在写代码的时候经常遇到这样一个问题,如果div里嵌套一个img元素且div的高度是由img的高度来撑开,那么div的高度总会比img的高度多3px。好了,废话不多说,直接给大家上代码。
html代码:
<div id = "header">
<img src="img/header.png"/>
</div>- 1
- 2
- 3
css代码:
#header{
width : 400px ;
border : 1px solid #000 ; /* 为了方便观察,此处给div加了1px的边框 */
}
#header img{
width: 100% ;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
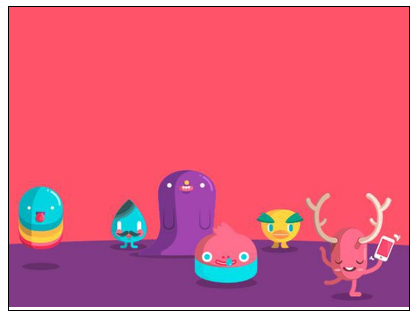
运行结果如下图:
可以明显看到div实际高度高出img高度3px。为了解决此问题,我们只需要给img元素添加一个display : block ;即可,代码如下:
#header img{
width : 100% ;
display : block ;
}- 1
- 2
- 3
- 4
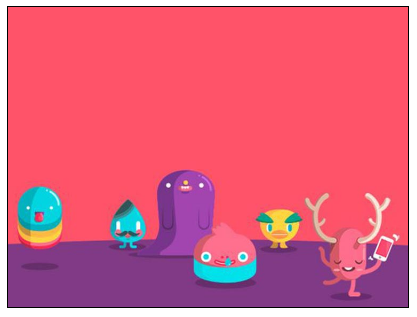
现在再来看运行结果,是不是完全变好了呢?
通过百度了解到原因,原来img是一种类似text的元素,在结束的时候,会在末尾加上一个空白符,所以就会多出3px。
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/IT_Queen/article/details/52106203
























 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








