转载自:http://www.jianshu.com/p/f3609cd9392e
有了预估高度这个先决条件,一切都好说了.我们直接从代码入手.
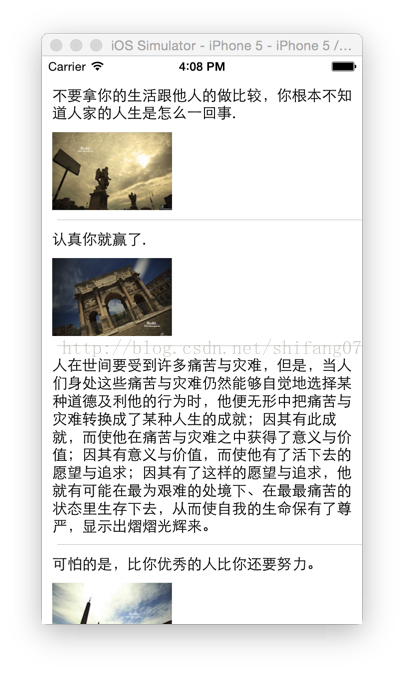
接下来我们实现一个简单的信息展示功能,如:
Demo最终效果
创建项目和展示输入的过程就不说了,这里只讲几个主要的部分:
- 1.最主要的当然是在我们控制器内部加上前面讲的协议方法
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 55.f;
}
- cell内部控件的约束

xib拖出的属性
- 3.绘制cell的时候,一般情况下控制器会向cell传递一个数据模型,让cell负责数据的显示.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
MessageCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MessageCell"];
cell.message = self.dataList[indexPath.row];
return cell;
}
- 4.来到MessageCell.m文件中,手动实现模型的setter方法:
- (void)setMessage:(Message *)message {
_message = message;
self.contentLabel.text = _message.content;
self.contentImageView.image = [UIImage imageNamed:_message.imageName];
}

Snip20150608_18.png
- 5.还是循着最早的思路,我们希望在绘制cell的时候拿到cell的高度.
#import <UIKit/UIKit.h>
@interface Message : NSObject
@property (nonatomic, copy) NSString *imageName;
@property (nonatomic, copy) NSString *content;
@property (nonatomic, assign) CGFloat cellHeight;
+ (instancetype)messageWithDic:(NSDictionary *)dic;
@end
- (void)setMessage:(Message *)message {
_message = message;
self.contentLabel.text = _message.content;
self.contentImageView.image = [UIImage imageNamed:_message.imageName];
// 获取imageView底部的frame再加上一些间距作为行高
self.message.cellHeight = CGRectGetMaxY(self.contentImageView.frame) + 10;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
Message *message = self.dataList[indexPath.row];
return message.cellHeight;
}

效果0.7
- (void)setMessage:(Message *)message {
_message = message;
self.contentLabel.text = _message.content;
self.contentImageView.image = [UIImage imageNamed:_message.imageName];
self.message.cellHeight = CGRectGetMaxY(self.contentImageView.frame) + 10;
}
- (void)setMessage:(Message *)message {
_message = message;
// 有的模型不存在文字,这里判断一下
if (_message.content.length) {
self.contentLabel.text = _message.content;
}
else {
self.contentLabel.text = nil;
}
// 有的模型不存在图片,这里进行一下判断
if (_message.imageName.length) {
self.contentImageView.image = [UIImage imageNamed:_message.imageName];
}
else {
self.contentImageView.image = nil;
}
// 强制布局
[self layoutIfNeeded];
self.message.cellHeight = CGRectGetMaxY(self.contentImageView.frame) + 10;
}

效果0.8
- (void)setMessage:(Message *)message {
_message = message;
if (_message.content.length) {
self.contentLabel.text = _message.content;
}
else {
self.contentLabel.text = nil;
}
[self layoutIfNeeded];
if (_message.imageName.length) {
self.contentImageView.image = [UIImage imageNamed:_message.imageName];
self.message.cellHeight = CGRectGetMaxY(self.contentImageView.frame) + 10;
}
else {
self.contentImageView.image = nil;
self.message.cellHeight = CGRectGetMaxY(self.contentLabel.frame) + 10;
}
}
- (void)awakeFromNib { self.contentLabel.preferredMaxLayoutWidth = [UIScreen mainScreen].bounds.size.width - 20; }

只有图片的cell
if (_message.content.length) {
self.contentLabel.text = _message.content;
// 有文字的时候距离顶部是10
self.labelTopConstraint.constant = 10;
}
else {
self.contentLabel.text = nil;
// 没文字的时候距离顶部为0
self.labelTopConstraint.constant = 0;
}
大功告成啦!
每个cell里面可能只有图或者只有文字,更多的情况是图文并茂,但是文字的长短也是不一样的.
注意这里的预估高度当然是越接近越好,但其实还是比较随意,即使和真实高度差大一点也没有关系.但是还是不要写得太小吧.
-
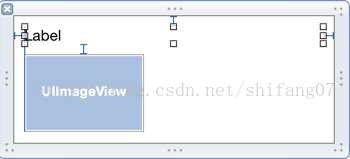
2.自定义cell,这里使用的是xib
显示文字的label,一开始应该都会想到上下左右间距,于是这里我们暂时给label上、左、右都距离父控件为10的间距(后面会调整),然后下面距离imageView的间距也是10,imageView左边和label左边对齐,然后宽高固定.
接着把两个控件连线到cell的.m文件中:
代码中self.dataList是存放所有消息模型的数组.
到此,我们就完成了cell内容的基本展示.由于高度我们还没开始适应,暂时给了一个固定的150的高度,先看下效果:
数据的展示是没问题了,我们开始进行关键的一步,自适应.
比较好的方法是:cell在拿到数据模型并展示后,我们就可以得到cell准确的高度,这时候把它存放在数据模型里面.(放到数据模型里面的好处是:tableView在需要cell高度的时候就可以直接从数据模型里面取.)
所以我们的数据模型除了文字和图片,需要再添加一个属性,模型的头文件如下:
tips:由于模型直接继承自NSObject,创建的时候只包含了Fundation框架,所以添加CGFloat类型的属性的时候会报错,这时候只要把fundation改成UIKit就可以了(UIKit内部也包含了Fundation).
接下来我们就可以计算cellHeight的值了,还是在cell的模型setter方法里面:
同时,在控制器heightForRow...协议方法里面写上:
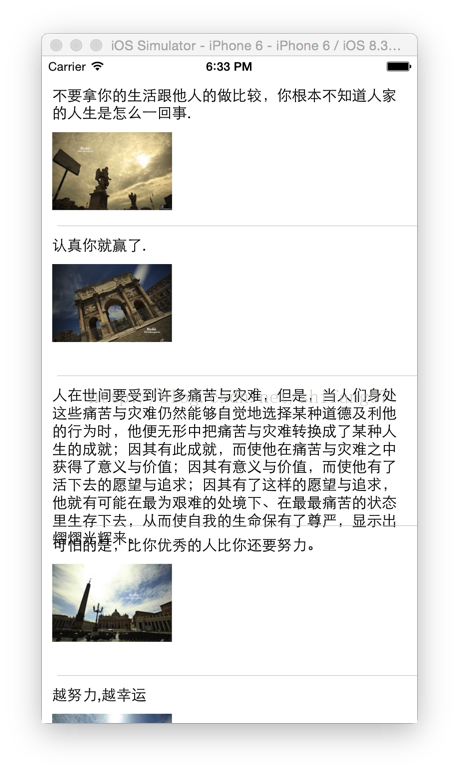
一切看起来是那么的天衣无缝,接下来是见证奇迹的时刻:
WTF?说好的自适应呢?
其实问题出现在这里:
我们在得到cellHeight的时候,直接是取imageView的底部+10作为行高,但是在这句之前,label和imageView刚刚拿到数据,还没开始布局,所以我们要在获取cellHeight之前调用layoutIfNeeded方法把他们强制布局一下. 升级后的代码:
再运行看看效果:
好像有那么点意思了,起码对于文字和图片齐全的模型已经可以了.然后我们处理那些特殊的情况.
还是那个setter方法里面,我们对image的有无进行判读,如果没有图片,我们直接取label的底边(加点间距)作为cellHeight,代码如下:
再看效果:
效果0.9好很多了.但是还有一些细节的问题,比如:
这个属性表示设置lable文字的最大宽度,是专门为多行label准备的,使用这个属性可以准确算出label的高度.ps:设置了这个属性后,label右边的约束可以省略不写,label仍然可以换行显示.
完成90%了,还剩最后一个问题:
在只有图片没有文字的cell中,图片距离顶部的高度比我们期望的(10)略高(其实是20),因为这时候没有文字,所以label的高度自动变为0,但是label顶部距离cell上边还有10,label底部距离imageView还有10,加起来就是20的距离.
这个问题我们可以这样解决:当没有文字的时候,我们调整label距离顶部的约束为0,有文字的时候再变回10.所以需要把表示label距离cell顶部的约束从xib中拖出来.
然后在setter方法中分别进行判断和设置:
是不是发现使用AutoLayout后cell自适应的高度比设置frame时代简单了不是一点半点.
但是,虽然用起来爽,这种方式也是有缺陷的:
1.由于cell在estimatedHeightForRow...方法中拿到的只是估计的高度,滑动屏幕的时候,tableView不断拿到真实的高度对contentSize及滚动条的大小等重新计算,由于实际值和预估值的偏差,可能导致滚动条大小不稳定甚至明显跳动.
2.另外,如果使用的estimatedHeightForRow...方法后,如果你想滚动到最后一行(比如聊天功能,可能在键盘弹上去后tableView滚到底部),也会计算不准.因为开启估算高度胡,cell出现在屏幕上才会返回真实高度,如果根据indexPath直接跳转到最后一行,后面的cell没有出现在屏幕上过,依然是根据估算高度来算的,所以会导致滚动的位置不准确.
不过呢,如果对这方面要求不是特别高,一般的需求是可以满足了.
demo地址:https://github.com/CoderAO/AutoCellHeightWithAutolayout



























 72
72

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








