容器类组件,指能包含其它UI组件的组件,容器类组件继承于UIViewGroup(带Add方法),基于实际组件的使用场景,将需要增加其他子组件的组件,放置到容器类继承结构下。如UIAnalogClock内,通常会Add需要的计步信息,时分秒图标等。
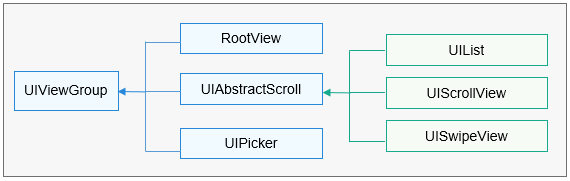
图1 普通容器类组件结构

RootView、UIAbstractScroll、UIPicker组件从UIViewGroup继承,UIList、UIScrollView、UISwipeView组件从UIAbstractScroll继承。
UIViewGroup
使用场景
UIViewGroup是容器类组件基类,实现增加、删除、插入等操作,通过增加方法可以添加子组件。普通容器类组件子组件需要设置位置信息,位置信息为相对父组件的相对坐标。组件树结构如下图:
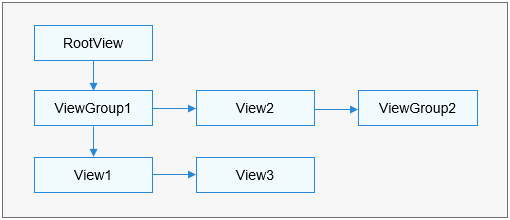
图2 组件树结构示意图

往根节点rootView里添加ViewGroup1容器组件和View1组件,往ViewGroup1容器组件里再添加View2组件和ViewGroup2容器组件,在View1之后添加View3组件。
-
关于渲染:容器类组件在渲染时会遍历所有子组件OnDraw方法,以达到刷新所有组件的目的。
-
关于坐标:子组件位置信息为相对父组件的相对坐标,系统在渲染时计算绝对坐标并显示。
-
关于树结构遍历:UIViewGroup提供如下方法实现遍历、查找、管理组件树。
接口说明
表1 ViewGroup接口说明
| 方法 | 功能 |
|---|---|
| virtual void Add(UIView* view) | 添加子组件 |
| virtual void Insert(UIView* prevView, UIView* insertView) | 插入子组件 |
| virtual void Remove(UIView* view) | 删除子组件 |
| virtual void RemoveAll() | 删除所有子组件 |
| virtual void GetTargetView(const Point& point, UIView** last) | 获取目标视图 |
| virtual void MoveChildByOffset(int16_t x, int16_t y) | 偏移子组件 |
| UIView* GetChildrenHead() const | 获取视图头节点 |
| UIView* GetChildrenTail() const | 获取视图最后那个节点 |
| virtual UIView* GetChildById(const char* id) const override | 通过id获取子视图 |
开发步骤
-
构造button实例并设置坐标信息。
UILabelButton* btn1 = new UILabelButton(); btn1->SetPosition(0, 0, 100, 50); btn1->SetText("btn1"); UILabelButton* btn2 = new UILabelButton(); btn2->SetPosition(50, 50, 100, 50); btn2->SetText("btn2"); UILabelButton* btn3 = new UILabelButton(); btn3->SetPosition(100, 100, 100, 50); btn3->SetText("btn3"); -
构造UIViewGroup实例,并设置坐标信息。
UIViewGroup* group = new UIViewGroup(); group->SetPosition(0, 0, 300, 300); -
使用Add方法添加Button实例到UIViewGroup。
group->Add(btn1); group->Add(btn2); group->Add(btn3); -
检查ViewGroup效果如下图所示。
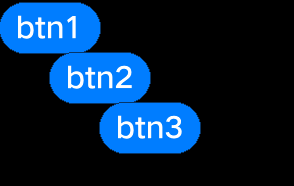
图3 ViewGroup添加view实例效果图

UIScrollView
使用场景
UIScrollView提供可滑动的容器类组件,子组件可在触摸事件驱动下上下、左右滑动,并提供水平和垂直方向的游标显示功能。
接口说明
表2 ScrollView接口说明
| 方法 | 功能 |
|---|---|
| void ScrollBy(int16_t xDistance, int16_t yDistance) | 移动视图 |
| void SetScrollbarWidth(uint8_t width) | 设置滑动条宽度 |
| void SetHorizontalScrollState(bool state) | 设置水平滑动状态 |
| bool GetHorizontalScrollState() const | 获取水平是否可滑动状态 |
| void SetVerticalScrollState(bool state) | 设置垂直滑动状态 |
| bool GetVerticalScrollState() const | 获取垂直是否可滑动状态 |
| void SetXScrollBarVisible(bool state) | 设置X轴滑动条是否可见 |
| void SetYScrollBarVisible(bool state) | 设置Y轴滑动条是否可见 |
| void RegisterScrollListener(OnScrollListener* scrollListener) | 注册滑动事件回调类 |
| void RefreshScrollBar() | 刷新滑动条 |
| virtual void OnScrollStart() {} | 滚动开始回调函数 |
| virtual void OnScrollEnd() {} | 滚动结束回调函数 |
| uint8_t GetScrollState() const | 获取滚动状态 |
| void SetScrollState(uint8_t state) | 设置滚动状态 |
开发步骤
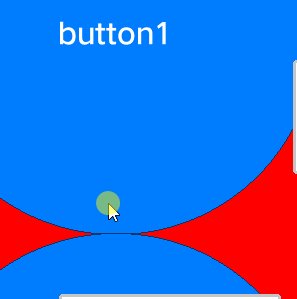
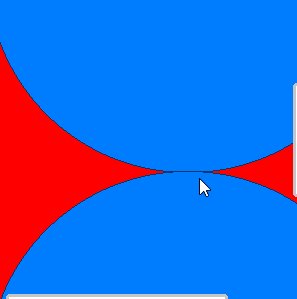
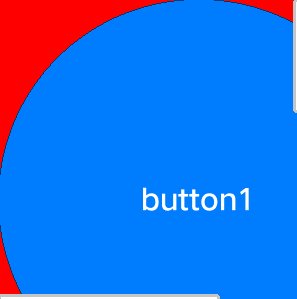
添加两个button子组件,并显示水平、垂直方向游标。
scrollView* scroll = new UIScrollView();
scroll->SetStyle(STYLE_BACKGROUND_COLOR, Color::Red().full);
scroll->SetPosition(0,0, 200, 200);
scroll->SetXScrollBarVisible(true);
scroll->SetYScrollBarVisible(true);
UILabelButton* button1 = new UILabelButton();
button1->SetText("button1");
button1->SetPosition(0, 0, 300, 300);
UILabelButton* button2 = new UILabelButton();
button2->SetText("button2");
button2->SetPosition(0, 300, 300, 300);
scroll->Add(button1);
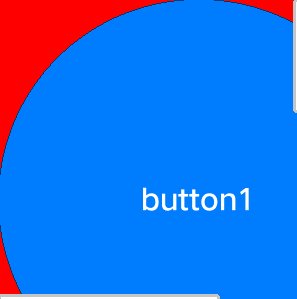
scroll->Add(button2);图4 水平、垂直方向可滑动效果图

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
























 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








