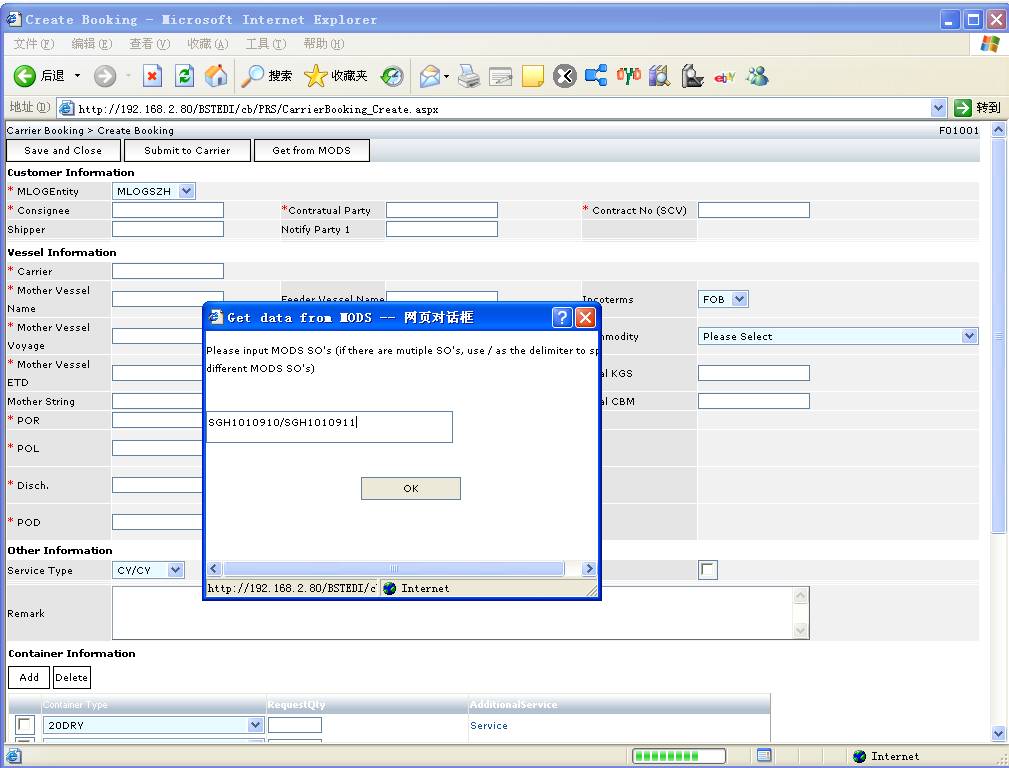
下面的是马士基订舱系统与MODS系统交互的页面:
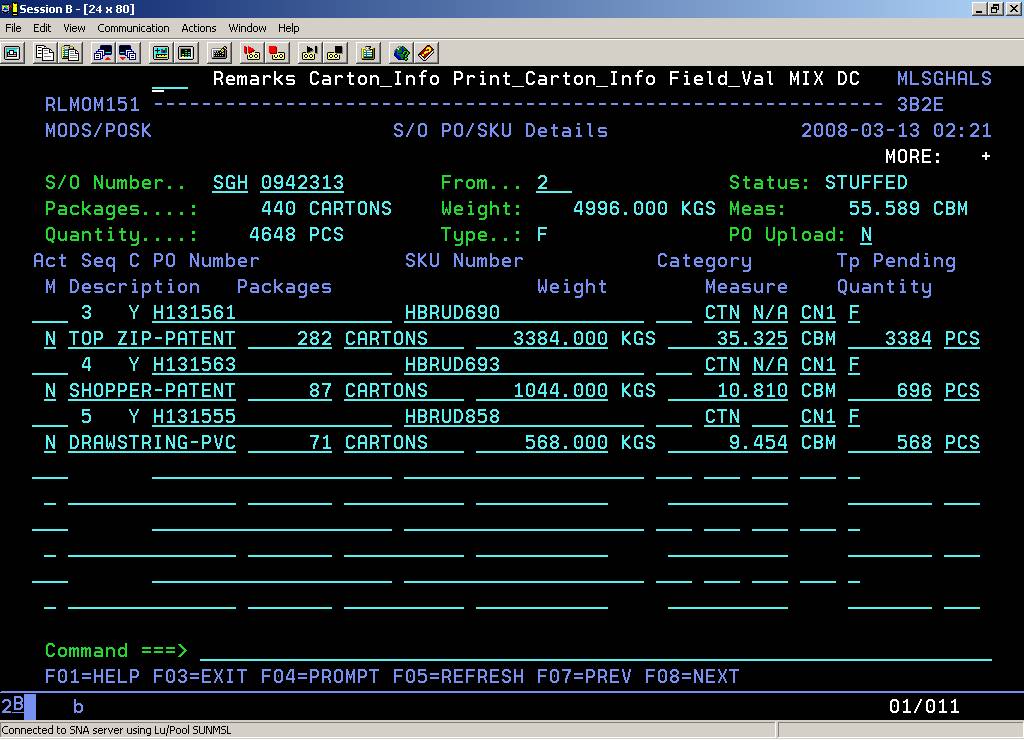
 下面是MODS系统的页面样例
下面是MODS系统的页面样例

好了,现在就把具体的步骤写下来。
1)页面控件绑定脚本函数:
<input id=
"btnQuery7" type=
"button" value=
"OK" style =
"width:100px;" οnclick=
"areaResult()" />
2)页面的javascript函数
3)在服务器页面
4)并且定义刚才脚本中的两个Ajax函数
5)还有一点,我们需要在Web.config中去注册Ajax,因为我们用的是AjaxPro
<
add
verb
="POST,GET"
path
="ajaxpro/*.ashx"
type
="AjaxPro.AjaxHandlerFactory, AjaxPro"
/>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








