背景
通过代码调用Stable Diffusion的txt2img、img2img接口时,很多时候都不知道应该怎么传参,比如如何指定模型、如何开启并使用Controlnet、如何开启面部修复等等,在sd-webui上F12看到的请求也不是正式调用SD的请求,所以当引入新插件或需要使用新功能时,怎么传参成了一个大问题,网上关于接口传参的资料也很少,接下来就介绍一下,如何在每次通过sd-webui点击生成图片时,获取到完整的请求参数。
开搞
需要使用到开源的项目:https://github.com/huchenlei/sd-webui-api-payload-display
里面只有几个文件,直接打包下载:

接下来需要做的工作很简单:
-
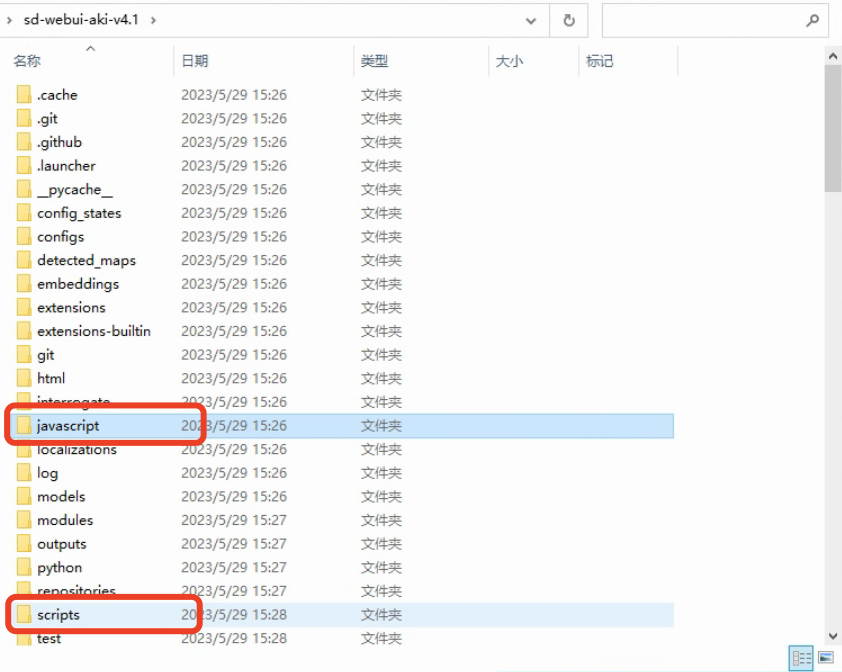
拷贝.js文件至sd-webui所在目录的javascript目录;
-
拷贝.py文件至sd-webui所在目录的script目录;

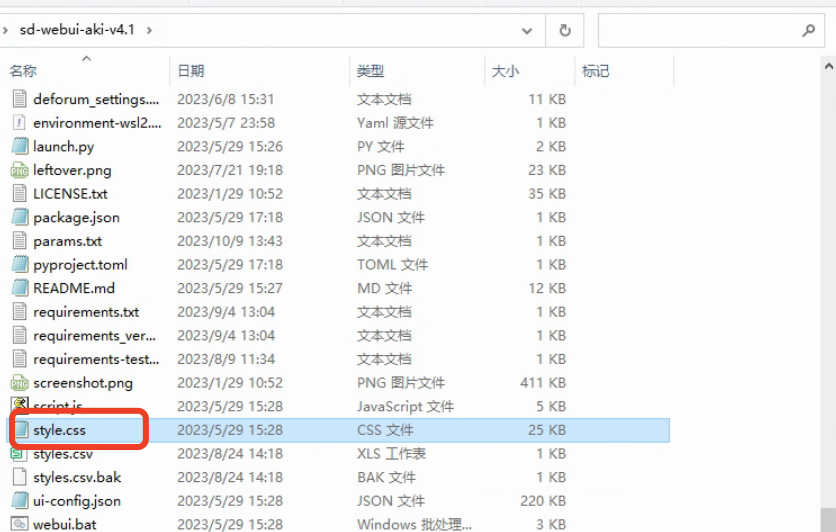
- 拷贝style.css中的内容,粘贴至sd-webui根目录下的style.css文件的末尾;(千万不能覆盖哦,是追加)

- 重启sd-webui
使用
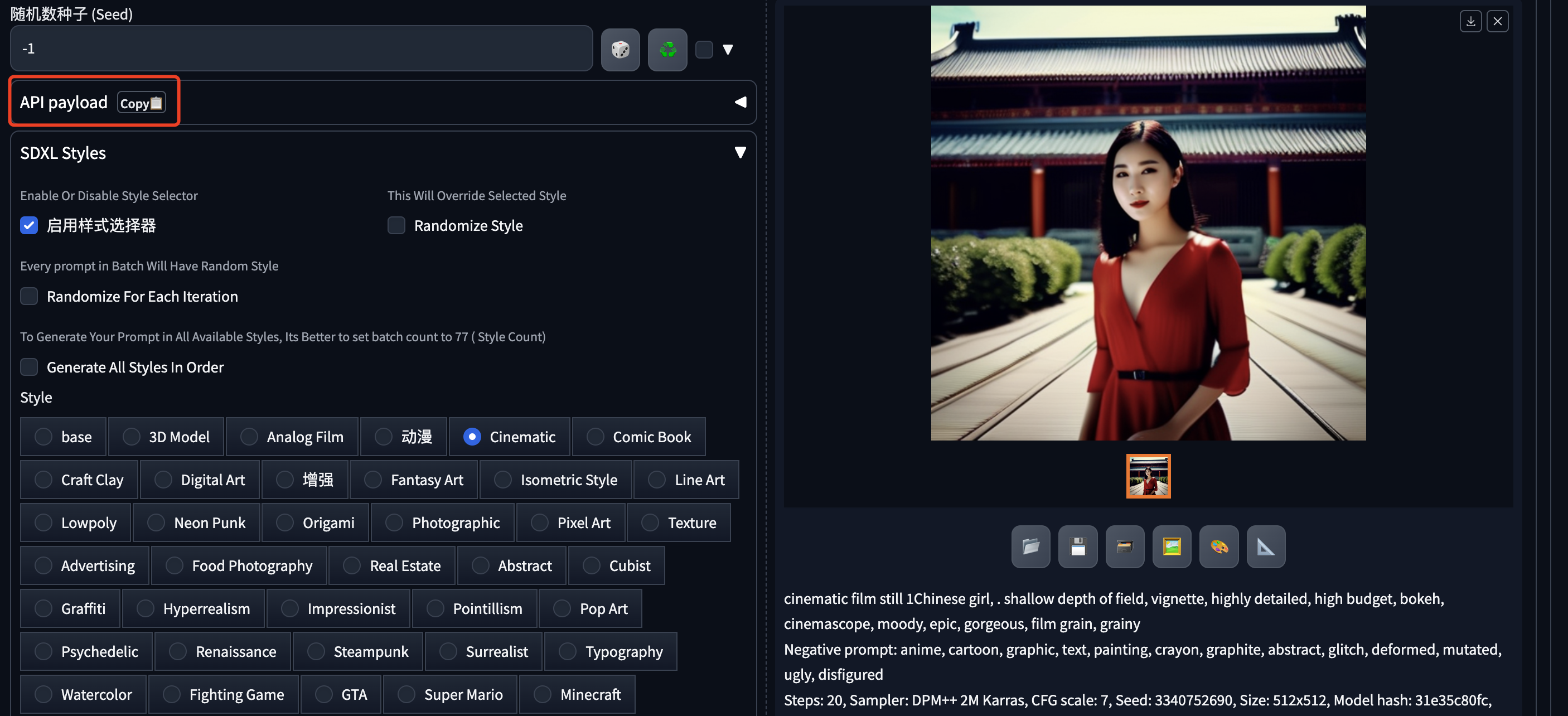
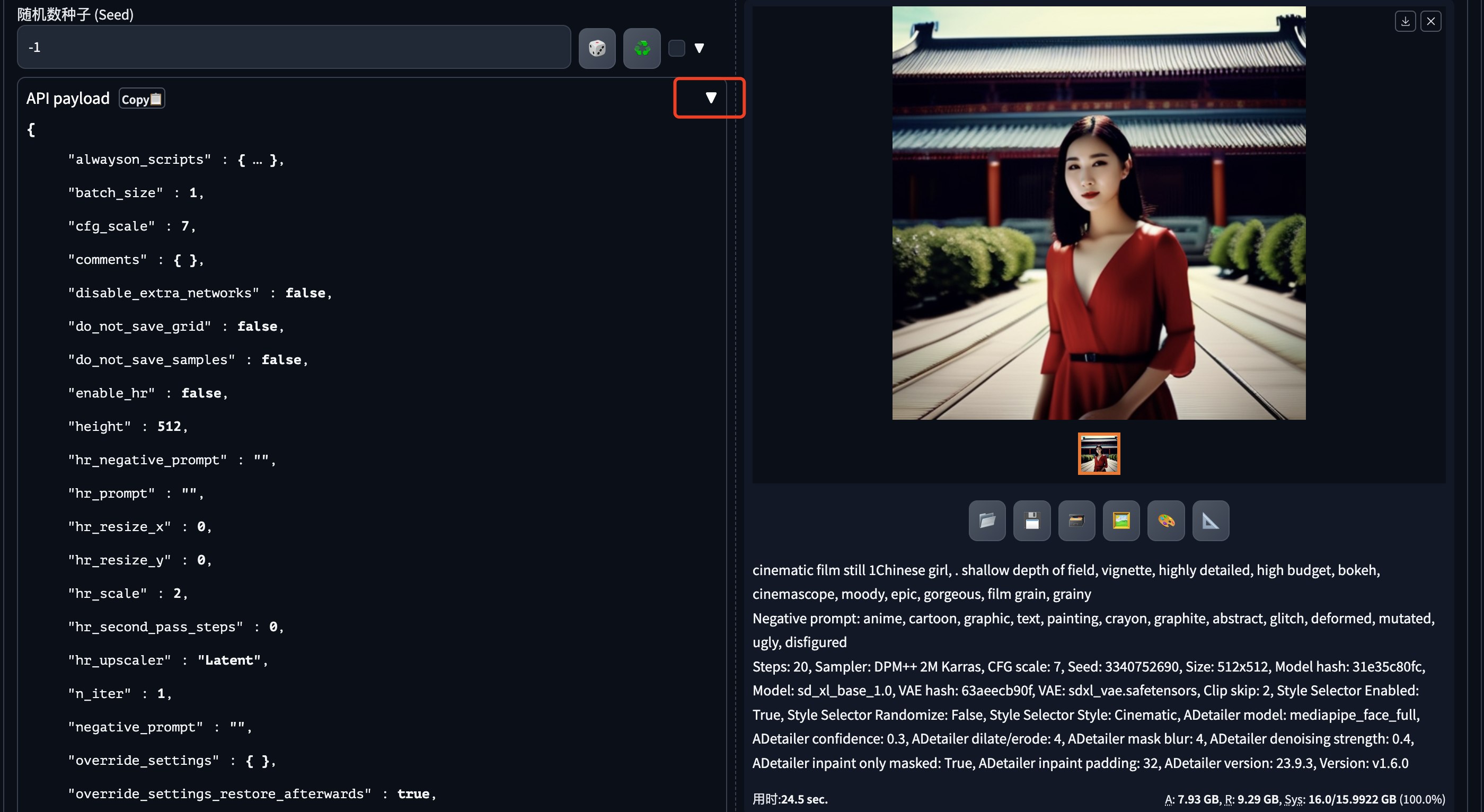
打开sd-webui页面,可以看到多了一个按钮

展开就能看到所有的请求参数了

当然,如果要复制所有json的话,可以点击API payload旁边的Copy按钮,会自动复制所有内容。

遇到的问题
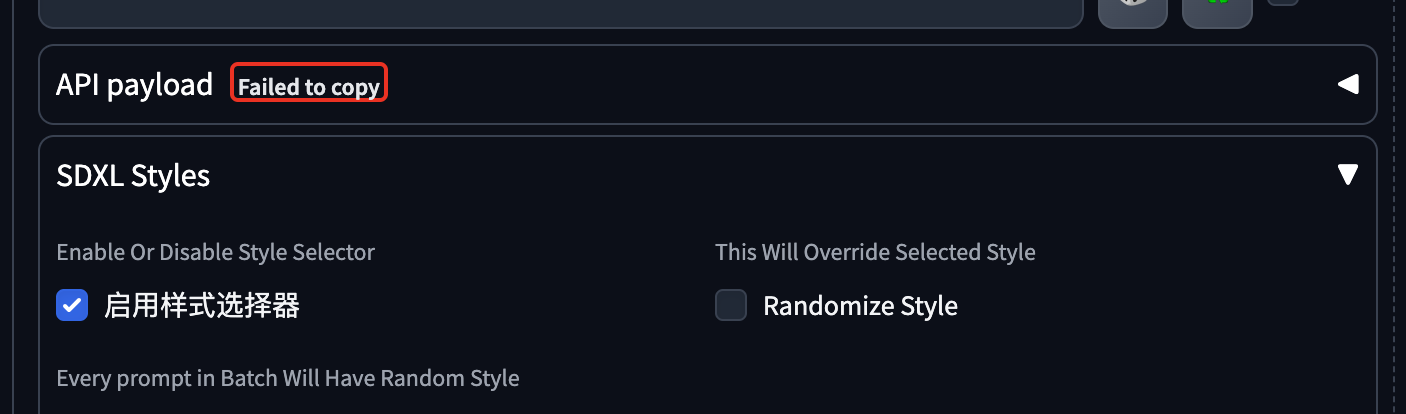
点击Copy按钮时,复制失败,显示:Failed to copy

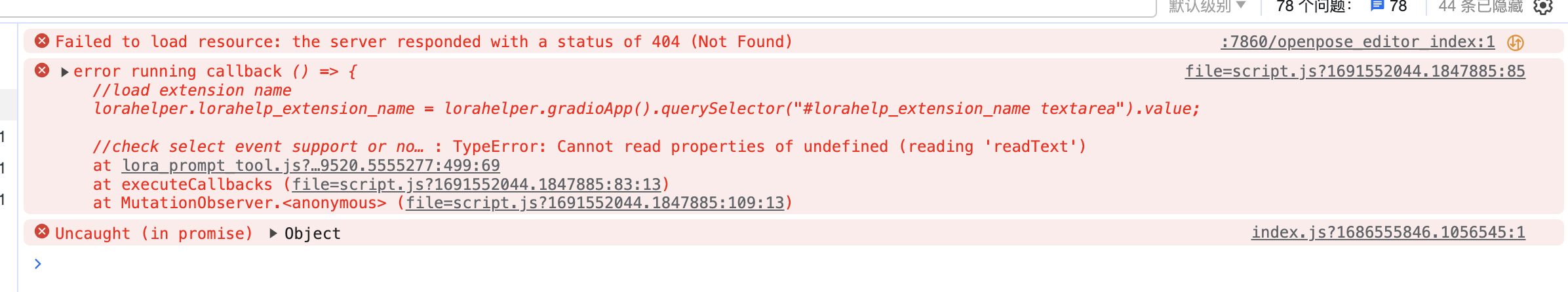
原因可以认为是js中的代码被浏览器的安全机制拦截了,打开浏览器控制台可以看到:
Cannot read properties of undefined (reading ‘writeText’)

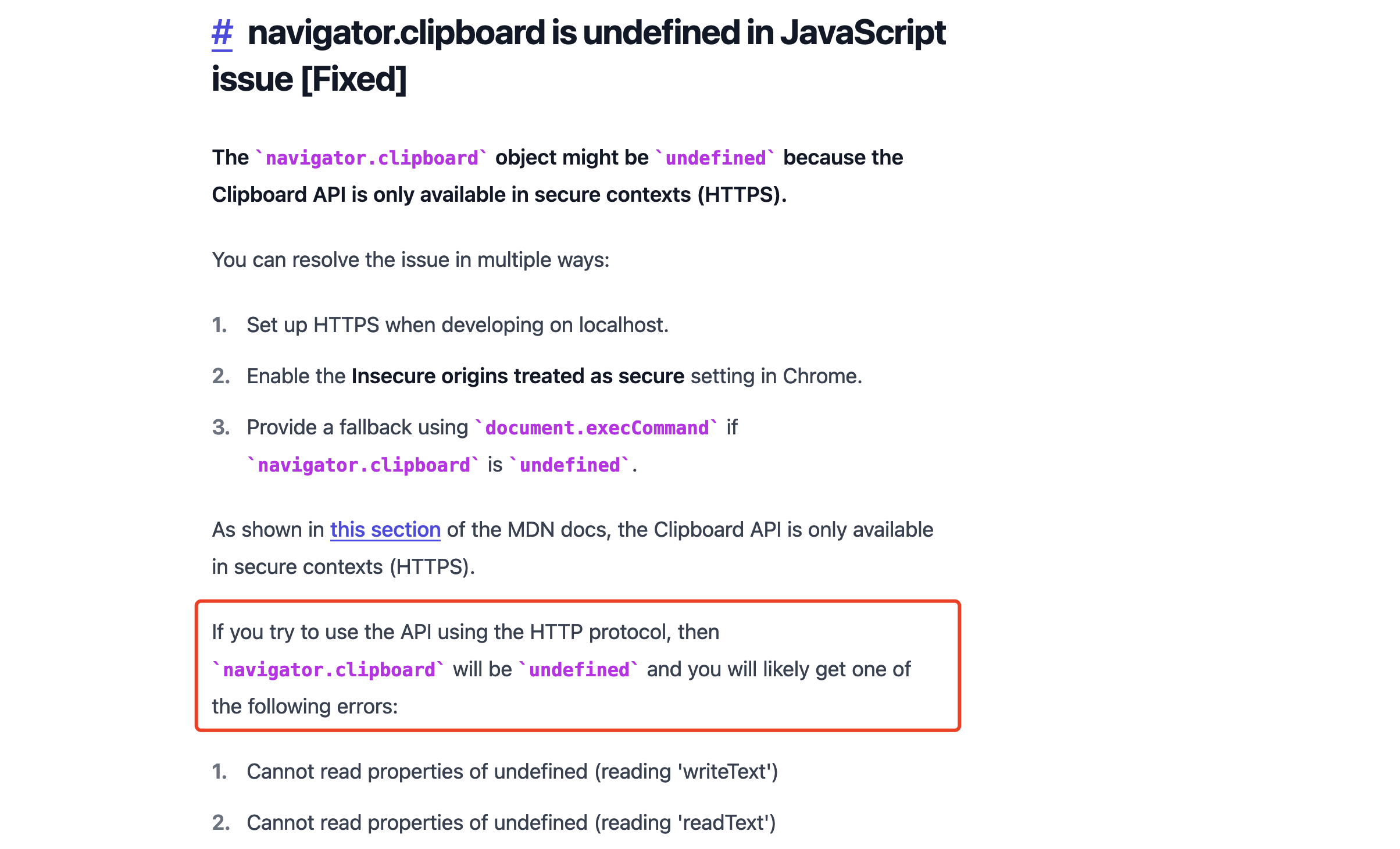
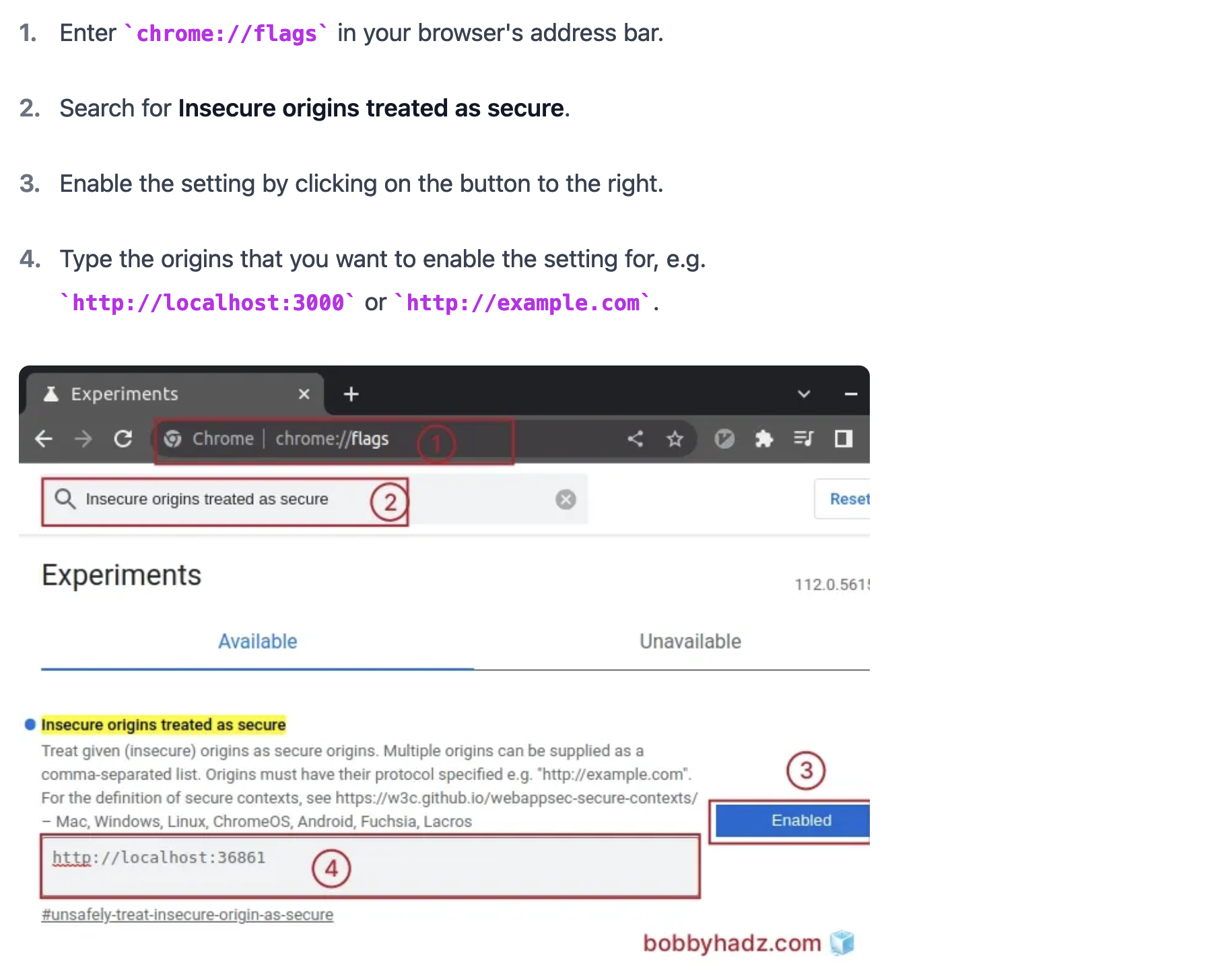
可以参考这篇文章解决:Enable the “Insecure origins treated as secure” setting
我用的是HTTP,所以看这一段就行

主要就是4步解决:

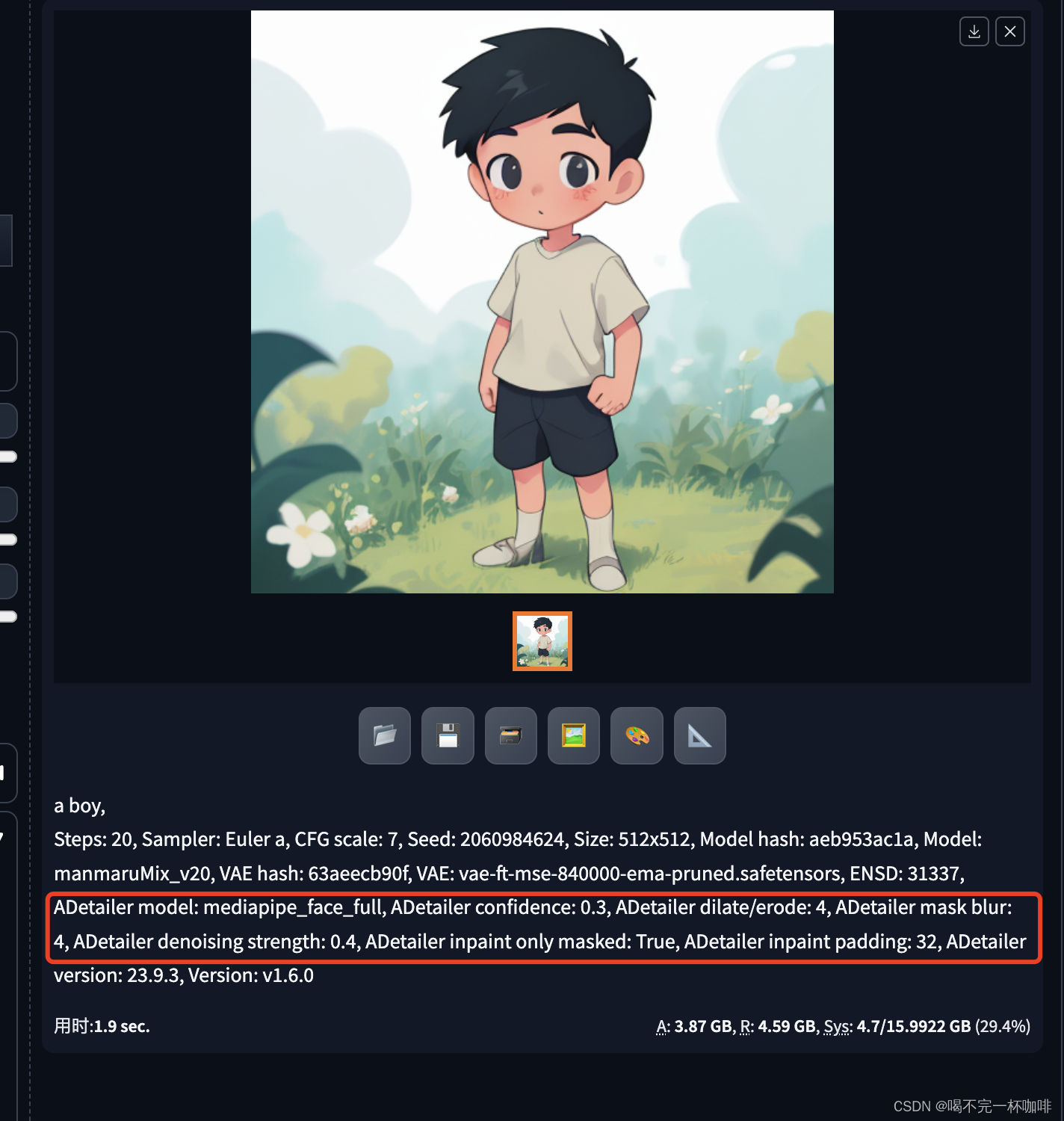
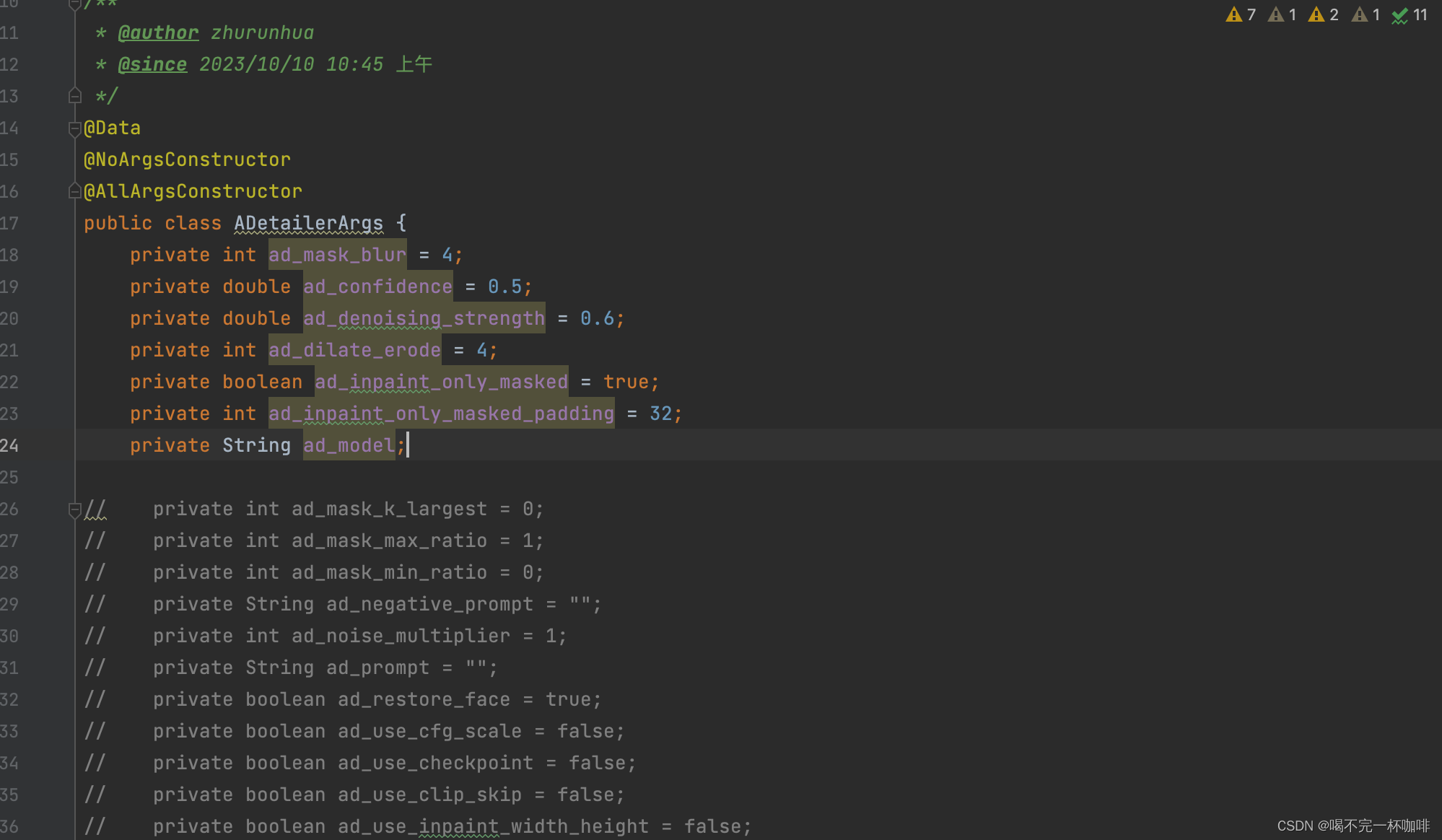
还有一点很重要,抓到的参数,可能比实际SD接口需要的多,最好是通过web-ui对比下哪些参数是必要的,传必要的参数即可,比如在使用面部修复插件时,遇到下面的问题:

杜比web-ui,将参数缩减后不报错了。


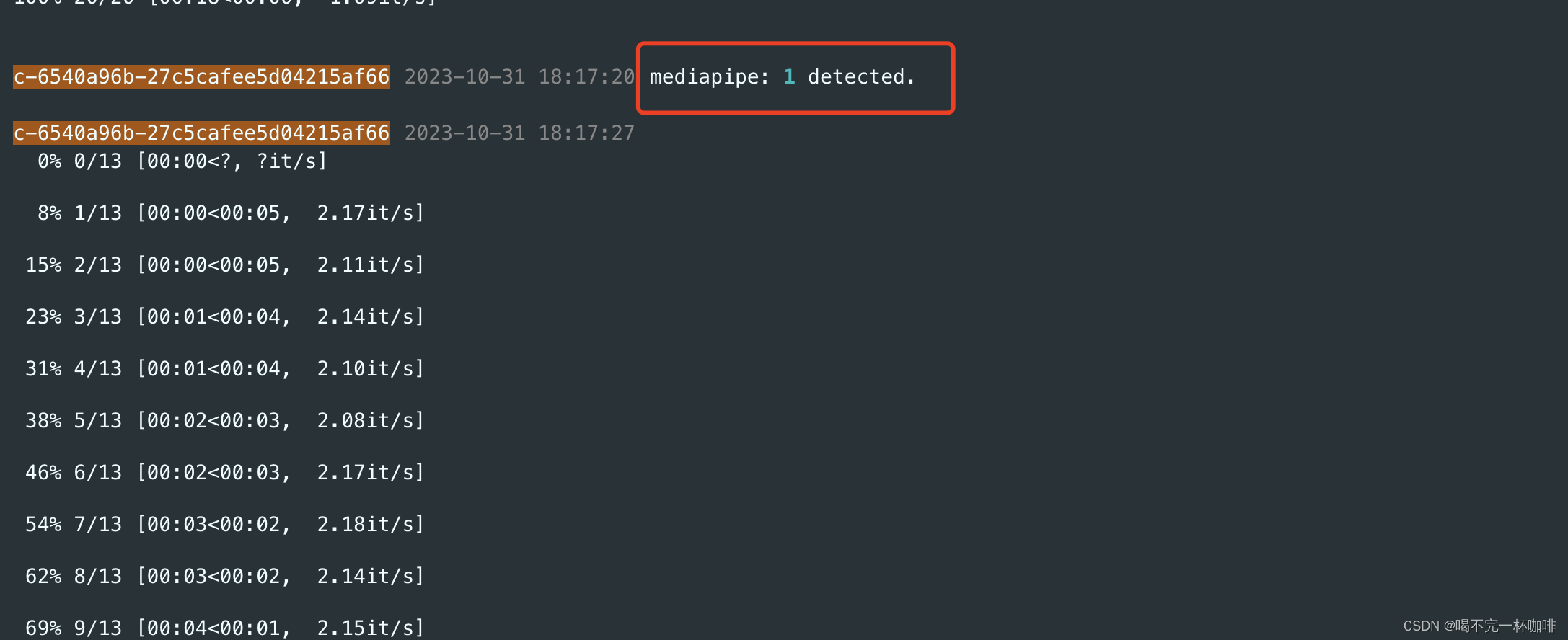
从日志中可以看到面部修复插件生效了:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








