【转载请注明出处:From李诗雨---http://blog.csdn.net/cjm2484836553/article/details/74897547】
【有关图片】
在写demo的过程中你是否有这样的困扰,项目中的一些图标公司是不允许外用的,但是你又不可能去让前端的妹妹为
你的demo单独切图吧,那这个时候该怎么办呢?
不要担心阿里图标 可以帮助你,阿里图标网址:http://www.iconfont.cn/
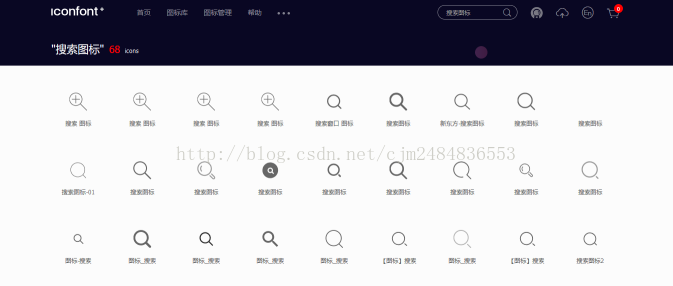
只要在里面输入你要找的图标的关键字就可以找到你需要的图标了(比如这里以搜索图标为例):
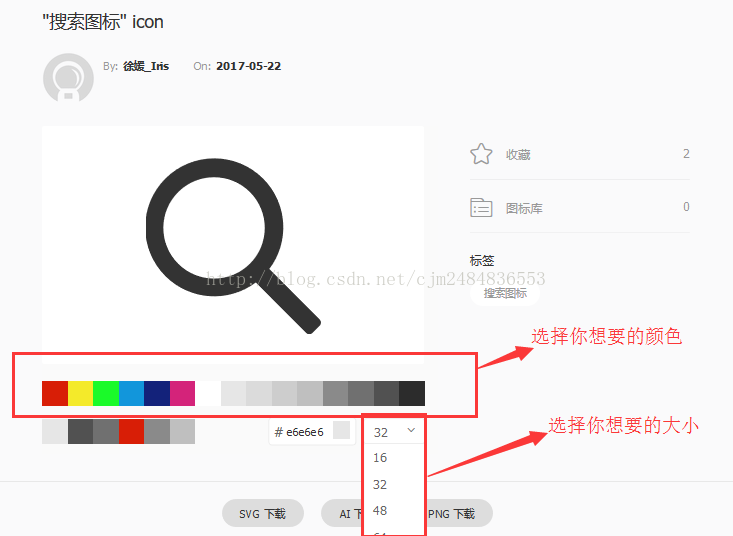
怎么样这么多图标,总有一款适合你吧,点击你看中的那一款图标,还可以根据自己的想要的大小和颜色进行下载:
那你可能要求比较高,这里给的尺寸只有16,32类似的,如果你想要个23的那怎么办呢?别急我还有一招,这里还有一
个改图宝可以帮助你,网址:http://www.gaitubao.com/
选择你要修改的图片,可以选择改变大小,然后调整到你想要的大小,而且透明度什么的还不会变,简直不要太好用。
然后你把修改后的图在下载下来就可以了。
这样一来你demo中所需要的图标就基本解决了。
【有关数据】
好的图标问题解决了,那接下来还有一个问题,那就是,数据呀。demo中没有数据有时候就没有办法进行展示,但还
作为公司一员,公司的数据接口肯定不能随便拿出来用吧,这又该怎么办呀?
你会说,可以通过抓包呀。你说的对,但是其实还有一个好办法,那就是聚合数据,网址:https://www.juhe.cn/
当然聚合数据你需要先去注册,下载一些数据可能还需要实名制认证。但是真的还是比较好用的,比如说,我需要新闻
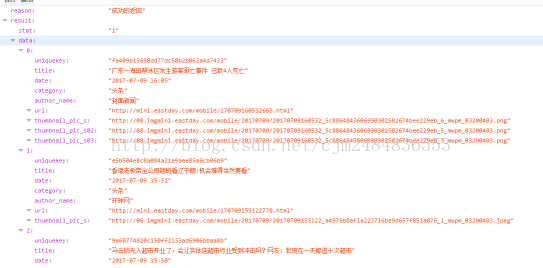
类的数据:
然后自己实际请求出的数据就是这样的:
真心感觉不错啊,其他好多数据也都可以以此类推的找到。
【有关博客的gif动图制作】
很多和我一样比较喜欢写博客的朋友,是不是有时候会为效果的展示发愁,静态图片不足以表现自己demo的完美,但
是动态的gif图又不知道怎么弄的。没关系,在这里给大家分享一个可以 制作gif动图的工具 :点击下载。
简单说下使用:
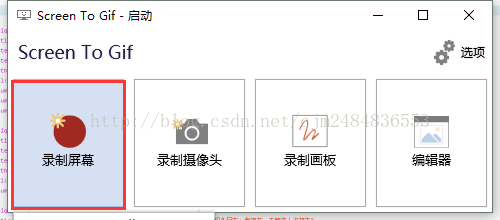
首先双击打开工具,点击录制屏幕。
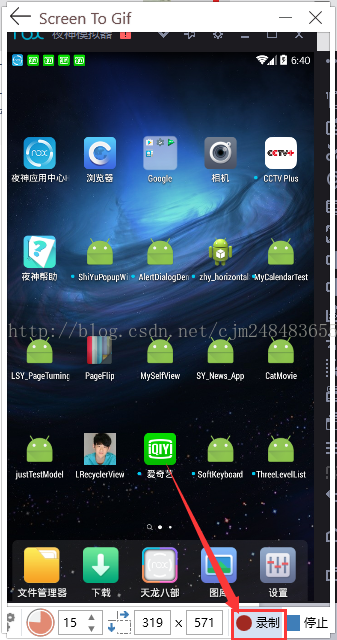
将框对准屏幕的模拟器窗口,打开你的demo,点击开始。
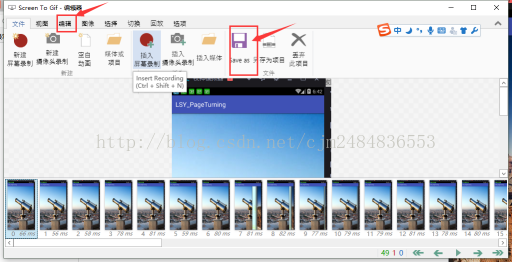
录制结束后进行简单的编辑,然后保存就可以得到自己想要动图了:
这里来个简单的例子看看:
是不是动起来了,好了时间关系先分享到这里,下次继续哈~




































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








