清人颜元曾说过:“学而必习,习又必行,固也”。若干年来,本人一直对这句话奉若神明,深感只有致用才能巩固学的效果,发现学的不足,享受学的乐趣。
好了,关于 WebLucene 的安装就告一段落,在后续文章中笔者将来讲述如何实现基于 WebLucene 的应用。
搜索引擎在近几年的发展虽没有大的突破,却逐步走向成熟,走向商业。同时,随着开源的搜索引擎逐渐增多,门槛也逐步降低,使得普通程序员也能有机会接触到这一高深的领域。由于对搜索引擎的兴趣所致,笔者也利用部分业余时间对此进行一些研究与尝试。本文及后续的文章主要记载笔者在实践中的一些操作过程及应用体会,同时参考了一些前人的文章,目的主要是为了备忘,也希望能对后来者有所参考与助益。
目前较为有名的开源搜索引擎Nutch、Compass、Solr等都是基于Lucene之上,而在众多基于Lucene的检索系统中,车东先生的WebLucene可以说是国人在此领域非常有影响力的作品,那就首先从WebLucene的安装开始说起吧!
1、安装系统环境
(1)安装Java JDK
安装Java JDK 1.4或更新的版本,同时设置好环境变量。这应该是这篇文章读者电脑里的基本设置,所以不再详述。
(2)安装JavaCC 2.1
从JavaCC的
项目主页(https://javacc.dev.java.net/servlets/ProjectDocumentList?folderID=212&expandFolder=212&folderID=0)
下载到JavaCC 2.1的版本,请注意,一定要下载JavaCC 2.1版本。笔者下载了JavaCC的最新版本4.0之后,发现WebLucene并不支持此版本,只好重新去下载JavaCC 2.1。
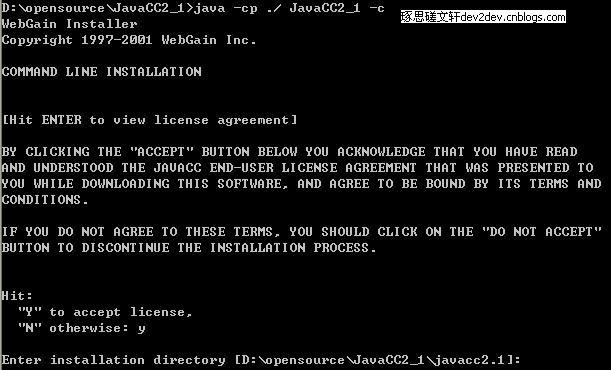
解压JavaCC2_1.zip文件后,打开DOS命令提示符窗口,来到刚解压生成的目录,输入如下命令来安装JavaCC(如图1所示):
(图1)
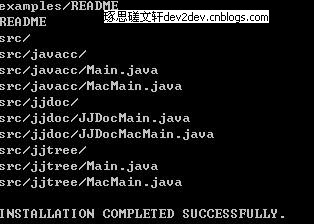
在接受协议之后,选择要安装的目录路径,回车后就进行自动的安装操作了,等看到如图
(图2)
(3)安装Ant
从http://ant.apache.org下载Ant的最新版本,解压文件后,分别设置环境变量ANT_HOME与PATH。
(图3)
(4)部署WebLucene工程
本文使用的应用服务器为resin-3.0.17,将下载来的WebLucene压缩包解压到resin-3.0.17目录下的webapps目录中。
本文使用的应用服务器为resin-3.0.17,将下载来的WebLucene压缩包解压到resin-3.0.17目录下的webapps目录中。
2、Build项目
(1)准备Build环境
首先将weblucene目录下的文件build.properties.default重命名为build.properties,打开此文件,将内容修改为如下的形式,读者可依据自己的实际目录来做相应调整:
# ---------------------------------------------------------
# WebLucene BUILD PROPERTIES
# ---------------------------------------------------------
jsdk_jar=E://resin-3.0.17//lib//jsdk-24.jar
javacc.home=D://opensource//JavaCC2_1//javacc2.1//bin
javacc.zip.dir=D://opensource//JavaCC2_1//javacc2.1//bin//lib
javacc.zip=D://opensource//JavaCC2_1//javacc2.1//bin//lib//JavaCC.zip
(2)Build工程
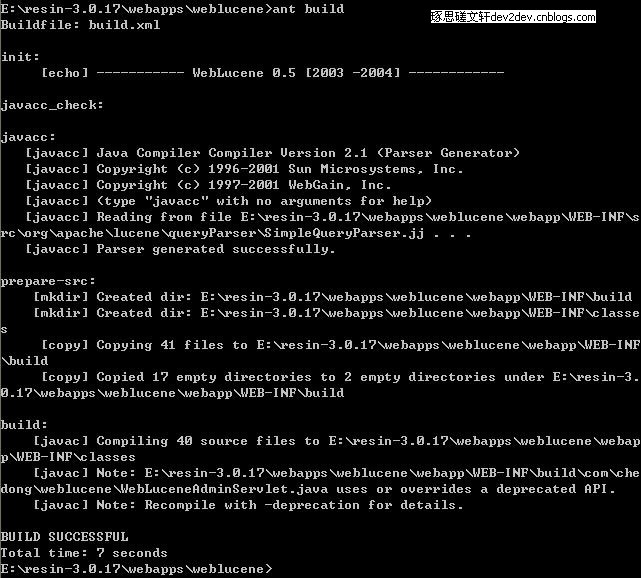
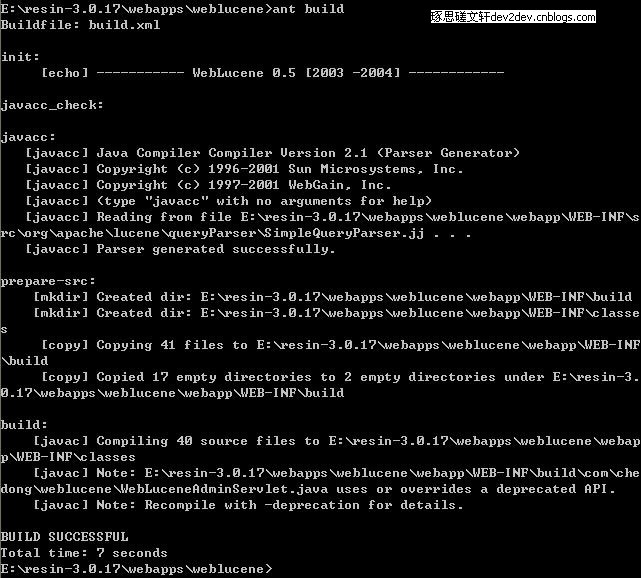
在DOS命令提示符窗口中将当前路径调整到weblucene目录,输入“ant build”命令,如出现图4所示的提示,则表示已Build成功。如果build失败,请检查CLASSPATH中的环境变量以及build.properties文件中的相应配置是否正确。


(图4)
3、创建索引
创建索引使用IndexRunner命令,位于/weblucene/WEB-INF/classes/IndexRunner.class,其参数格式为:
-i xml_url 输入XML的URL
-o output_dir 输出索引的目录
在dump目录中有一blog.xml文件,我们可以对其进行创建索引的测试。当然读者也可以使用自己准备的素材来进行创建索引的测试,在后续文章中笔者将会对其作进一步的讨论。
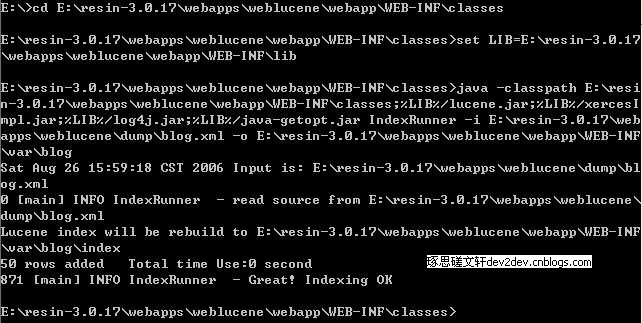
在DOS命令提示符窗口中进行如图5所示的操作,见到如下提示则表示创建索引成功:
(图5)
对于输入上面这么多的命令,读者可能会不太习惯,笔者制作了一个批处理文件index.bat,可以在http://www.cnblogs.com/Files/dev2dev/WebLucene之安装习行录index.rar
下载。读者下载后可依据自己的实际目录来做相应调整,然后双击此文件运行即可完成创建索引的操作了。
4、搜索测试
搜索使用SearchRunner 命令,位于 /weblucene/WEB-INF/classes/SearchRunner.class,其参数格式为:
-i 索引所在的目录
-f 索引的字段名
-i 索引所在的目录
-f 索引的字段名
-k 查询的关键字
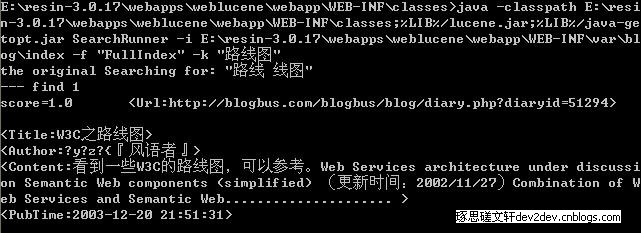
(图6)
从上面的图中可以看出WebLucene采用了二元分词,在后续的文章中笔者将会对分词作进一步的讨论。
5、部署Web应用
(1)在resin.conf文件里加上如下的配置,读者可依据自己的实际目录来做相应调整:
<host id="" root-directory=".">
<web-appid='/weblucene' document-directory="E:/resin-3.0.17/webapps/weblucene/webapp"/>
</host>
<host id="" root-directory=".">
<web-appid='/weblucene' document-directory="E:/resin-3.0.17/webapps/weblucene/webapp"/>
</host>
(2)将weblucene/webapp/WEB-INF/conf/目录下的log4j.conf.default重命名成 log4j.conf,并将文件中的log4j.appender.A1.File设置成为E://resin-3.0.17//webapps//weblucene//webapp//WEB-INF//logs//weblucene.log,请读者依据自己的实际目录来做调整。
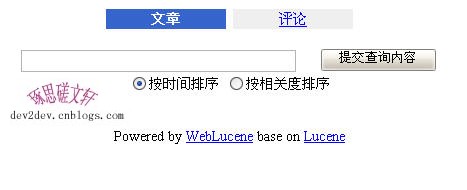
(图7)
(图8)
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








