接触Swift有一段时间了,但是一直没有试过混合编程。难得的五一小长假,就有空简单的写写Swift和OC的混合编程的Demo。
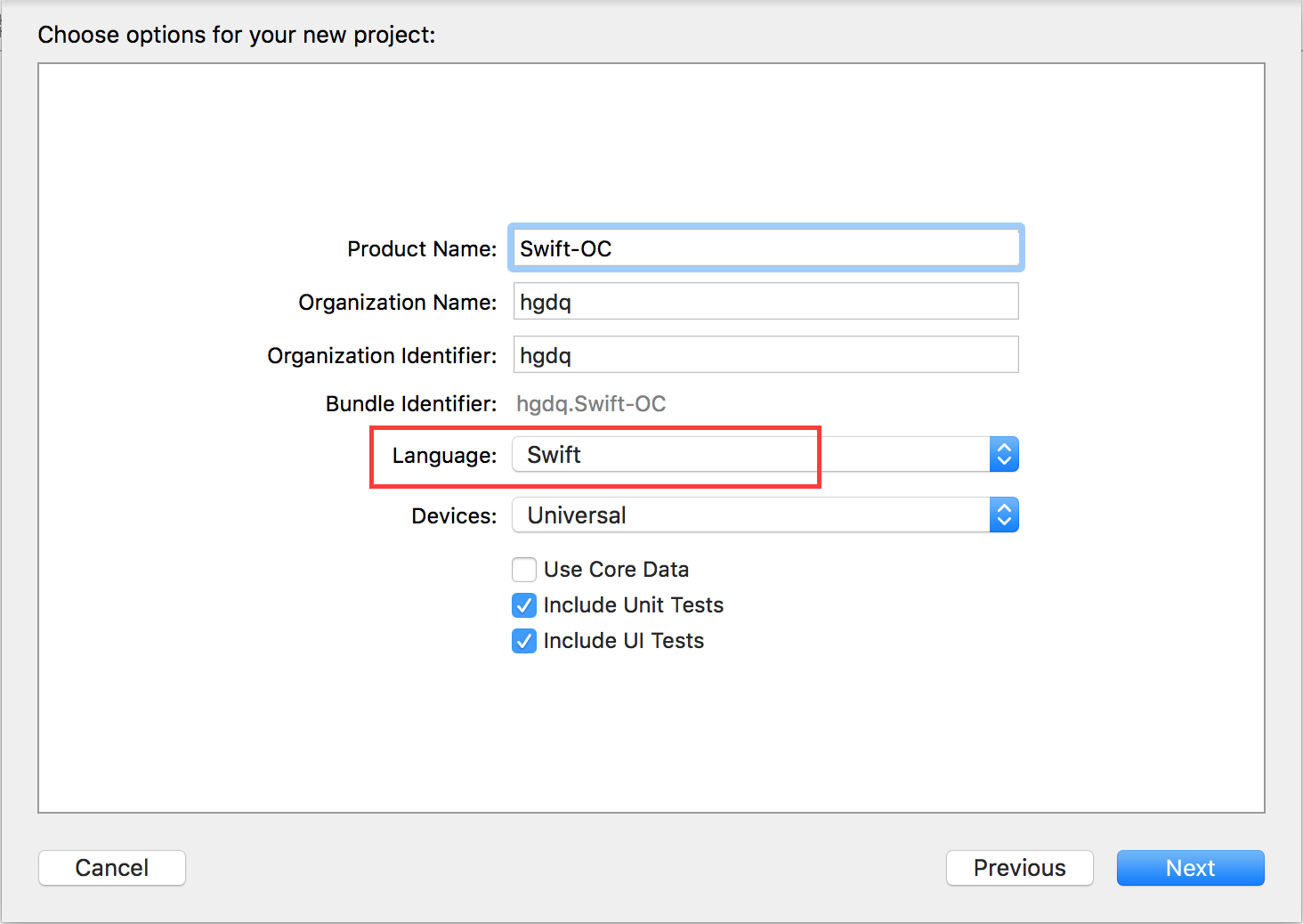
1.新建一个空的Swift项目

注意语言选择Swift。
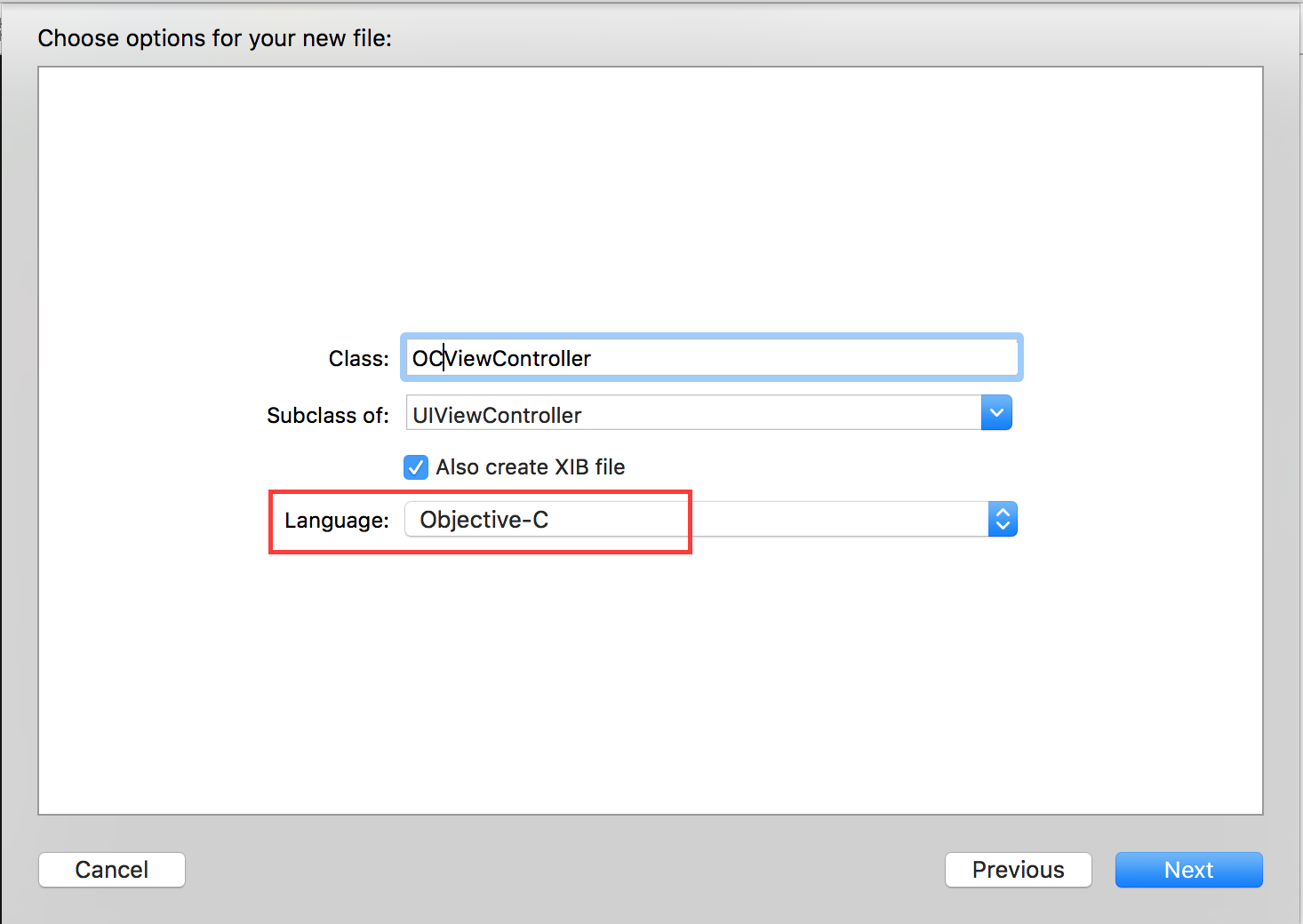
2.新建一个OC的控制器

注意语言选择OC。
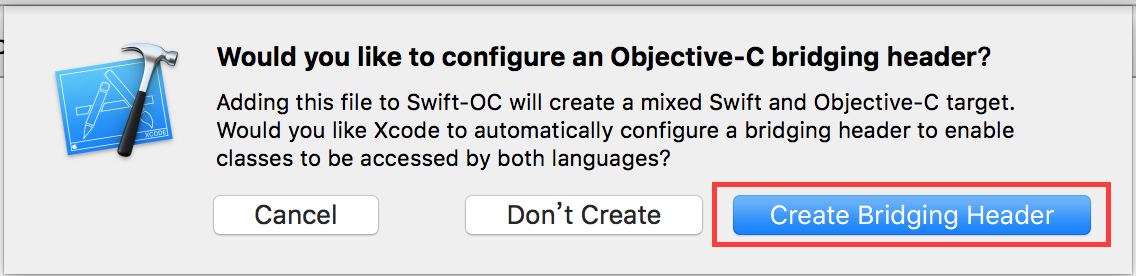
3.这一步很重要

一定要点击红框中的按钮。
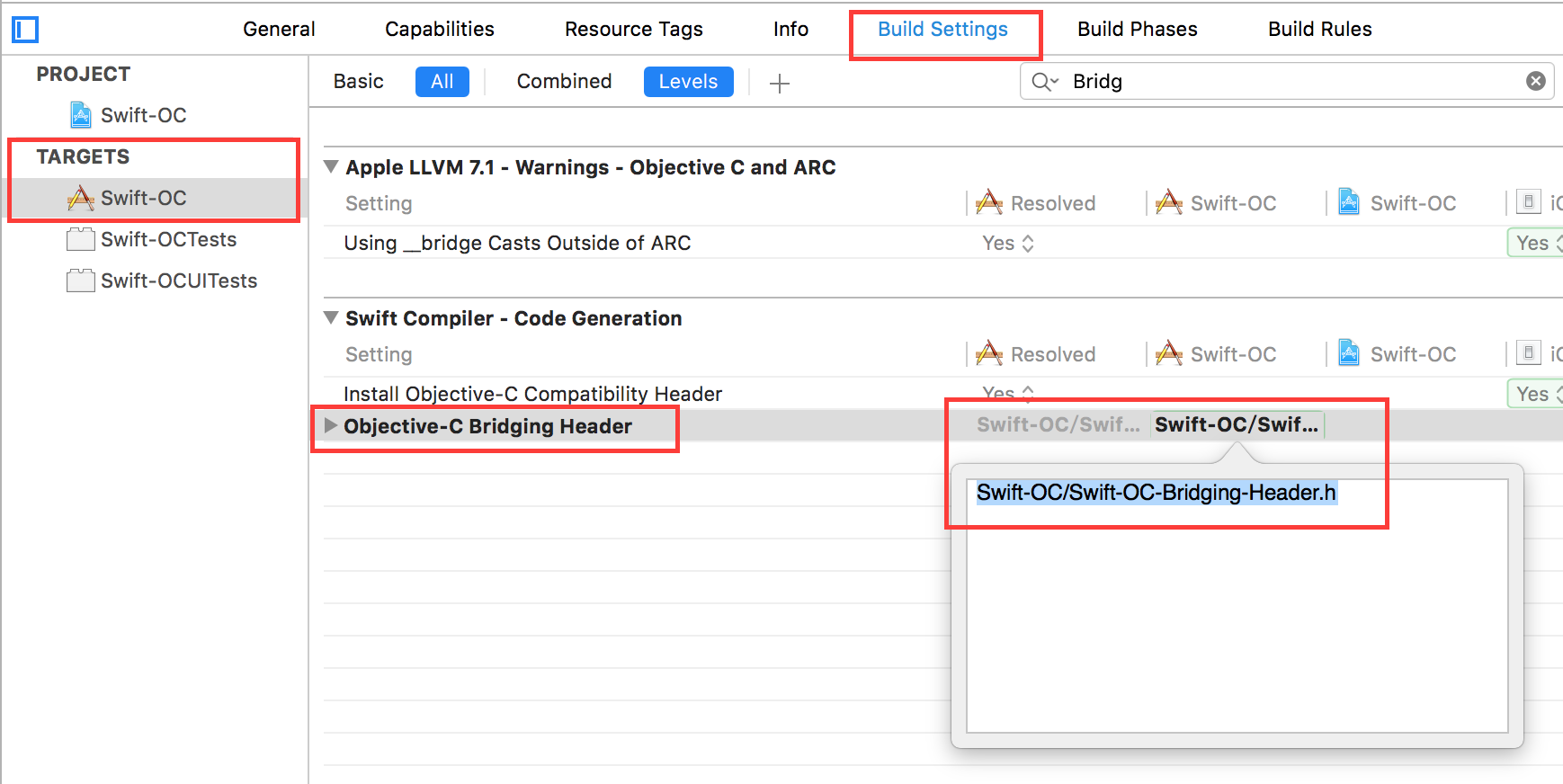
4.设置桥接文件路径

TARGETS–>Build Settings–>Objective-C Bridging Header
这里的路径在上面的第三步里面创建桥接文件的时候,Xcode就自动帮我们设置了。
5.在桥接文件中添加头文件
#import "OCViewController.h"
- 1
- 1
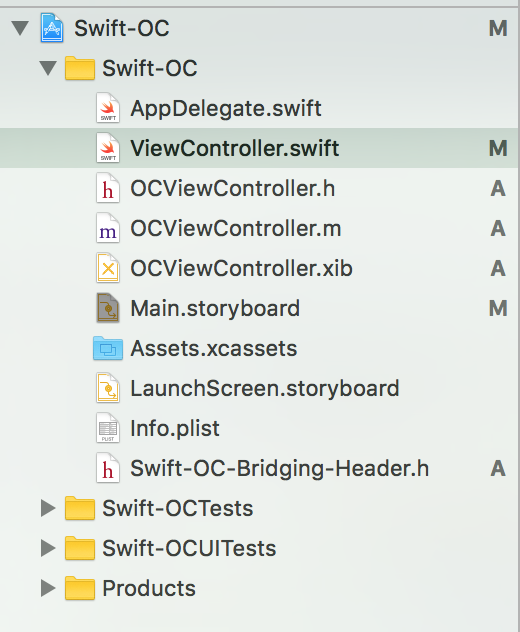
Demo结构
编写代码
接下来就是在.swift文件里面按照Swift的语法写代码在OC文件里面按照OC的语法代码就可了。
ViewController.swift
//MARK:跳转到下一页
@IBAction func nextBtnClick(sender: AnyObject) {
let ocVC = OCViewController()
ocVC.showText = "Swift-OC"
self.presentViewController(ocVC, animated: true) {
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
OCViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
// 设置按钮标题
[self.backButton setTitle:self.showText forState:UIControlStateNormal];
// Do any additional setup after loading the view from its nib.
}
/**
* 返回上一个页面
*
* @param sender sender description
*/
- (IBAction)backBtnClick:(UIButton *)sender {
[self dismissViewControllerAnimated:YES completion:nil];
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
控件都是使用IB拉的所以,文件里面没有控件的创建过程。
代码下载地址:Swift-OC
























 3162
3162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








