首先附一个官方upload的地址 http://element-cn.eleme.io/#/zh-CN/component/upload
其中有上传多张和不同样式列表的例子,只是在【用户上传头像】这个例子中,在下并没有成功的使用。
会出现显示不出已上传的图片无法显示缩略图,无法调整缩略图的位置。
所以我不想深究,直接用【照片墙】这个例子往上怼。这个例子上上传多张的,因为之前做过上传多张的项目,所以比较轻车熟路。
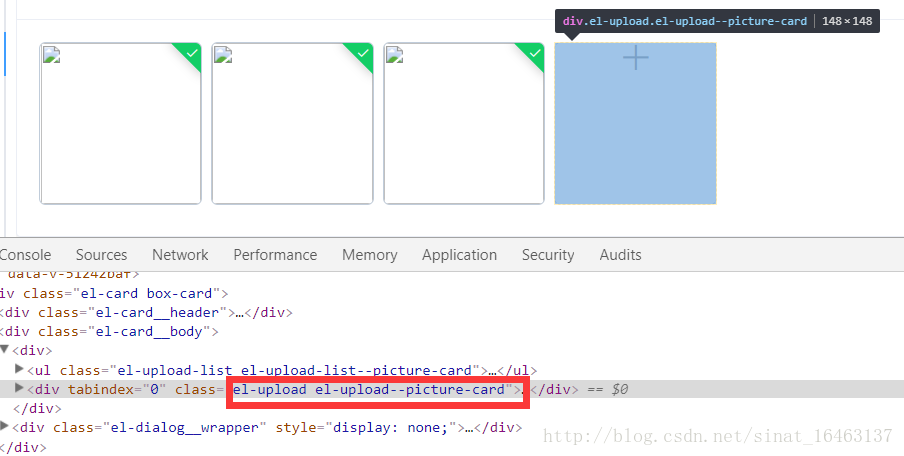
先说一下我的思路,大概就是在上传了一张以后将上传组件隐藏(还有更好的思路可以交流),于是我在调试器中找了上传组件的样式 el-upload--picture-card
只要在检测到上传列表中已经有一张图片时,就隐藏上传组件,只展示上传列表。
那么就可以给整个上传组件一个class名称,这个class没有任何样式,只是做选择器用。
比如:disabled
那么就在监测到上传一张后,隐藏disabled 下面的 el-upload--picture-card
思路大概就是这样,下面跟demo↓↓↓↓↓↓
话不多说直接上代码:
<el-upload
class="avatar-uploader"
:class="{disabled:uploadDisabled}"
:action="logoImageUploadUrl"
list-type="picture-card"
:file-list="imagelist"
:headers="headers"
name="logoImage"
:on-success="handleUploadSuccess"
:on-remove="handleRemove"
:on-preview="handlePictureCardPreview">
<i class="el-icon-plus"></i>
</el-upload>computed: { uploadDisabled:function() { return this.imagelist.length >0 }, },
样式就一句:
.disabled .el-upload--picture-card { display: none; }uploadDiseabled 会根据上传列表的长度动态的给upload的组件添加样式,进而将达到只上传一张的效果。然后这个方法也可以用于限制上传张数。
以上 over~
























 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








