EditText是除了TextView控件之外的属性,还可以实现输入文本内容
添加随机QQ表情
完成效果,点击按钮随机产生QQ表情:

步骤一:在layout文件夹中的activity_main.xml中完成代码:
<LinearLayout
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<EditText
android:id="@+id/edittext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp" >
</EditText>
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="add the pictures" >
</Button>
</LinearLayout>如果run过程出现异常stop(如下图),一般问题出现xml文件中,不是标签写错,就是布局问题:

完成代码二:在MainActivity.java中完成代码
package com.example.edittext_show1;
import java.lang.reflect.Field;
import java.util.Random;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private EditText editText;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) this.findViewById(R.id.edittext);
button = (Button) this.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
int randomId = 1 + new Random().nextInt(9);
try {
Field field = R.drawable.class.getDeclaredField("face"
+ randomId);
int resourceId = Integer.parseInt(field.get(null)
.toString());
Bitmap bitmap = BitmapFactory.decodeResource(
getResources(), resourceId);
ImageSpan imageSpan = new ImageSpan(MainActivity.this, bitmap);
SpannableString spannableString = new SpannableString("face");
spannableString.setSpan(imageSpan, 0, 4,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
editText.append(spannableString);
} catch (Exception e) {
}
}
});
}
}
代码分析:
button.setOnClickListener(new View.OnClickListener()
注册一个回调方法(事件),当按钮/视图被点击时调用/触发事件,分别取出
QQ表情图标。如果视图无法点击,它会让视图可点击化。
public void onClick(View v)
定义randomId产生随机数,加1是因为随机数从0开始。
捕获异常信息
Field field = R.drawable.class.getDeclaredField("face"+ randomId);
int resourceId = Integer.parseInt(field.get(null).toString());
int resourceId = Integer.parseInt(field.get(null).toString());
构建位图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resourceId);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resourceId);
显示图片信息用Bitmap位图对象来装载。把一个字节数组转换为一个位数组。
ImageSpan imageSpan = new ImageSpan(MainActivity.this, bitmap);
传递上下文信息:位图
SpannableString spannableString = new SpannableString("face");
face代表图片前缀名称
输入特定字符并校验
效果如下,当输入为空时按“确认”按钮有提示:

完成步骤一:在layout文件夹中的activity_main.xml中完成代码:
<LinearLayout xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="input number:" >
</TextView>
<EditText
android:id="@+id/num"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:digits="0123456789" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="input Lowercase" />
<EditText
android:id="@+id/lower"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:digits="qwertyuiopasdfghjklzxcvbnm" />
<Button android:layout_width="fill_parent" android:id="@+id/button"
android:layout_height="wrap_content" android:text="确认"></Button>
</LinearLayout>
完成步骤二:在MainActivity.java中完成代码:
package com.example.edittext_show1;
import java.lang.reflect.Field;
import java.util.Random;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private EditText num;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
num = (EditText) this.findViewById(R.id.num);
button = (Button) this.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String value = num.getText().toString();
if(value == null || value.trim().equals("")){
num.setError("内容不能为空!");
return ;
}
}
});
}
}
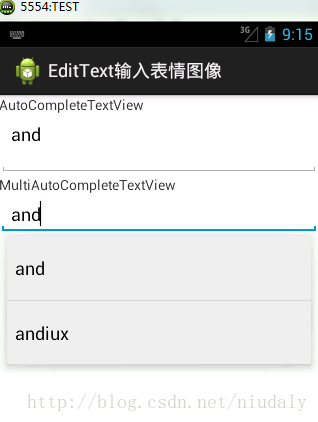
AutoCompleteTextView自动完成输入内容
效果如下,可以检索前缀相同的部分:

完成步骤一:在layout文件夹中的activity_main.xml中完成代码:
<LinearLayout xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="AutoCompleteTextView" >
</TextView>
<AutoCompleteTextView
android:id="@+id/autotext"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</AutoCompleteTextView>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="MultiAutoCompleteTextView" >
</TextView>
<MultiAutoCompleteTextView
android:id="@+id/mul"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</MultiAutoCompleteTextView>
</LinearLayout>完成步骤二:在MainActivity.java中完成代码:
package com.example.edittext_show1;
import java.lang.reflect.Field;
import java.util.Random;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.Menu;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.MultiAutoCompleteTextView;
public class MainActivity extends Activity {
private AutoCompleteTextView auto;
private MultiAutoCompleteTextView mul;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
auto = (AutoCompleteTextView) this.findViewById(R.id.autotext);
String[] autoStrings = new String[] { "牛大力", "牛大大", "牛人不是大力", "and",
"andiux" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_dropdown_item_1line, autoStrings);
auto.setAdapter(adapter);
mul = (MultiAutoCompleteTextView) this.findViewById(R.id.mul);
mul.setAdapter(adapter);
mul.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
这里主要学习适配器Adapter的使用技巧






















 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








