//联系人:石虎 QQ: 1224614774昵称:嗡嘛呢叭咪哄

盒模型
边框属性
-
什么边框?
- 边框就是环绕在标签宽度和高度周围的线条
-
边框属性的格式
-
连写(同时设置四条边)
- border: 边框的宽度 边框的样式 边框的颜色;
-
示例代码
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
border: 5px solid blue;
/*border: 5px solid;*/
/*border: 5px blue;*/
/*border: solid blue;*/
}
</style>-
快捷键:
- bd+ border: 1px solid #000;
-
注意点:
- 连写格式中颜色属性可以省略, 省略之后默认就是黑色
- 连写格式中样式不能省略, 省略之后就看不到边框了
- 连写格式中宽度可以省略, 省略之后还是可以看到边框
-
按方向连写(分别设置四条边)
- border-top: 边框的宽度 边框的样式 边框的颜色;
- border-right: 边框的宽度 边框的样式 边框的颜色;
- border-bottom: 边框的宽度 边框的样式 边框的颜色;
- border-left: 边框的宽度 边框的样式 边框的颜色;
-
示例代码
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
border-top:5px solid blue;
border-right:10px dashed green;
border-bottom:15px dotted purple;
border-left:20px double pink;
}
</style>-
快捷键:
- bt+ border-top: 1px solid #000;
- br+ border-right: 1px solid #000;
- bb+ border-bottom: 1px solid #000;
- bl+ border-left: 1px solid #000;
-
按要素连写(分别设置四条边)
- border-width: 上 右 下 左;
- border-style: 上 右 下 左;
- border-color: 上 右 下 左;
-
示例代码
<style>
.box{
width: 500px;
height: 500px;
background-color: red;
border-width: 5px 10px 15px 20px;
border-style: solid dashed dotted double;
border-color: blue green purple pink;
/*border-color: blue green purple;*/
/*border-color: blue green;*/
/*border-color: blue;*/
}
</style>-
注意点:
- 这三个属性的取值是按照顺时针来赋值, 也就是按照上右下左来赋值, 而不是按照日常生活中的上下左右
- 这三个属性的取值省略时的规律
- 上 右 下 左 > 上 右 下 > 左边的取值和右边的一样
- 上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
- 上 右 下 左 > 上 > 右下左边取值和上边一样
-
非连写(方向+要素)
- border-top-width: ;
- border-top-style:;
- border-top-color:;
- border-right-width:;
- border-right-style:;
- border-right-color:;
- border-bottom-width:;
- border-bottom-style: ;
- border-bottom-color:;
- border-left-width:;
- border-left-style:;
-
border-left-color:;
-
示例代码
<style>
.box{
width: 500px;
height: 500px;
background-color: red;
border-top-width: 5px;
border-top-style: solid;
border-top-color: blue;
border-right-width: 10px;
border-right-style: dashed;
border-right-color: green;
border-bottom-width: 15px;
border-bottom-style: dotted;
border-bottom-color: purple;
border-left-width: 20px;
border-left-style: double;
border-left-color: pink;
}
</style>- 注意点:
- 同一个选择器中如果设置了多个边框属性, 后面的会覆盖前面的
.box3{
border: 5px solid red;
border-right:5px dashed red;
}内边距属性
-
什么是内边距?
边框和内容之间的距离就是内边距 -
格式
-
单独设置四条边
- padding-top: ;
- padding-right: ;
- padding-bottom: ;
- padding-left: ;
-
示例代码
<style>
div{
width: 98px;
height: 90px;
border: 1px solid #000;
background-color: red;
}
.box1{
padding-top: 20px;
padding-right:40px;
padding-bottom:80px;
padding-left:160px;
}
</style>-
同时设置四条边
- padding: 上 右 下 左;
-
示例代码
<style>
div{
width: 98px;
height: 90px;
border: 1px solid #000;
background-color: red;
}
.box1{
/*padding:20px 40px 80px 160px;*/
/*padding:20px 40px 80px;*/
/*padding:20px 40px;*/
padding:20px;
}
</style>- 注意点:
- 这三个属性的取值省略时的规律
- 上 右 下 左 > 上 右 下 > 左边的取值和右边的一样
- 上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
- 上 右 下 左 > 上 > 右下左边取值和上边一样
- 给标签设置内边距之后, 标签占有的
宽度和高度会发生变化 - 给标签设置内边距之后,
内边距也会有背景颜色
外边距属性
-
什么是外边距?
- 标签和标签之间的距离就是外边距
-
格式
-
单独设置四条边
- margin-top: ;
- margin-right: ;
- margin-bottom: ;
- margin-left: ;
-
示例代码
<style>
.box1{
margin-top:20px;
margin-right:40px;
margin-bottom:80px;
margin-left:160px;
}
</style>-
同时设置四条边
- margin: 上 右 下 左;
-
示例代码
<style>
.box1{
margin:20px 40px 80px 160px;
/*margin:20px 40px 80px;*/
/*margin:20px 40px;*/
/*margin:20px;*/
}
</style>-
注意点:
- 这三个属性的取值省略时的规律
- 上 右 下 左 > 上 右 下 > 左边的取值和右边的一样
- 上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
- 上 右 下 左 > 上 > 右下左边取值和上边一样
- 外边距的那一部分是没有背景颜色的
-
外边距合并现象
- 默认布局的垂直方向上外边距是不会叠加的, 会出现合并现象, 谁的外边距比较大就听谁的
-
示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>外边距合并现象</title> <style> span{ display: inline-block; width: 100px; height: 100px; border: 1px solid #000; } div{ height: 100px; border: 1px solid #000; } .hezi1{ margin-right:50px; } .hezi2{ margin-left:100px; } .box1{ margin-bottom:50px; } .box2{ margin-top:100px; } </style> </head> <body> <span class="hezi1">我是span</span><span class="hezi2">我是span</span> <div class="box1">我是div</div> <div class="box2">我是div</div> </body> </html> -
margin-top问题
- 如果两个盒子是嵌套关系, 那么设置了里面一个盒子顶部的外边距, 外面一个盒子也会被顶下来
- 如果外面的盒子不想被一起定下来,那么可以给外面的盒子添加一个边框属性
- 在企业开发中, 一般情况下如果需要控制嵌套关系盒子之间的距离, 应该首先考虑padding, 其次再考虑margin(margin本质上是用于控制兄弟关系之间的间隙的)
-
示例代码
<style>
.big{
width: 500px;
height: 500px;
background-color: red;
/*不设置边框, big也会被small的顶部外边距顶下去*/
border: 5px solid #000;
}
.small{
width: 200px;
height: 200px;
background-color: blue;
margin-top:150px;
margin-left:150px;
}
</style>-
text-align:center;和margin:0 auto;区别
- text-align: center; 是设置盒子中存储的文字/图片水平居中
- margin:0 auto;是让盒子自己水平居中
-
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>53-盒子居中和内容居中</title>
<style>
.father{
width: 800px;
height: 500px;
background-color: red;
/*文字图片会居中*/
/*text-align: center;*/
/*盒子自身会居中*/
margin:0 auto;
}
.son{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
我是文字<br/>

<div class="son"></div>
</div>
</body>
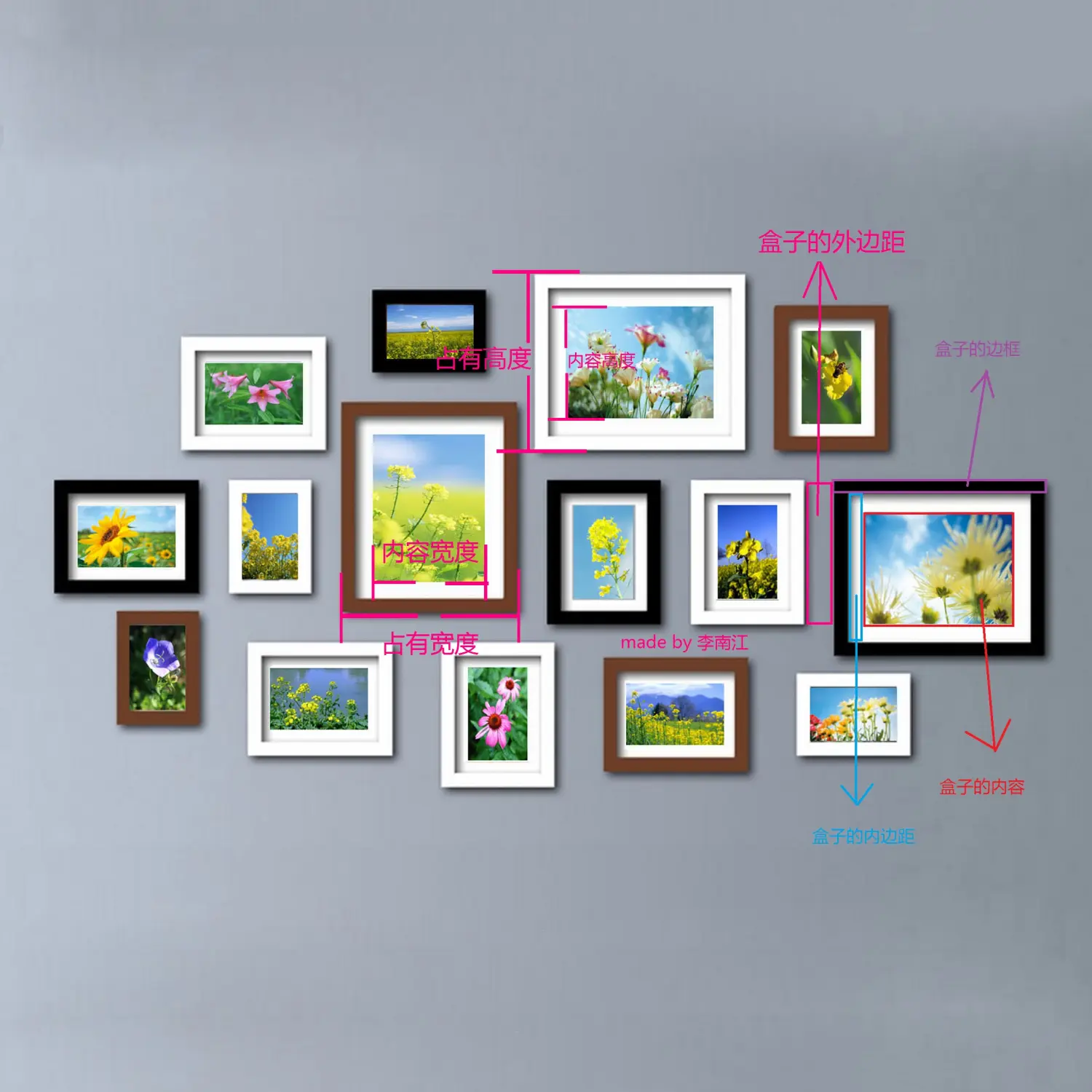
</html>盒模型
- 什么是CSS盒模型?
- CSS盒模型仅仅是一个形象的比喻, HTML中的标签都是盒模型
- CSS盒模型指那些可以设置宽度高度/内边距/边框/外边距的标签
- 这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以HTML标签又叫做盒模型

- 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>48-CSS盒子模型</title>
<style>
span,a,b,strong{
display: inline-block;
width: 100px;
height: 100px;
border: 6px solid #000;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<span>我是span</span>
<a href="#">我是超链接</a>
<b>我是加粗</b>
<strong>我是强调</strong>
</body>
</html>- 盒模型宽度和高度
-
内容的宽度和高度
- 就是通过width/height属性设置的宽度和高度
-
元素的宽度和高度
- 宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
- 高度 同理可证
- 规律
- 增加了padding/border之后元素的宽高也会发生变化
- 如果增加了padding/border之后还想保持元素的宽高, 那么就必须减去内容的宽高
-
元素空间的宽度和高度
- 宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
- 高度 同理可证
box-sizing属性
-
CSS3中新增了一个box-sizing属性, 这个属性可以保证我们给盒子新增padding和border之后, 盒子元素的宽度和高度不变
-
box-sizing取值
- content-box
- 元素的宽高 = 边框 + 内边距 + 内容宽高
- border-box
- 元素的宽高 = width/height的宽高
- 增加padding和border之后要想保证盒子元素的宽高不变, 系统会自动减去一部分内容的宽度和高度
-
示例代码
<!--增加padding/border之后元素宽高会变大-->
<style>
.box1{
width: 200px;
height: 200px;
background-color: blue;
float: right;
border: 20px solid #000;
padding: 20px;
}
</style>
<!--增加padding/border之后元素宽不会变大-->
<style>
.box1{
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: blue;
float: right;
border: 20px solid #000;
padding: 20px;
}
</style>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








