demo
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.apple.Custom.Matrix.DrawableActivity">
<ImageView
android:id="@+id/mm1"
android:layout_width="150dp"
android:layout_height="150dp" />
<ImageView
android:id="@+id/mm2"
android:layout_width="150dp"
android:layout_height="150dp" />
<ImageView
android:id="@+id/mm3"
android:layout_width="150dp"
android:layout_height="150dp" />
</LinearLayout>
ImageView mm1 = (ImageView) findViewById(R.id.mm1);
ImageView mm2 = (ImageView) findViewById(R.id.mm2);
ImageView mm3 = (ImageView) findViewById(R.id.mm3);
RoundedBitmapDrawable roundedBitmapDrawable1 = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.ns2));
RoundedBitmapDrawable roundedBitmapDrawable2 = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.ns2));
RoundedBitmapDrawable roundedBitmapDrawable3 = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.ns2));
roundedBitmapDrawable1.setCircular(true);
mm1.setImageDrawable(roundedBitmapDrawable1);
roundedBitmapDrawable2.setCornerRadius(150);
mm2.setImageDrawable(roundedBitmapDrawable2);
roundedBitmapDrawable3.setCornerRadius(30);
mm3.setImageDrawable(roundedBitmapDrawable3);
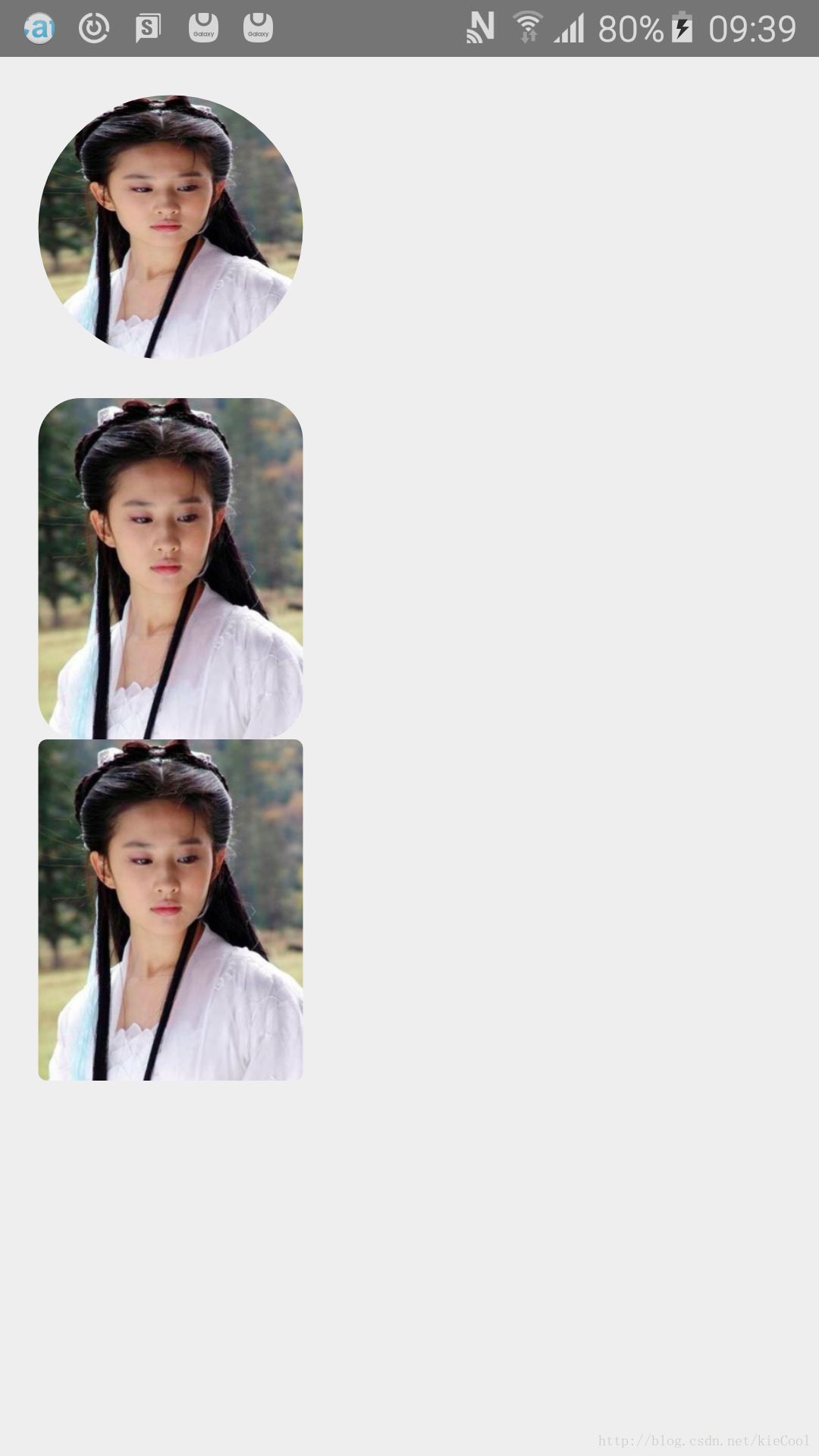
效果如图:
看看,是不是圆角和圆形图片出来了,但是有没有发现有个问题,我的女神脸变短了,被压缩的感觉,谁干的,还我女神。。
其实你去查看下源码不难发现这是由于系统通过矩阵对我们的图片进行了缩放处理,系统吧图片缩放成了正方形,所以图片就有了这种效果,解决办法有多种
第一种,最简单的方法,上传图片的时候直接传正方形就ok,这个。。。有点鸡肋,这样处理非得把人累死。。我还想再活五百年
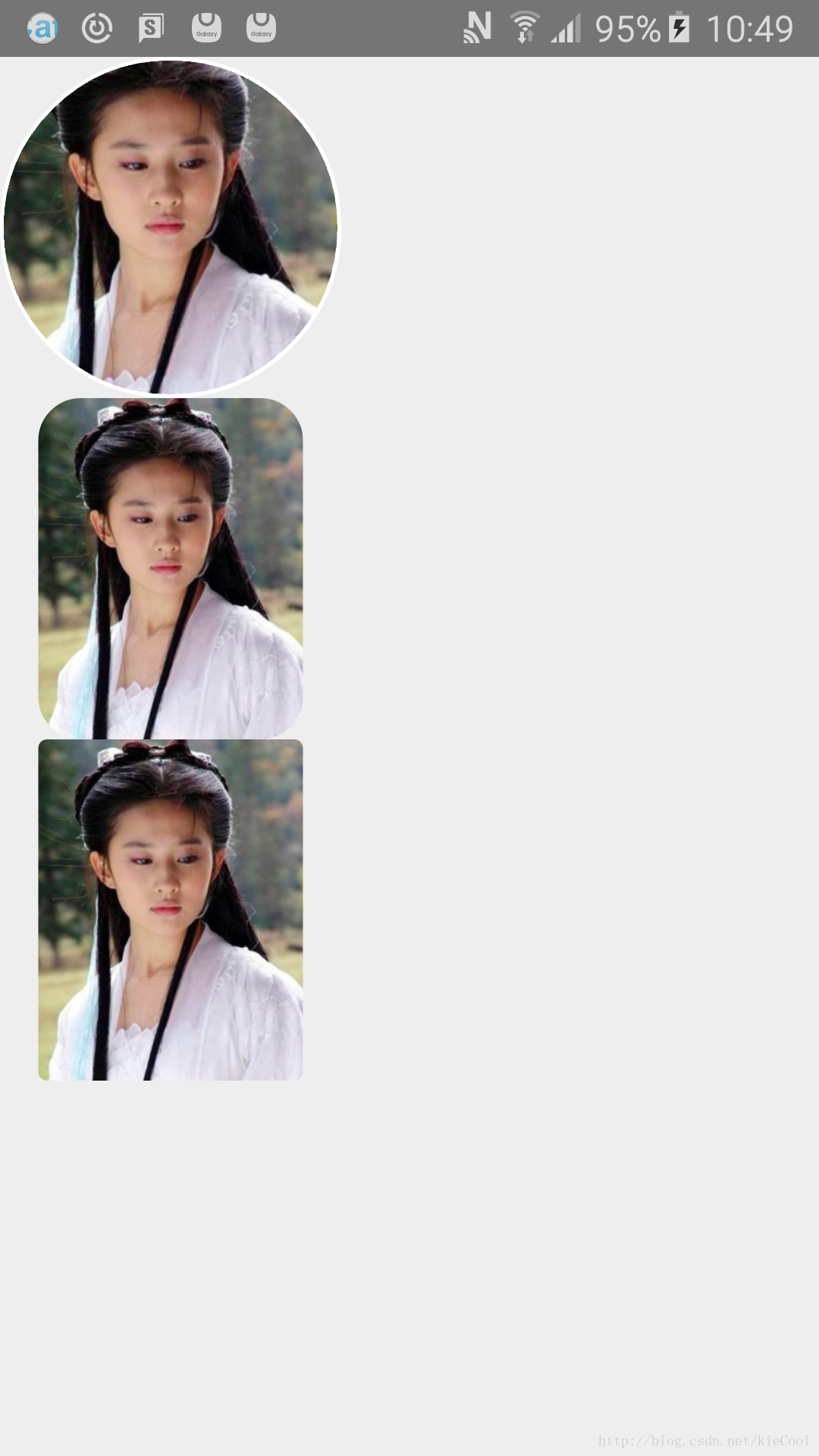
第二种,不管你传的是啥,代码给你加工,不会累死你了,只是我会少活一年 囧 ,好,看大招
private Drawable createRoundImageWithBorder(Bitmap bitmap){
//原图宽度
int bitmapWidth = bitmap.getWidth();
//原图高度
int bitmapHeight = bitmap.getHeight();
//边框宽度 pixel
int borderWidthHalf = 20;
//转换为正方形后的宽高
int bitmapSquareWidth = Math.min(bitmapWidth,bitmapHeight);
//最终图像的宽高
int newBitmapSquareWidth = bitmapSquareWidth+borderWidthHalf;
Bitmap roundedBitmap = Bitmap.createBitmap(newBitmapSquareWidth,newBitmapSquareWidth,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(roundedBitmap);
int x = borderWidthHalf + bitmapSquareWidth - bitmapWidth;
int y = borderWidthHalf + bitmapSquareWidth - bitmapHeight;
//裁剪后图像,注意X,Y要除以2 来进行一个中心裁剪
canvas.drawBitmap(bitmap, x/2, y/2, null);
Paint borderPaint = new Paint();
borderPaint.setStyle(Paint.Style.STROKE);
borderPaint.setStrokeWidth(borderWidthHalf);
borderPaint.setColor(Color.WHITE);
//添加边框
canvas.drawCircle(canvas.getWidth()/2, canvas.getWidth()/2, newBitmapSquareWidth/2, borderPaint);
RoundedBitmapDrawable roundedBitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(),roundedBitmap);
roundedBitmapDrawable.setGravity(Gravity.CENTER);
roundedBitmapDrawable.setCircular(true);
return roundedBitmapDrawable;
}
备注
- 如果头像或者其他的地方用这个方法值得推荐,可是如果在listview类的adapter中使用的话,老实说,我内存溢出了,贴一下我的部分代码;还是推荐鸿洋的一篇文章参考洪洋
Glide.with(getActivity()).load(imgUrl).asBitmap().error(R.drawable.icon_no_pic_long).placeholder(R.drawable.icon_no_pic_long).into(new SimpleTarget<Bitmap>() {
@Override
public void onResourceReady(Bitmap bitmap, GlideAnimation<? super Bitmap> glideAnimation) {
RoundedBitmapDrawable roundedBitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), bitmap);
roundedBitmapDrawable.setCornerRadius(15);
finalHolder.image.setImageDrawable(roundedBitmapDrawable);//这个roundedBitmapDrawable 其实是应该回收的,可惜我还放在了adapter里边,
}
});























 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








