table-cell属性是让标签元素以表格单元格的形式呈现,类似于td标签,table-cell会被其他一些css属性破坏,比如float,position:absolute,所以这些属性尽量不同用。设置了table-cell属性的元素对宽度高度比较敏感,对margin值没有反应,相应padding属性。
1.table-cell实现等高布局
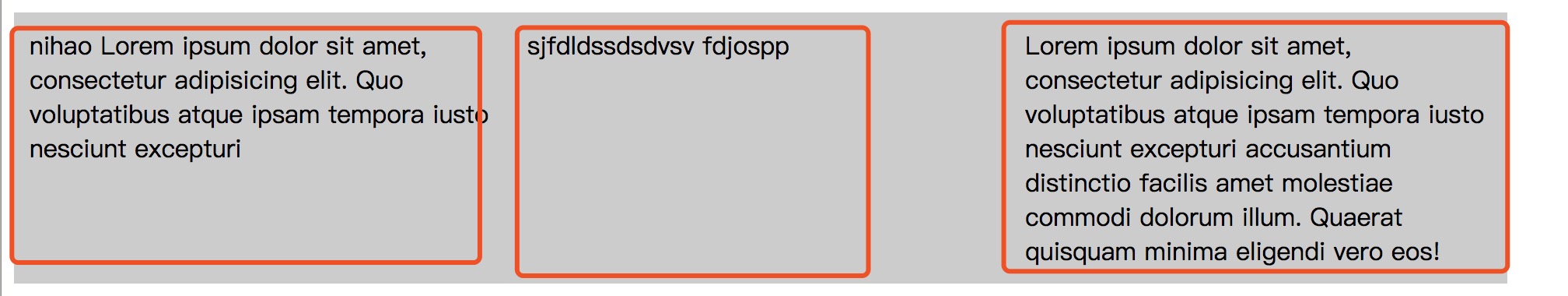
如图所示:
三个div里的内容是不相同的,但是容器的高度是根据最大的那个来确定的。
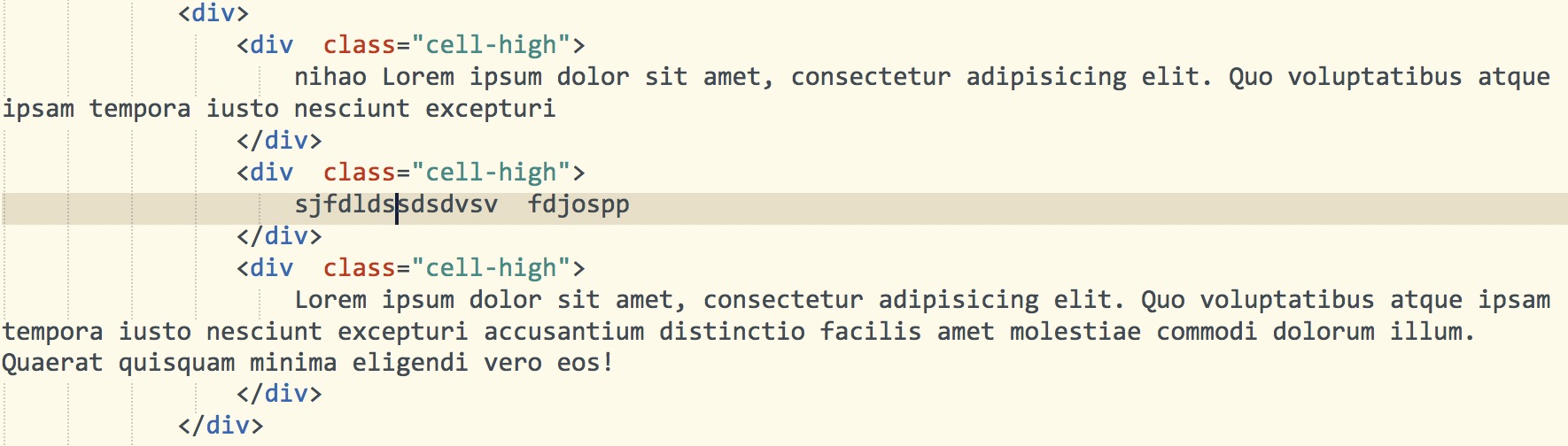
html代码:
css代码:
.cell-high{width:300px;backgroud:#ccc;display:table-cell;padding:10px;}
2.让大小不固定的元素垂直居中
2.1大小不固定的图片垂直居中
css代码:
.img-box{width:500px;height:300px;border:1px solid #ccc;text-align:center;vertical-align:center;display:table-cell;}
.img-box img{vertical-align:center;}
2.2多行文字水平居中
原理同图片垂直居中;;


























 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








