阿里巴巴矢量图标库使用方法链接:https://www.zhihu.com/question/25952487/answer/71917554
感谢作者大大的分享!!!
感谢作者大大的分享!!!
图标的制作和上传可以参照官网给出的文档:
Page 1
图标的下载和使用官网上说的不是很清楚,简单介绍下:
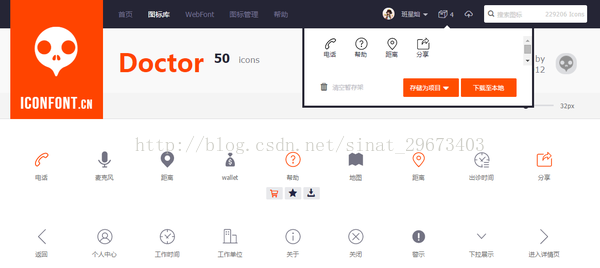
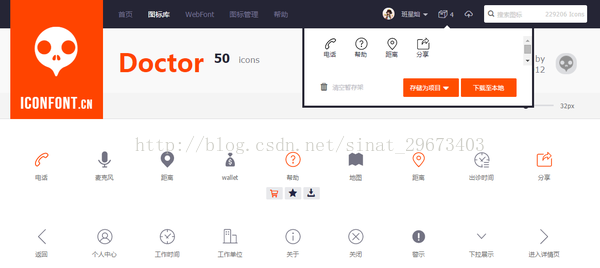
1.首先在 Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”

图标的下载和使用官网上说的不是很清楚,简单介绍下:
1.首先在 Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”

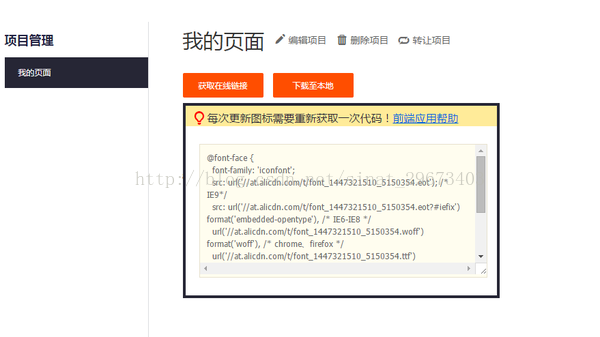
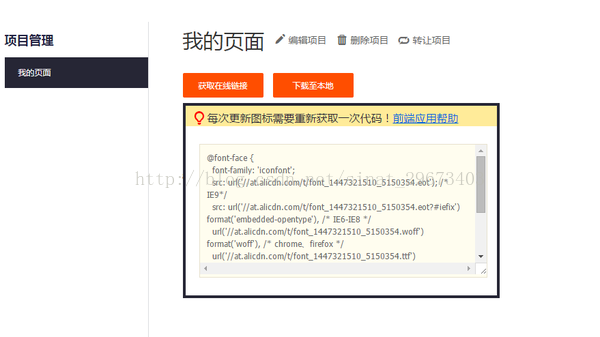
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。


3.在HTML中需要使用到图标时,使用iconfont类名。
里面写上你想用的图标下面的Unicode:

4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
就可以在页面中引用和修改了。
<i class="iconfont"></i>

4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}
这是在页面中如何使用矢量图标,但是我们要解决的问题是如何在input框中让矢量图标成为占位符,在这里我提供一个方法:
《input class="iconfont" type="search" value=""placeholder="该图标的Unicode码" name="keyword"》
将Unicode放到placeholder中。使用
iconfont类,就可以啦
效果如下图所示:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








