背景
最近在学爬虫的时候,需要分析网页源码,但里面很多缩写有点看不懂,就去查了一下,记录于此
结构 <><>
参考html代码
CSS?都是采用双标签<header> </header> 前者表示开始,后者结束
主体框架如下图所示
#主体框架
<html>
<header>
</header>
<body>
</body>
</html>
一般会在body标签中展开,标签中的结构一般是 (name,attrs,text)即名字、属性、文本
#body
<body>
<div id='gift1' class="gift">
</div>
</body>
一般
<span></span>中间一般是文本,且一般是末端
<div></div>中间也可以放文本,但还可以嵌套其他子单元
简写说明
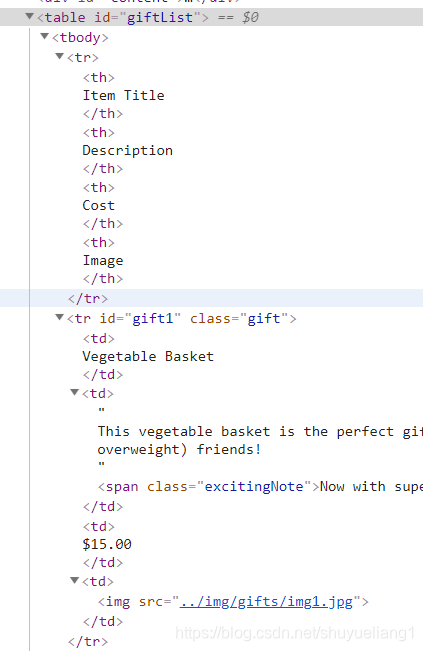
表格table

tr = table row
th = table header
td = table data
其他
<a href='url'>
<img src=''>
<br> 换行 ?row
<B> 加粗 Block
<l>斜体





 在学习爬虫过程中,理解网页源码的结构至关重要。本文将介绍HTML源码的基本结构,如双标签<header>和</header>,以及<body>中的元素布局。重点解析了简写标签如<span>和<div>的用法,还涵盖了表格相关标签<tr>, <th>, 和<td>的含义。"
126301750,15083884,HTML+CSS+JavaScript打造美妆品牌官网,"['HTML', 'CSS', 'JavaScript', '前端开发', '网页设计']
在学习爬虫过程中,理解网页源码的结构至关重要。本文将介绍HTML源码的基本结构,如双标签<header>和</header>,以及<body>中的元素布局。重点解析了简写标签如<span>和<div>的用法,还涵盖了表格相关标签<tr>, <th>, 和<td>的含义。"
126301750,15083884,HTML+CSS+JavaScript打造美妆品牌官网,"['HTML', 'CSS', 'JavaScript', '前端开发', '网页设计']
















 1498
1498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








