http://blog.csdn.net/hellogv/article/details/6264706
今天在手机上实现了抽屉效果,其实很简单,但是效果却很酷。
首先在layout 下设置xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<SlidingDrawer
android:id="@+id/sliding"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:content="@+id/allApps"
android:handle="@+id/imageViewIcon"
android:orientation="vertical" >
<GridView
android:id="@+id/allApps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bk"
android:columnWidth="60dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:padding="10dp"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<ImageView
android:id="@+id/imageViewIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/touch_handler" />
</SlidingDrawer>
</RelativeLayout>SlidingDrawer就是重要的抽屉控件 ,handle是抽屉的拖动按钮,content是抽屉中的内容。
然后建立 chouti的activity类:
import android.app.Activity;
import android.content.Intent;
import android.content.pm.ResolveInfo;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SlidingDrawer;
public class Chouti extends Activity {
private GridView gv;
private SlidingDrawer sd;
private ImageView iv;
private List<ResolveInfo> apps;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.slidingdrawer);
loadApps();
gv = (GridView) findViewById(R.id.allApps);
sd = (SlidingDrawer) findViewById(R.id.sliding);
iv = (ImageView) findViewById(R.id.imageViewIcon);
gv.setAdapter(new GridAdapter());
sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()// 开抽屉
{
@Override
public void onDrawerOpened() {
iv.setImageResource(R.drawable.touch_handler);// 响应开抽屉事件
// ,把图片设为向下的
}
});
sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
iv.setImageResource(R.drawable.touch_handler);// 响应关抽屉事件
}
});
}
private void loadApps() {
Intent intent = new Intent(Intent.ACTION_MAIN, null);
intent.addCategory(Intent.CATEGORY_LAUNCHER);
apps = getPackageManager().queryIntentActivities(intent, 0);
}
public class GridAdapter extends BaseAdapter {
public GridAdapter() {
}
public int getCount() {
// TODO Auto-generated method stub
return apps.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return apps.get(position);
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView = null;
if (convertView == null) {
imageView = new ImageView(Chouti.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new GridView.LayoutParams(50, 50));
} else {
imageView = (ImageView) convertView;
}
ResolveInfo ri = apps.get(position);
imageView.setImageDrawable(ri.activityInfo
.loadIcon(getPackageManager()));
return imageView;
}
}
}
loadApps方法是得到主界面上的图片和文字。
然后设置的自定义adapter中去。
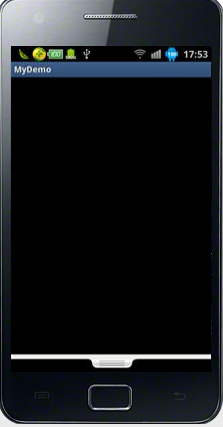
看下运行后效果:

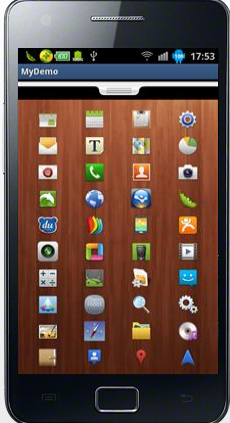
向上滑动imageview按钮后:

为了体现更好的效果,可以用两张滑动图片,一张朝上的,一张朝下的。根据监听器做相应的切换。
概就是上面 的了。哈哈。
上面内容参考:http://my.oschina.net/chen106106/blog/49041
2. 上面的一个重大的问题就是,默认不是上向下拉的。而android的状态栏默认是从上向下拉的。
你用中文搜索的时候发现得最多的解决方案是:使用Panel
这个类的地址在:
介绍的文章我看到最初来自:http://blog.csdn.net/hellogv/article/details/6789698
然后使用这个类我是我想要的,然后就用英文搜索:Slidingdrawer drop from top to bottom
第一条根据android的SlidingDrawer改写widget。哈哈,就是我想要的。
http://blog.sephiroth.it/2011/03/29/widget-slidingdrawer-top-to-bottom/





















 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








