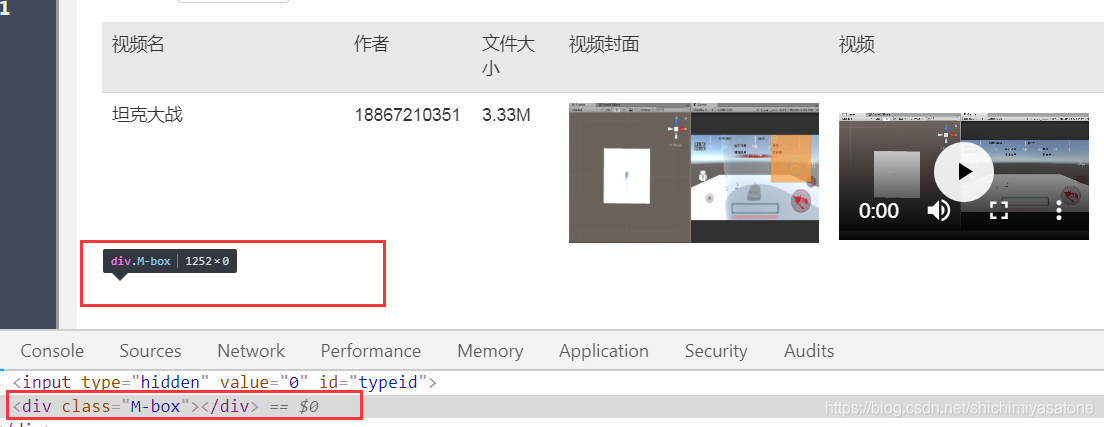
由于不熟悉项目中使用到的pagination分页插件,在调试时发现分页插件不显示。开始以为是js、css文件有问题,排除后又检查使用方法。在其他方法尝试无果,准备更换插件时发现问题所在。
一、常见情况
插件不显示的原因有很多,可能是参数设置错误、引入样式路径错误等。关于如何正确使用分页插件,可以参考下面两篇文章:
二、特殊情况
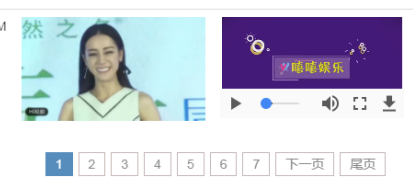
如果当设置、引入正确,插件仍不显示时,可能是由插件自身引起的。当总页数为“1”时,插件默认不显示。

查看插件初始化脚本:
$(function() {
var s = $('#typeid').val();
$('#ss').val(s);
var pagen=parseInt($('#pageNum').val());
var pages=parseInt($('#pages').val());
$("#pagination3").pagination({
currentPage: pagen,// 当前页码,测试数据为1
totalPage: pages,// 页面总数,测试数据为1
isShow: true,
count: 7,// 展示分页按钮个数
homePageText: "首页",
endPageText: "尾页",
prevPageText: "上一页",
nextPageText: "下一页",
callback: function(current) {
window.location.href="../"+current+"/"+$('#typeid').val()+".htm";
}
});
});在测试代码中变更totalPage后,插件显示正常。






















 1317
1317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








