Android 基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果
这篇文章写的不错,但是按照这篇文章使用二维码的话会出现竖屏扫描图像拉伸变长的问题(有一个地方计算错误),解决拉伸变长的问题后又会出现闪退的问题(传输大Bitmap对象导致闪退,改为Byte数组或者不传递Bitmap)
其他地方不动,即可完美移植二维码扫描功能
改动一:
CameraConfigurationManager文件findBestPreviewSizeValue方法下边这句int newDiff = Math.abs(newX - screenResolution.x) + Math.abs(newY - screenResolution.y);改为int newDiff=Math.abs(newY - screenResolution.x) + Math.abs(newX - screenResolution.y);原文那样计算是因为计算的是横屏扫描的分辨率这样改动后发现扫描不拉伸了,但是没有扫描结果,扫描结果返回的界面一闪而退,是因为Activity之间传递了大的Bitmap改动二:
MipcaActivityCapture文件handleDecode方法中将Bitmap转为Byte数组然后再在Activity之间传递或者不传递BitmapIntent resultIntent = new Intent(); Bundle bundle = new Bundle(); bundle.putString("result", resultString); // bundle.putParcelable("bitmap", barcode); // ByteArrayOutputStream baos=new ByteArrayOutputStream(); // barcode.compress(Bitmap.CompressFormat.PNG, 100, baos); // byte [] bitmapByte =baos.toByteArray(); // bundle.putByteArray("bitmap",bitmapByte); resultIntent.putExtras(bundle); this.setResult(RESULT_OK, resultIntent);经过这两处改动,就可以完美使用二维码了原文还有个问题就是扫描二维码的区域有点小,需要离被扫描的二维码很远才能被扫描可以参考这篇文章解决此问题:Android二维码ZXing扫描区域大小的调整,提高扫描速度原文摘录如下:转载请注明出处:http://blog.csdn.net/xiaanming/article/details/10163203
了解二维码这个东西还是从微信中,当时微信推出二维码扫描功能,自己感觉挺新颖的,从一张图片中扫一下竟然能直接加好友,不可思议啊,那时候还不了解二维码,呵呵,然后做项目的时候,老板说要加上二维码扫描功能,然后自己的屁颠屁颠的去百度,google啥的,发现很多朋友都有介绍二维码扫描的功能,然后我就跟着人家的介绍自己搞起了二维码扫描功能,跟着人家的帖子,很快我的项目就加入了扫描二维码的功能,然后自己还很开心。
随着微信的到来,二维码越来越火爆,随处能看到二维码,比如商城里面,肯德基,餐厅等等,对于二维码扫描我们使用的是google的开源框架Zxing,我们可以去http://code.google.com/p/zxing/下载源码和Jar包,之前我项目中的二维码扫描功能只实现了扫描功能,其UI真的是其丑无比,一个好的应用软件,其UI界面也要被大众所接纳,不然人家就不会用你的软件啦,所以说应用软件功能和界面一样都很重要,例如微信,相信微信UI被很多应用软件所模仿,我也仿照微信扫描二维码效果进行模仿,虽然没有微信做的那么精致,但是效果还是可以的,所以将自己修改UI的代码和扫描二维码的代码分享给大家,一是自己以后项目遇到同样的功能直接拷贝来用,二是给还没有加入二维码功能的人一个参考,站在巨人的肩膀上,哈哈,我之前也是站在巨人的肩膀上加上此功能,接下来跟着我一步一步来实现此项功能,里面去除了很多不必要的文件
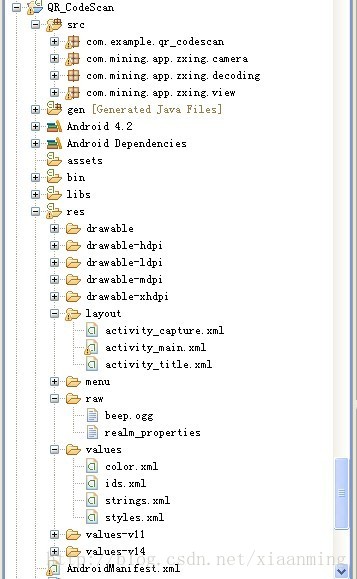
我们先看下项目的结构

- 如果你项目也想加入此功能,你直接将com.mining.app.zxing.camera,com.mining.app.zxing.decoding,com.mining.app.zxing.view这三个包拷贝到你的项目中,然后引入相对应的资源进去,我也是从我的项目中直接引用过来的,包名都没改呢,当然还需要引用Zxing.jar
- com.example.qr_codescan包里面有一个MipcaActivityCapture,也是直接引入我之前项目的代码的,这个Activity主要处理扫描界面的类,比如,扫描成功有声音和振动等等,主要关注里面的handleDecode(Result result, Bitmap barcode)方法,扫描完成之后将扫描到的结果和二维码的bitmap当初参数传递到handleDecode(Result result, Bitmap barcode)里面,我们只需要在里面写出相对应的处理代码即可,其他的地方都不用改得,我这里处理扫描结果和扫描拍的照片
- /**
- * 处理扫描结果
- * @param result
- * @param barcode
- */
- public void handleDecode(Result result, Bitmap barcode) {
- inactivityTimer.onActivity();
- playBeepSoundAndVibrate();
- String resultString = result.getText();
- if (resultString.equals("")) {
- Toast.makeText(MipcaActivityCapture.this, "Scan failed!", Toast.LENGTH_SHORT).show();
- }else {
- Intent resultIntent = new Intent();
- Bundle bundle = new Bundle();
- bundle.putString("result", resultString);
- bundle.putParcelable("bitmap", barcode);
- resultIntent.putExtras(bundle);
- this.setResult(RESULT_OK, resultIntent);
- }
- MipcaActivityCapture.this.finish();
- }
- 我对MipcaActivityCapture界面的布局做了自己的改动,先看下效果图,主要是用到FrameLayout,里面嵌套RelativeLayout,里面的图片也是从微信里面拿出来的,平常我看到需要什么图片就去微信里面找,没有美工的公司的程序员就是苦逼

布局代码如下
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <RelativeLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <SurfaceView
- android:id="@+id/preview_view"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_gravity="center" />
- <com.mining.app.zxing.view.ViewfinderView
- android:id="@+id/viewfinder_view"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <include
- android:id="@+id/include1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentTop="true"
- layout="@layout/activity_title" />
- </RelativeLayout>
- </FrameLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/mmtitle_bg_alpha" >
- <Button
- android:id="@+id/button_back"
- android:layout_width="75.0dip"
- android:text="返回"








 本文介绍了如何解决使用ZXing库在Android上实现二维码扫描时出现的竖屏图像拉伸、扫描区域过小以及扫描后闪退的问题。通过修正代码并调整扫描界面布局,实现了类似微信的扫描效果。同时提供了关键代码片段,包括扫描结果处理和界面布局设计。
本文介绍了如何解决使用ZXing库在Android上实现二维码扫描时出现的竖屏图像拉伸、扫描区域过小以及扫描后闪退的问题。通过修正代码并调整扫描界面布局,实现了类似微信的扫描效果。同时提供了关键代码片段,包括扫描结果处理和界面布局设计。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2921
2921

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








