起因
深夜了,就为了一个bug搞到现在,这个bug是由于axios造成的。
vue-resource不在是官方插件,并且vue官方推荐了axios,所以开始用上了axios,开始并没有发现问题,但今天一次测试中无意间发现了一个大坑。
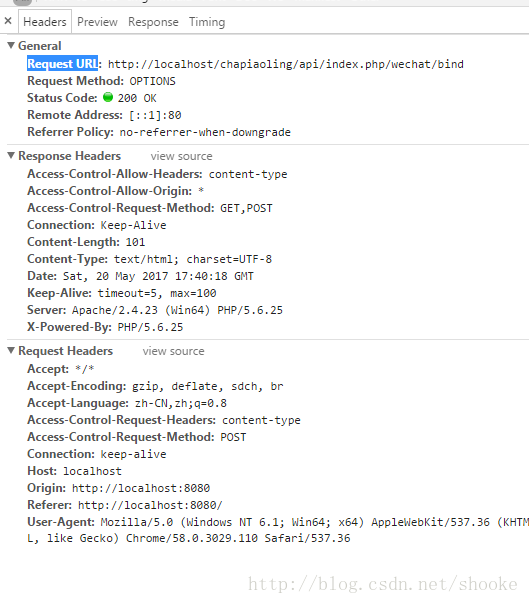
在使用post发送请求时有10%的几率会发送两次请求。其中一次是正确的post请求,一次是options。看真相

发现问题了吧,Request Headers显示请求时,是Access-Control-Request-Method: POST 但chrome的General中显示的请求确是Request Method:OPTIONS,我在服务气端用$_SERVER[‘REQUEST_METHOD’]查看请求方式也是OPTIONS。
不知道是哪个环节axios抽风了,发送了一个这样的请求。注意,他是额外发送的。
this.$http.post(this.apiUrl + 'wechat/bind', {
appid: this.ruleForm.appid,
appsecrect: this.ruleForm.appsecrect
}).then(response => {
console.log(response);
}, response => {
console.log(response);
});这段代码只执行了一次,但是发出了两个请求,一个是上吗看到的哪个不正常的请求,另一个是正常的post请求。这个抽风的bug我已经提交给官方了。希望官方尽快修复https://github.com/imcvampire/vue-axios/issues/11
结果
其实上面说的是正常现象,并非bug。原因是因为做了跨域提交。在同域下是不会重复提交的。为什么?这个要从cors的跨域请求说起。那是在遥远的过往曾经。。。。编不下去了。看结论
跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
相关资料https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
那问题怎么结局呢,很简单
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Headers:content-type");
header("Access-Control-Request-Method:GET,POST");
if(strtoupper($_SERVER['REQUEST_METHOD'])== 'OPTIONS'){
exit;
}当我们遇到OPTIONS请求时只是告诉客户的,我是支持你的。其他什么都不需要做。直接停止。
至于其他请求吗该干啥干啥。上面前三行,其实也可以在web服务器中实现,比如nginx、apache都是可以设定header的。之所以用php去实现,是因为有时候不放变操作服务器配置。所以通过程序实现。
无知很可怕,记住这个教训。下次一定要对问题有个深入的了解,要不然真的是给人家axios官方添堵了





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








