转自: http://blog.csdn.net/ahuier/article/details/8982516
EditText是除了TextView控件之外的属性,还可以实现输入文本内容。下面我们就举几个实例来练习一下这种控件的使用方法。
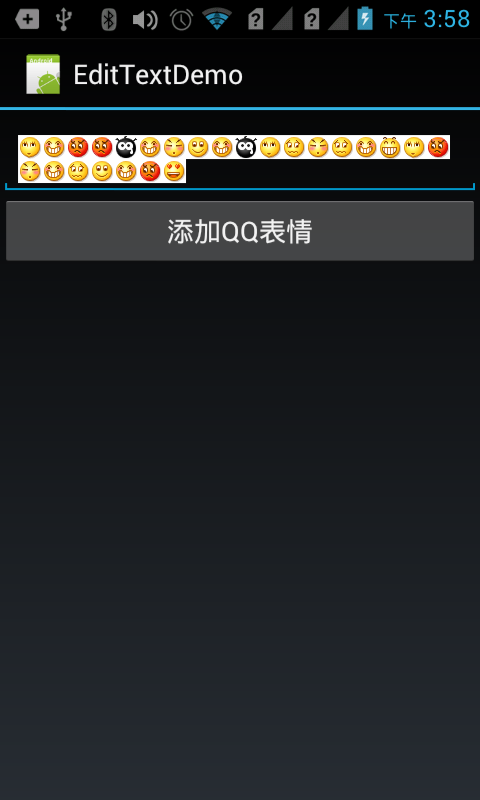
1. 案例一:像QQ一样输入表情图像
主要代码:
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- initComponent();
- button.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- int randomId = 1 + new Random().nextInt(5); //取得随机数randomId 范围在[1,6)之间
- try {
- //利用反射机制:根据随机产生的1至5的整数从R.drawable类中获得相应资源ID(静态变量)的Field对象
- Field field = R.drawable.class.getDeclaredField("face" + randomId); //取得图片的名称+1个随机数
- //获得资源ID的值,也就是静态变量的值
- int resourceId = Integer.parseInt(field.get(null).toString());
- /*
- * 在android重要要显示图片信息,必须使用Bitmap位图的对象来装载。
- * 查看Android 的BitmapFactory的API文档:Public Methods,这些方法描述了如何讲一些字符串,字节数组转化为字节对象
- */
- Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resourceId);
- // 要让图片替代指定的文字就要用ImageSpan
- ImageSpan imageSpan = new ImageSpan(EditTextDemoActivity.this, bitmap);
- // 创建一个SpannableString对象,以便插入用ImageSpan对象封装的图像
- SpannableString spannableString = new SpannableString("face");
- // 用ImageSpan对象替换face
- spannableString.setSpan(imageSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- // 将随机获得的图像追加到EditText控件的最后
- editText.append(spannableString);
- } catch (Exception e) {
- // TODO: handle exception
- }
- }
- });
- }
Demo执行结果:
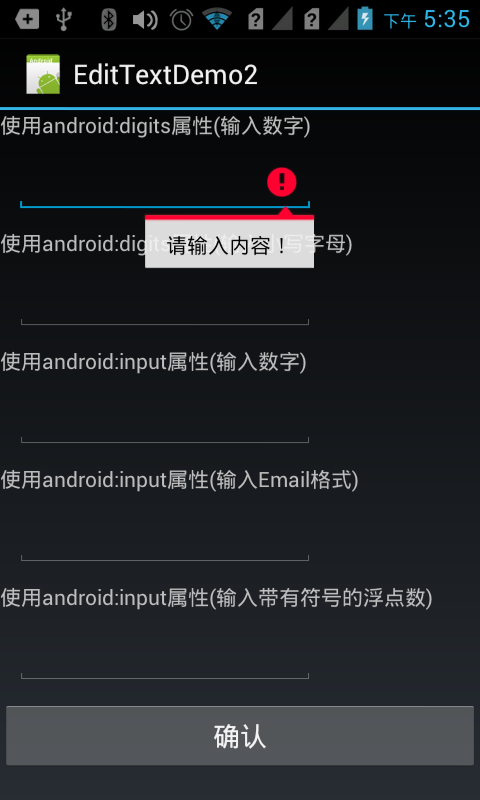
2. 案例二:在EditText中输入特定的字符,实现校验功能。
主要代码:
- button.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- String value = editText.getText().toString();
- //trim() 表示输入前后空格
- if(value == null || value.trim().equals("")){
- editText.setError("请输入内容!");
- return;
- }
- }
Demo执行结果:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="使用android:digits属性(输入数字)" />
- <EditText
- android:id="@+id/num"
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:digits="0123456789" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="使用android:digits属性(输入小写字母)" />
- <EditText
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:digits="abcdefghijklmnopqrstuvwxyz" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="使用android:input属性(输入数字)" />
- <EditText
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:inputType="number|textCapCharacters" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="使用android:input属性(输入Email格式)" />
- <EditText
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:inputType="textEmailAddress" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="使用android:input属性(输入带有符号的浮点数)" />
- <EditText
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:layout_margin="10dp"
- android:numeric="decimal|signed" />
- <Button
- android:id="@+id/button"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="确认" />
- </LinearLayout>
























 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








