之前写了些RN的第三方插件的教程,(比如react-native-baidu-map iOS端集成:http://www.jianshu.com/p/eceb7e66fa5e ,RN升级配置说明:http://www.jianshu.com/p/0c30e94de69b ) ,我觉得写博客来帮网友解决问题,比单纯的截图和QQ聊天效率更高,并且复用性高,不用再重复解答。可能很多朋友都在集成第三方的时候会遇到一些莫名其妙的报错,稀奇古怪的填坑,所以此时我们需要有极强的耐心,和清晰的思路。好了,话不多说,接下来开始一步一步集成图表插件react-native-charts-wrapper:

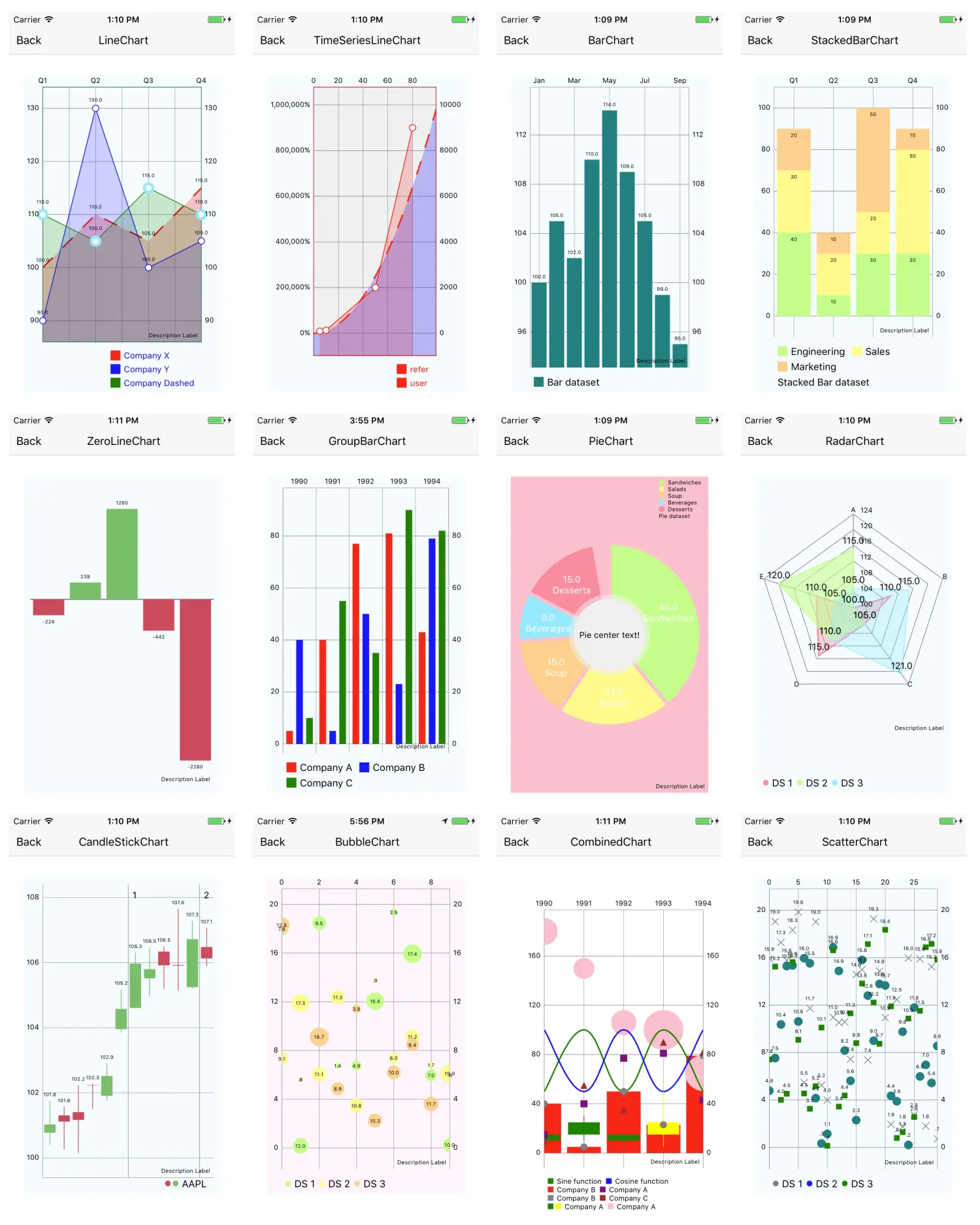
图片.png
图表插件react-native-charts-wrapper github地址
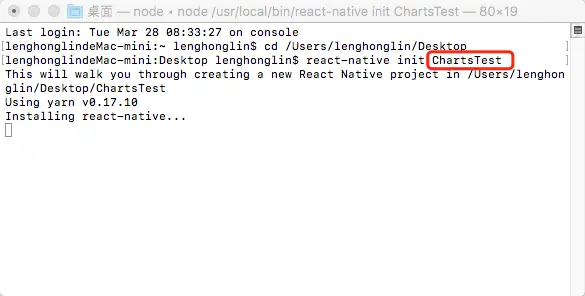
1.新建一个新的项目,从零开始演示(ChartsTest)

当出现以下界面,就说明新建项目成功:

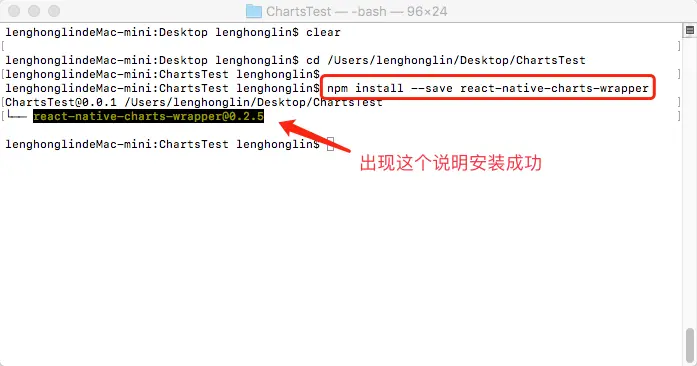
2.安装react-native-charts-wrapper(注意:一定要在项目根目录下进行安装):
cd到项目根目录:

在终端输入:
npm install --save react-native-charts-wrapper

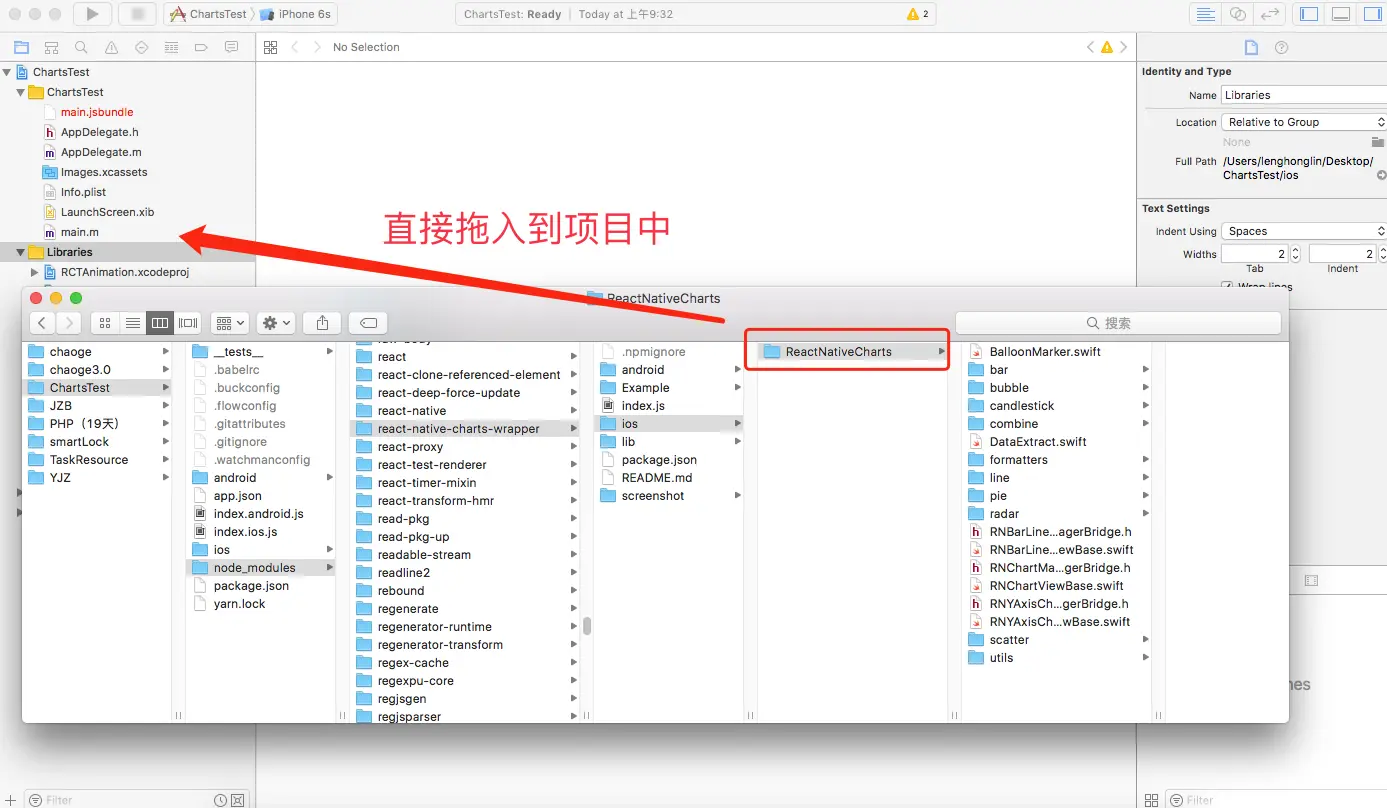
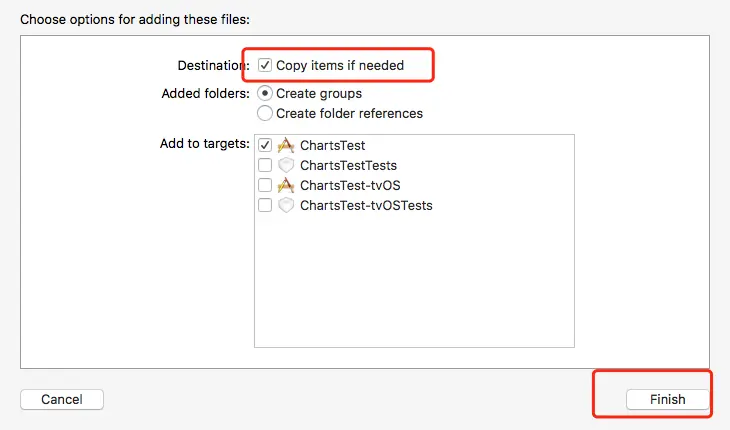
3.把该目录下ChartsTest/node_modules/react-native-charts-wrapper/ReactNativeCharts的整个ReactNativeCharts文件夹,拖入到项目中:


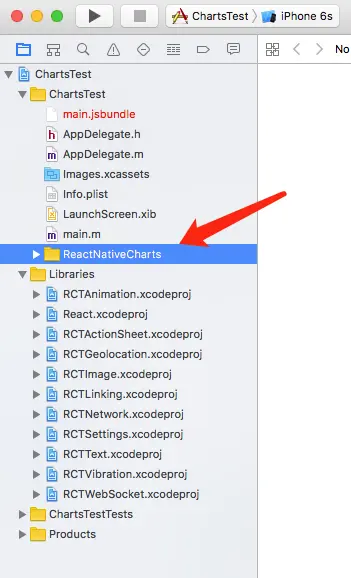
添加完后:

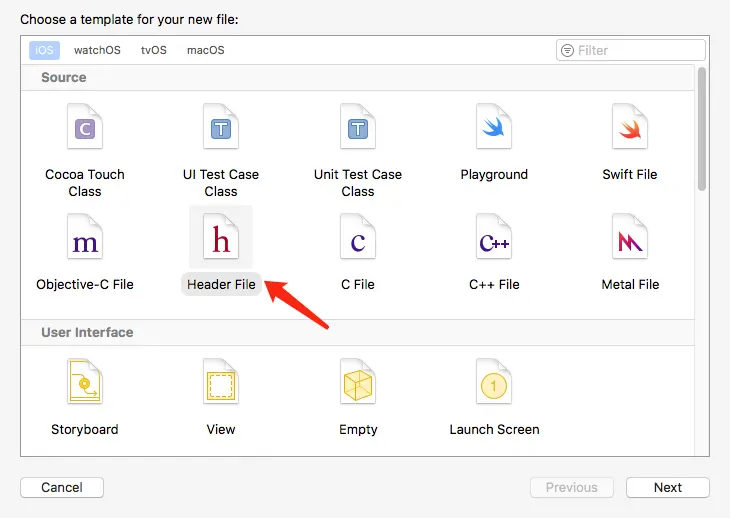
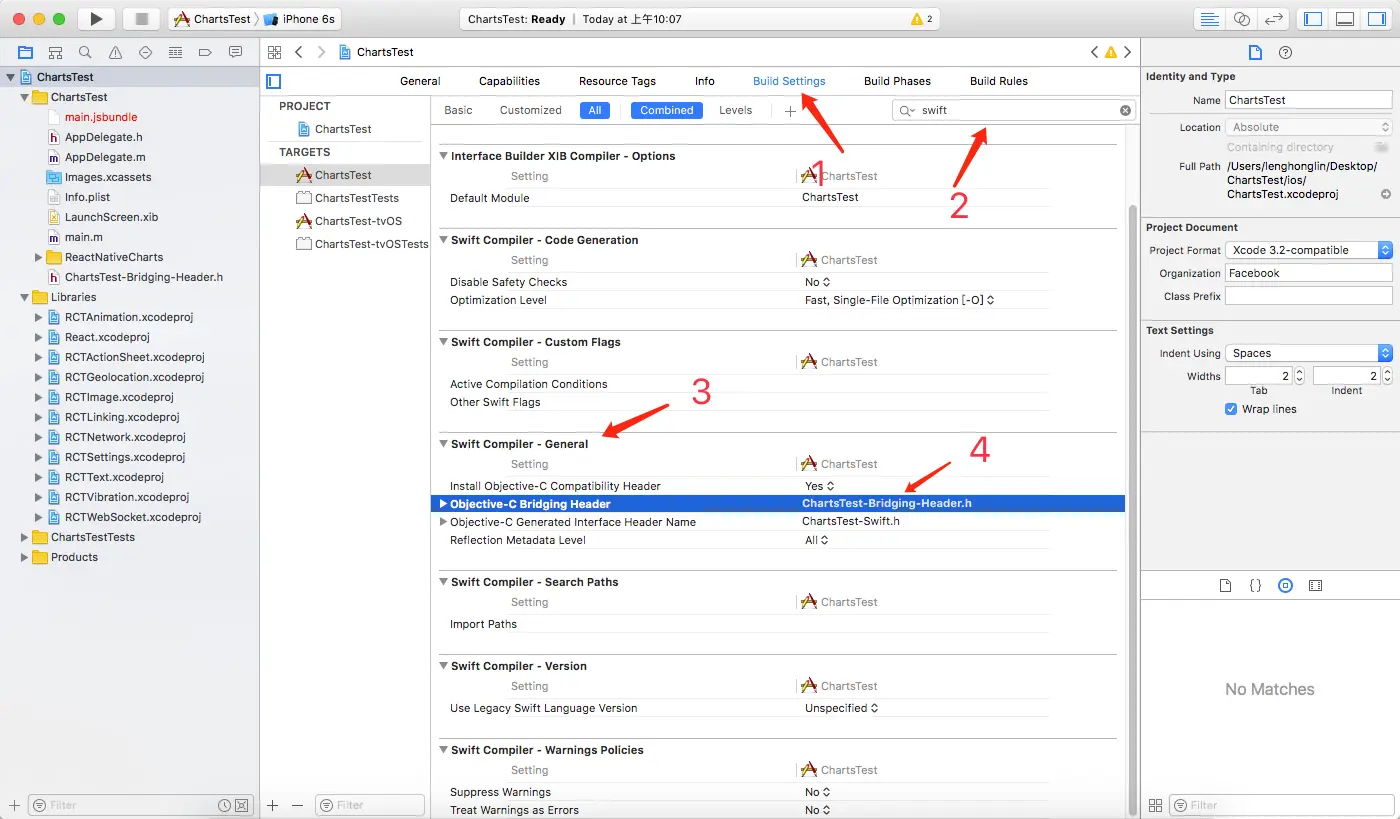
4.Add Bridge File:因为后面会用到SwiftyJSONandiOS Charts,这是用Swift写的,所以我们需要一个桥接文件,方法如下:
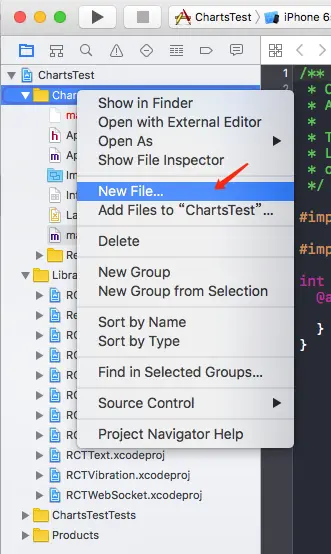
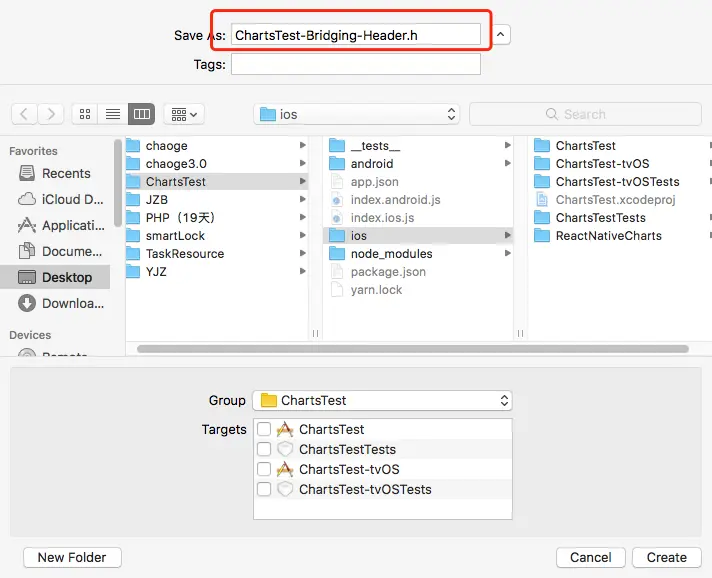
新建一个工程名-Bridging-Header.h头文件(注意,必须是工程名开头!!!):




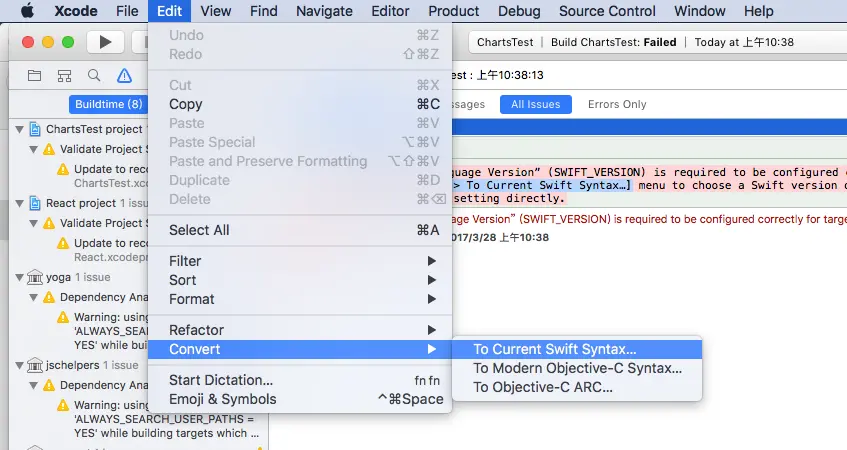
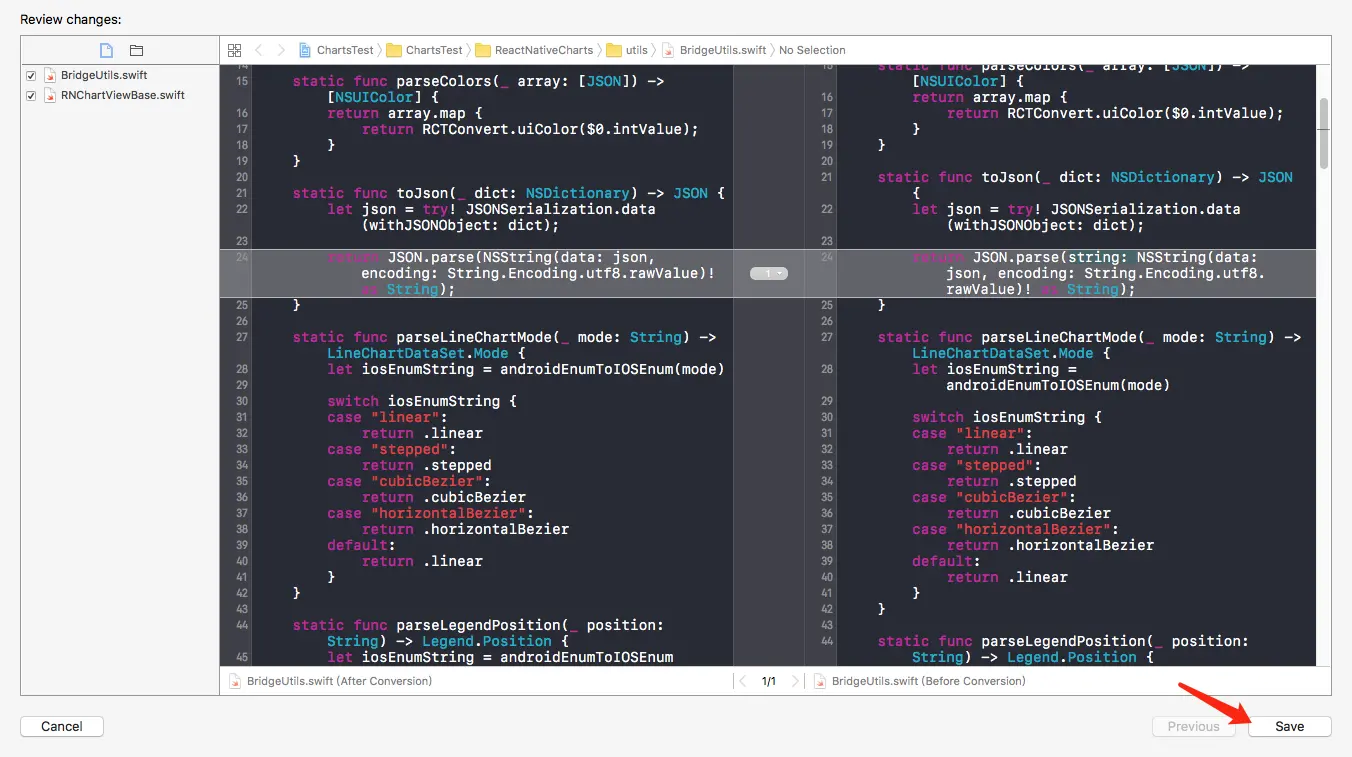
然后:Edit -> Convert -> To Current Swift Syntax...


等待一会便好。。。

图片.png

接下来在桥接文件里添加:
#import "React/RCTBridge.h"
#import "React/RCTViewManager.h"
#import "React/RCTUIManager.h"
#import "React/UIView+React.h"
#import "React/RCTBridgeModule.h"
#import "React/RCTEventDispatcher.h"
#import "React/RCTEventEmitter.h"如图:

5.接下来就需要使用我前面说的SwiftyJSONandiOS Charts
我这里已经帮大家下好了,链接地址:链接: https://pan.baidu.com/s/1hs5M1Vm 密码: q2rt
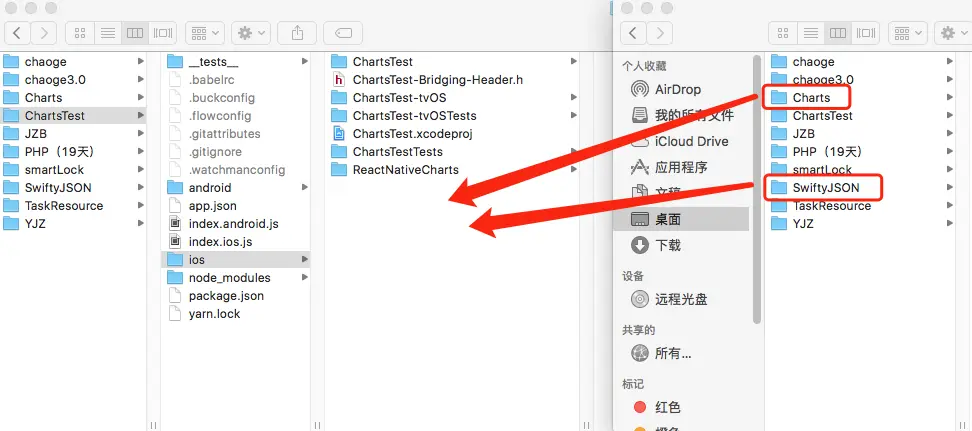
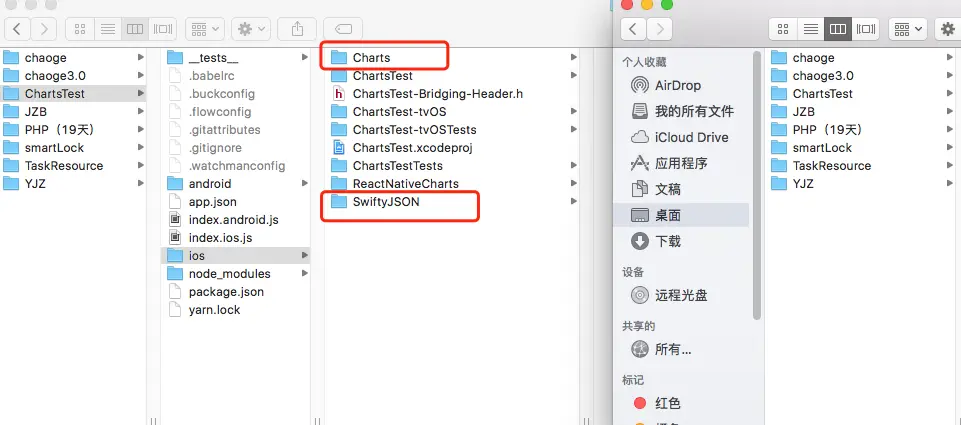
下载下拉解压后,拖到iOS项目根目录下:


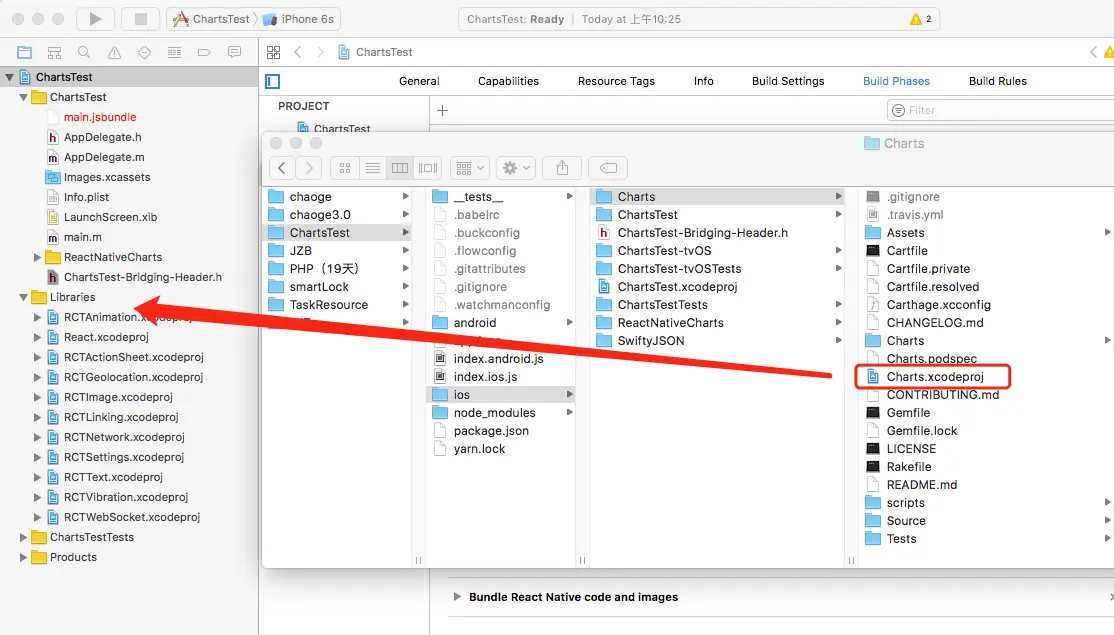
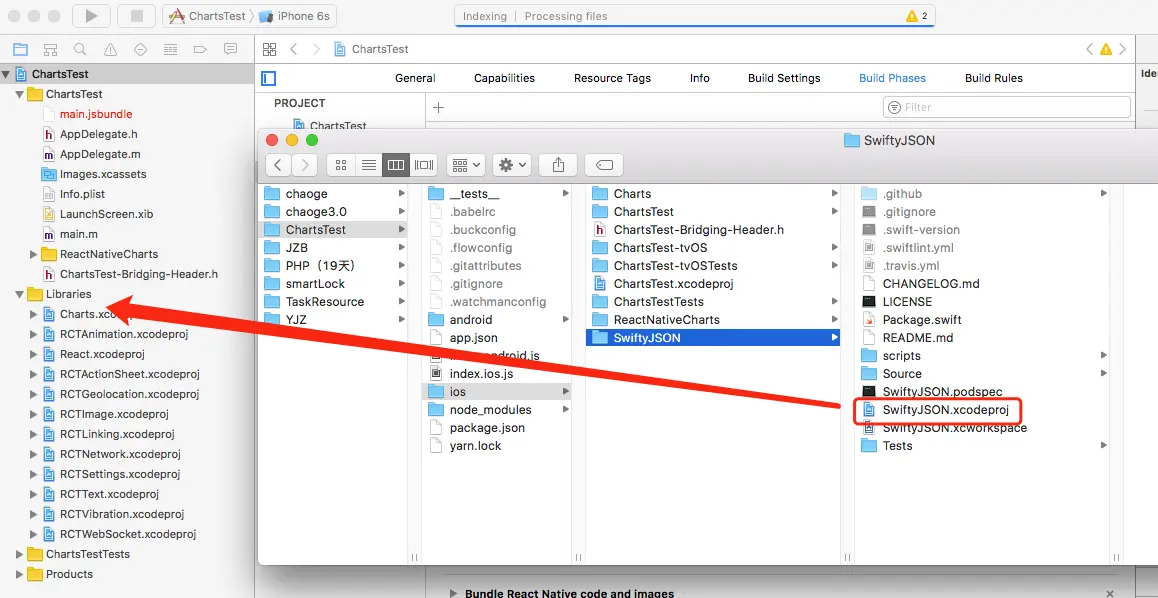
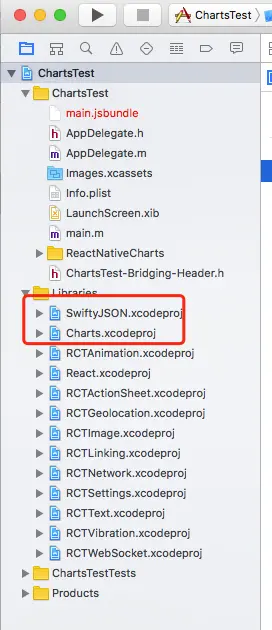
6.把刚刚的两个文件夹中的SwiftyJSON.xcodeproj and Charts.xcodeproj拖到工程的libraries中:


完成后如图:

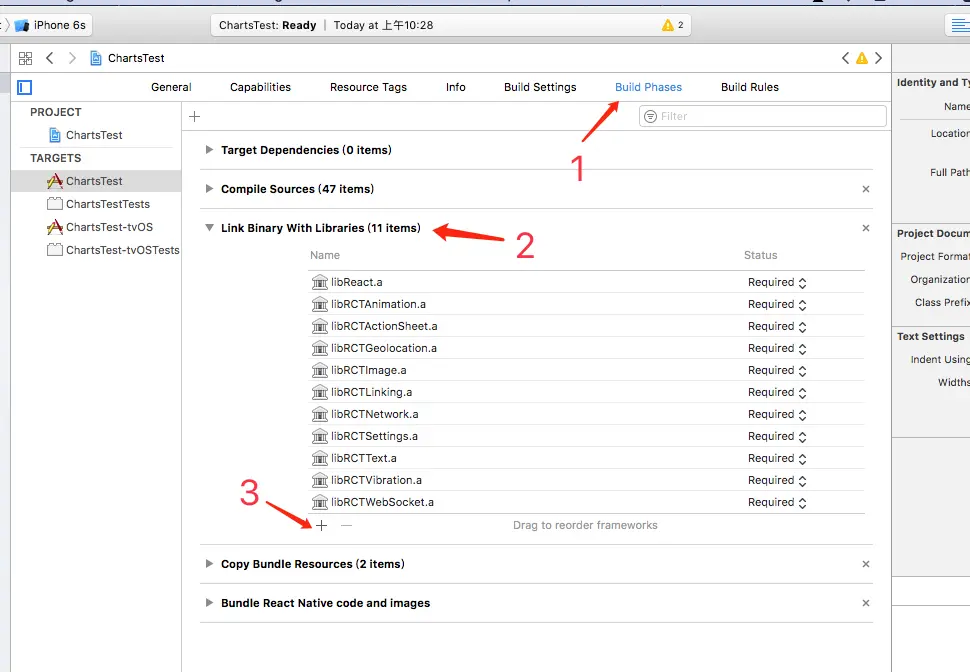
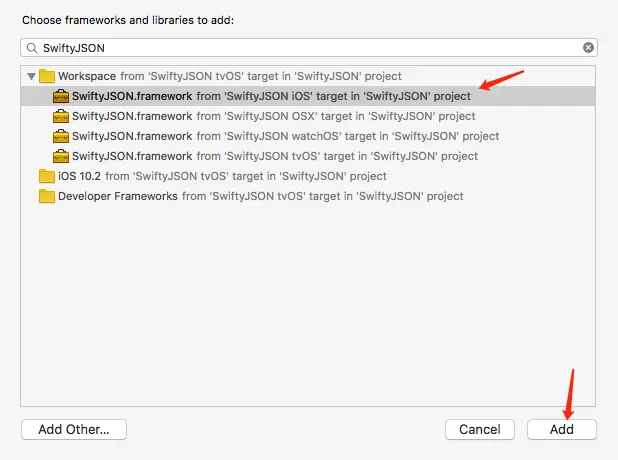
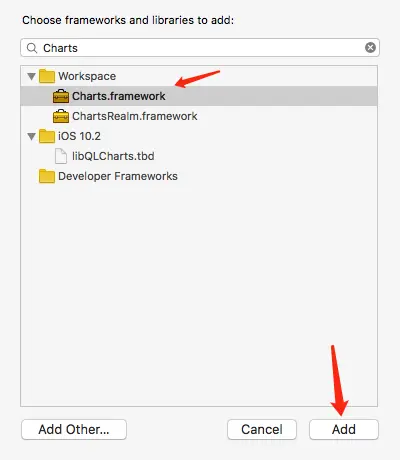
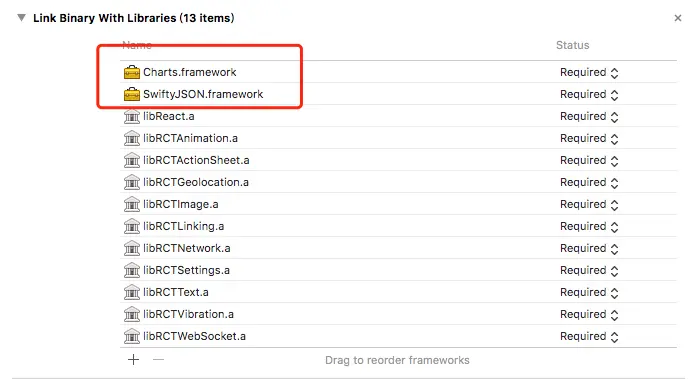
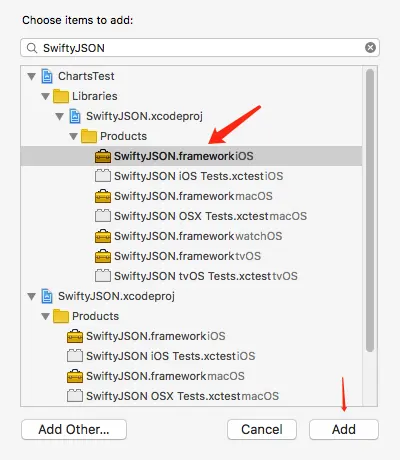
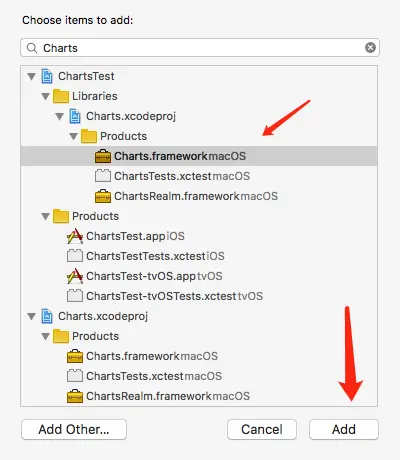
7.接下来-> Build Phases ->Link Binary With Libraries添加SwiftyJSON.frameworkand Charts.framework.



完成后如图:

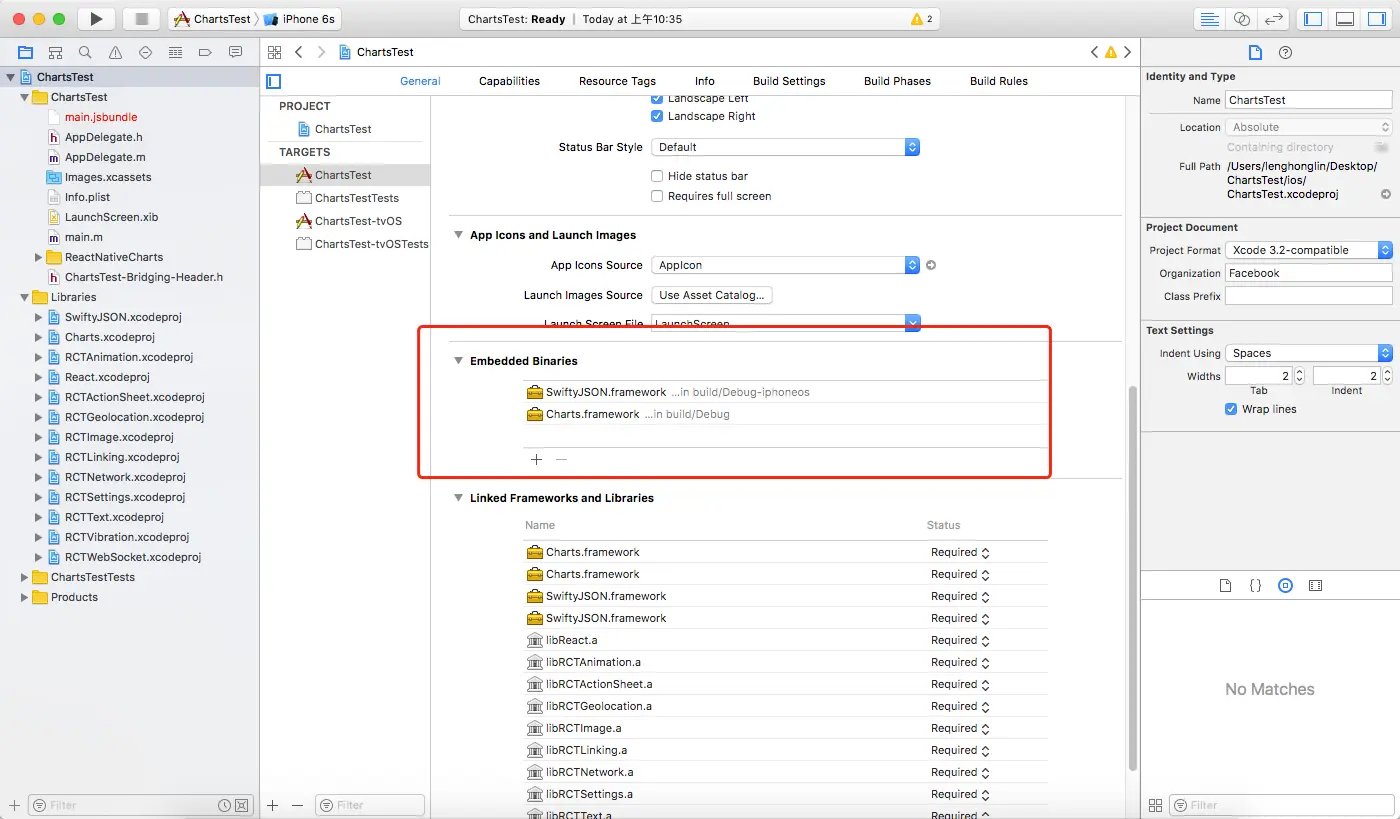
8.添加SwiftyJSON.frameworkand Charts.framework 到 Embedded Binaries.


完成后如图:

9.到这里配置已经完成,我们来Build一下:

ok,配置成功!






















 6386
6386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








