弹出层透明度从0到1的过渡属性的设置(采用的是1.0的语法)
指定过渡的动画层设置transition,然后再以fade的名字设置fade-transition,其中&.fade-transition指定最终的状态,
<div v-show="detailShow" class="details" transition="fade">
</div>css样式如下:
.details
position: fixed
left:0
top:0
overflow: auto
width: 100%
height: 100%
z-index: 100
transition: all 0.5s //key code
backdrop-filter:blur(10px) //该属性设置背景的模糊效果
&.fade-transition
opacity: 1
background-color:rgba(7,17,27,0.8)
&.fade-enter,&.fade-leave
opacity: 0
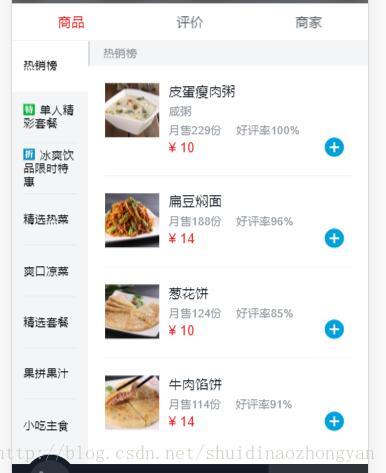
background-color:rgba(7,17,27,0)在商品页面应用了flex自适应布局

商品列表宽度固定为80px,而右边内容自适应手机屏幕
.goods
display: flex
.menu-wrapper
flex: 0 0 80px
width: 80px
.foods-wrapper
flex: 1
在商品详细内容页应用了flex布局
其中图标大小固定为50px,后面描述内容根据手机屏幕自适应
.food-item
display: flex
padding-bottom: 18px
margin: 18px
border-1px(rgba(7, 17, 27, 0.1))
&:last-child
border-none()
margin-bottom: 0
.icon
flex: 0 0 57px
margin-right: 10px
.content
flex: 1better-scroll的使用
首先在package.json文件中声明,然后npm install安装
"dependencies": {
"vue": "^1.0.21",
"vue-resource":"^1.0.1",
"vue-router":"^0.7.13",
"babel-runtime": "^6.0.0",
"better-scroll": "^0.1.7"
}购物车小球动画的编写
两层:外层控制一个方向的变化,内层控制另一个方向的变化。






















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








