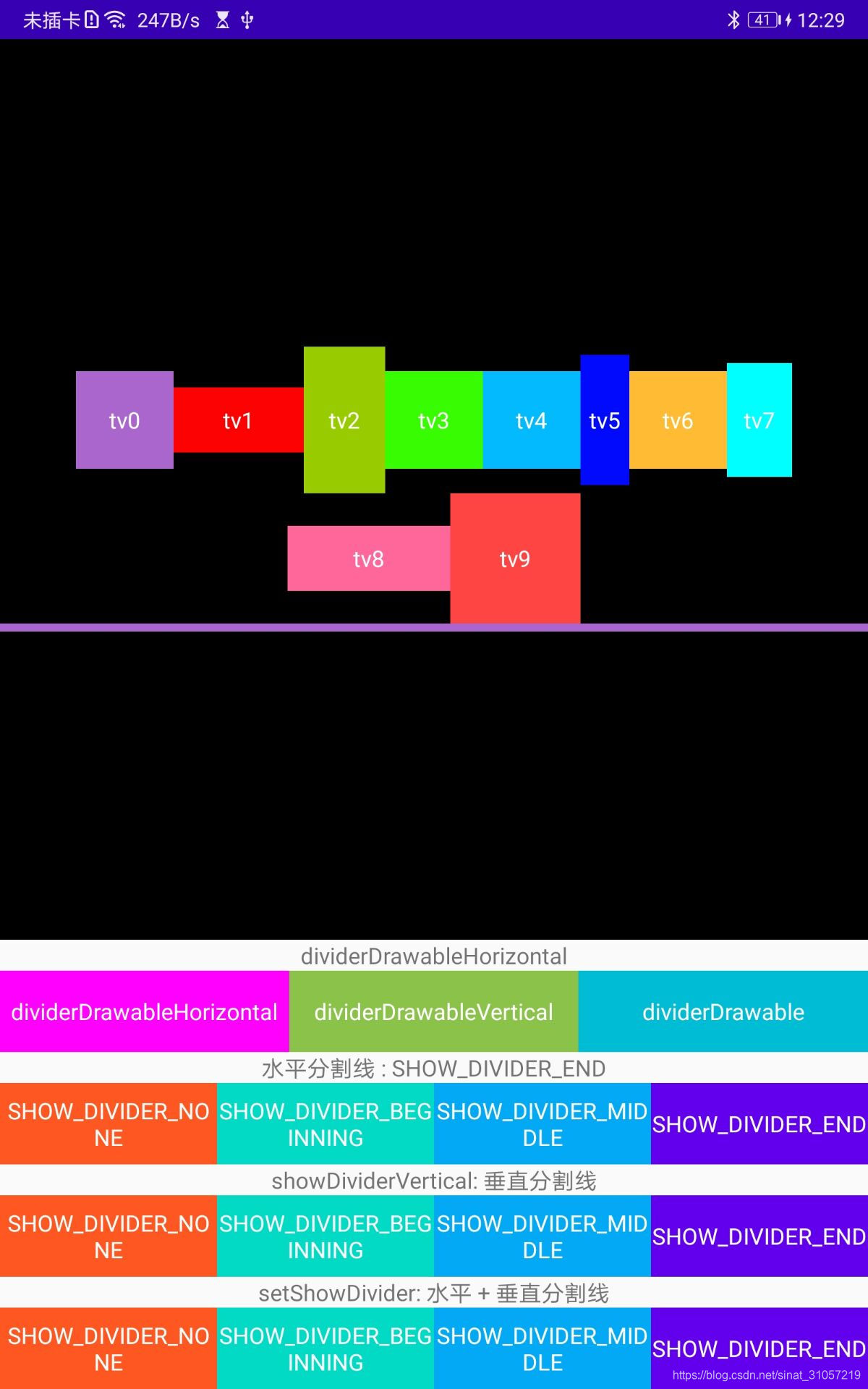
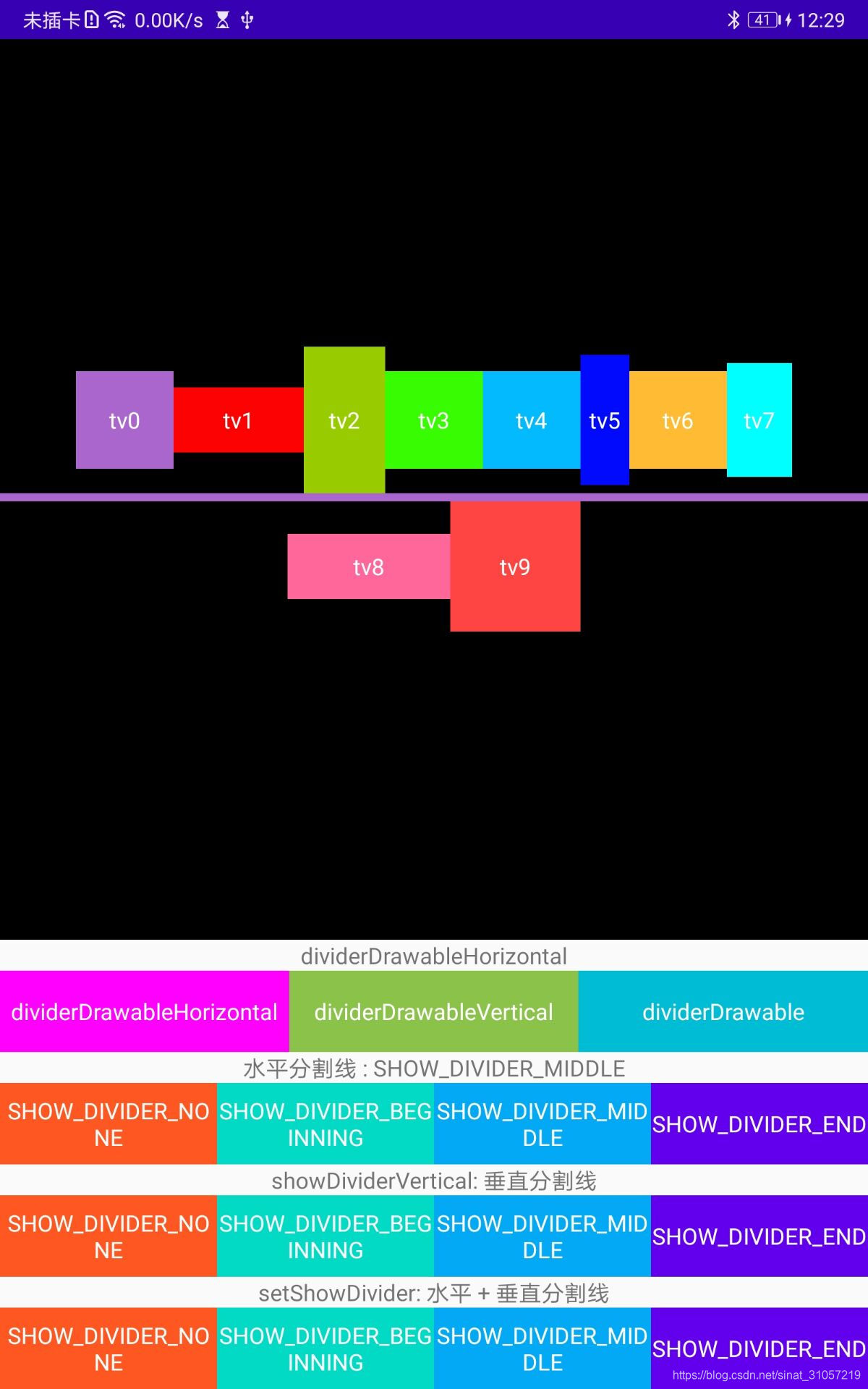
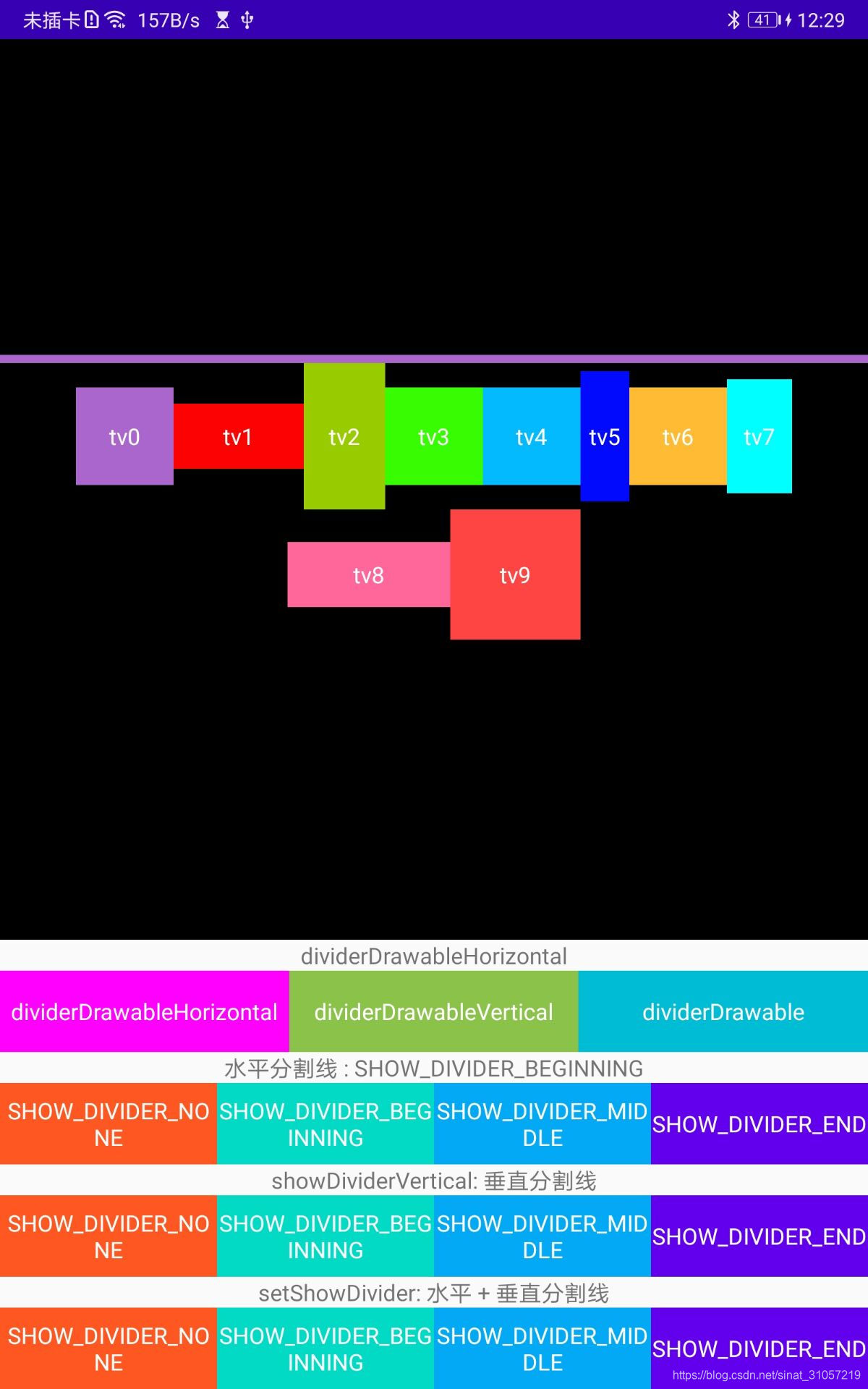
showDividerHorizontal + dividerDrawableHorizontal : 设置水平分割线
- showDividerHorizontal
showDividerHorizontal 控制显示水平方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
- dividerDrawableHorizontal
dividerDrawableHorizontal 设置Flex 轴线之间水平方向的分割线。
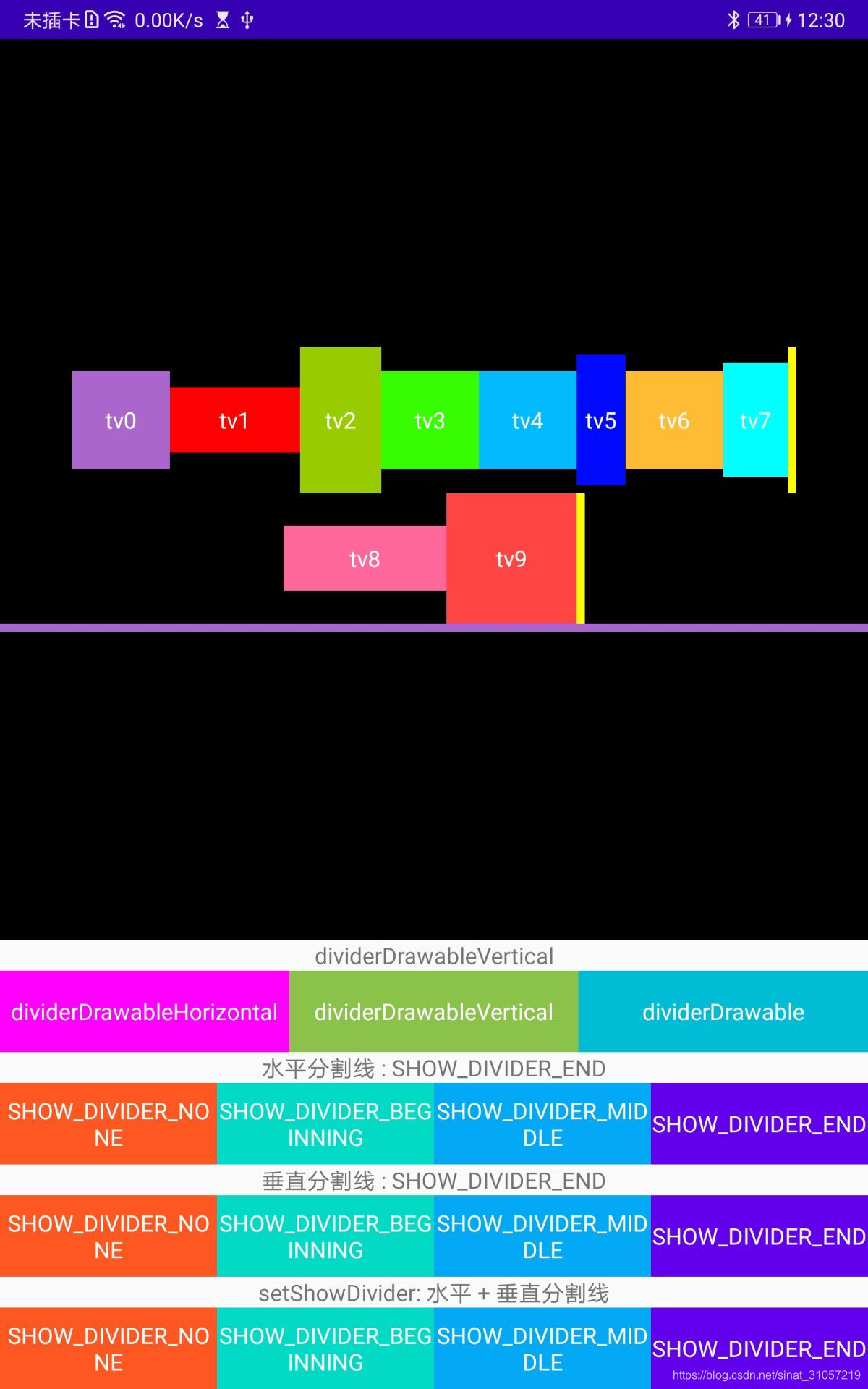
showDividerVertical + dividerDrawableVertical :设置垂直分割线
- showDividerVertical
showDividerVertical 控制显示垂直方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
- dividerDrawableVertical
dividerDrawableVertical 设置子元素垂直方向的分割线。
showDivider + dividerDrawable :同时设置水平垂直分割线
- showDivider
showDivider 控制显示水平和垂直方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
- dividerDrawable
dividerDrawable 设置水平和垂直方向的分割线,但是注意,如果同时和其他属性使用,比如为 Flex 轴、子元素设置了justifyContent=“space_around” 、alignContent=“space_between” 等等。可能会看到意料不到的空间,因此应该避免和这些值同时使用。
测试
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.flexbox.FlexboxLayout
android:id="@+id/flexboxLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/black"
app:alignContent="center"
app:alignItems="center"
app:flexDirection="row"
app:flexWrap="wrap"
app:justifyContent="center">
<TextView
android:id="@+id/tv0"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@android:color/holo_purple"
android:gravity="center"
android:text="tv0"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv1"
android:layout_width="80dp"
android:layout_height="40dp"
android:background="#fd0202"
android:gravity="center"
android:text="tv1"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv2"
android:layout_width="50dp"
android:layout_height="90dp"
android:background="@android:color/holo_green_light"
android:gravity="center"
android:text="tv2"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv3"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#38fd02"
android:gravity="center"
android:text="tv3"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv4"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="#02bafd"
android:gravity="center"
android:text="tv4"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv5"
android:layout_width="30dp"
android:layout_height="80dp"
android:background="#020afd"
android:gravity="center"
android:text="tv5"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv6"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@android:color/holo_orange_light"
android:gravity="center"
android:text="tv6"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv7"
android:layout_width="40dp"
android:layout_height="70dp"
android:background="#00ffff"
android:gravity="center"
android:text="tv7"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv8"
android:layout_width="100dp"
android:layout_height="40dp"
android:background="#ff6699"
android:gravity="center"
android:text="tv8"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv9"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:text="tv9"
android:textColor="#ffffff" />
</com.google.android.flexbox.FlexboxLayout>
<TextView
android:id="@+id/dividerDrawable0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="dividerDrawable: " />
<!-- showDividerHorizontal -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/dividerDrawable1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff00ff"
android:gravity="center"
android:text="dividerDrawableHorizontal"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/dividerDrawable2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#8BC34A"
android:gravity="center"
android:text="dividerDrawableVertical"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/dividerDrawable3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#00BCD4"
android:gravity="center"
android:text="dividerDrawable"
android:textColor="@android:color/white" />
</LinearLayout>
<TextView
android:id="@+id/showDividerHorizontal0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="showDividerHorizontal: 水平分割线" />
<!-- showDividerHorizontal -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/showDividerHorizontal1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF5722"
android:gravity="center"
android:text="SHOW_DIVIDER_NONE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/showDividerHorizontal2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="SHOW_DIVIDER_BEGINNING"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/showDividerHorizontal3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#03A9F4"
android:gravity="center"
android:text="SHOW_DIVIDER_MIDDLE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/showDividerHorizontal4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="SHOW_DIVIDER_END"
android:textColor="@android:color/white" />
</LinearLayout>
<TextView
android:id="@+id/showDividerVertical0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="showDividerVertical: 垂直分割线" />
<!-- showDividerVertical -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/showDividerVertical1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF5722"
android:gravity="center"
android:text="SHOW_DIVIDER_NONE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/showDividerVertical2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="SHOW_DIVIDER_BEGINNING"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/showDividerVertical3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#03A9F4"
android:gravity="center"
android:text="SHOW_DIVIDER_MIDDLE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/showDividerVertical4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="SHOW_DIVIDER_END"
android:textColor="@android:color/white" />
</LinearLayout>
<TextView
android:id="@+id/setShowDivider0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="setShowDivider: 水平 + 垂直分割线" />
<!-- setShowDivider -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/setShowDivider1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FF5722"
android:gravity="center"
android:text="SHOW_DIVIDER_NONE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/setShowDivider2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorAccent"
android:gravity="center"
android:text="SHOW_DIVIDER_BEGINNING"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/setShowDivider3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#03A9F4"
android:gravity="center"
android:text="SHOW_DIVIDER_MIDDLE"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/setShowDivider4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="SHOW_DIVIDER_END"
android:textColor="@android:color/white" />
</LinearLayout>
</LinearLayout>
activity :
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.test3)
//divider
dividerDrawable1.setOnClickListener {
flexboxLayout.dividerDrawableHorizontal = resources.getDrawable(R.drawable.divider1)
dividerDrawable0.text = "dividerDrawableHorizontal"
}
dividerDrawable2.setOnClickListener {
flexboxLayout.dividerDrawableVertical = resources.getDrawable(R.drawable.divider2)
dividerDrawable0.text = "dividerDrawableVertical"
}
dividerDrawable3.setOnClickListener {
flexboxLayout.setDividerDrawable(resources.getDrawable(R.drawable.divider3))
dividerDrawable0.text = "dividerDrawable"
}
//水平
showDividerHorizontal1.setOnClickListener {
flexboxLayout.showDividerHorizontal = FlexboxLayout.SHOW_DIVIDER_NONE
showDividerHorizontal0.text = "水平分割线 : SHOW_DIVIDER_NONE"
}
showDividerHorizontal2.setOnClickListener {
flexboxLayout.showDividerHorizontal = FlexboxLayout.SHOW_DIVIDER_BEGINNING
showDividerHorizontal0.text = "水平分割线 : SHOW_DIVIDER_BEGINNING"
}
showDividerHorizontal3.setOnClickListener {
flexboxLayout.showDividerHorizontal = FlexboxLayout.SHOW_DIVIDER_MIDDLE
showDividerHorizontal0.text = "水平分割线 : SHOW_DIVIDER_MIDDLE"
}
showDividerHorizontal4.setOnClickListener {
flexboxLayout.showDividerHorizontal = FlexboxLayout.SHOW_DIVIDER_END
showDividerHorizontal0.text = "水平分割线 : SHOW_DIVIDER_END"
}
//垂直
showDividerVertical1.setOnClickListener {
flexboxLayout.showDividerVertical = FlexboxLayout.SHOW_DIVIDER_NONE
showDividerVertical0.text = "垂直分割线 : SHOW_DIVIDER_NONE"
}
showDividerVertical2.setOnClickListener {
flexboxLayout.showDividerVertical = FlexboxLayout.SHOW_DIVIDER_BEGINNING
showDividerVertical0.text = "垂直分割线 : SHOW_DIVIDER_BEGINNING"
}
showDividerVertical3.setOnClickListener {
flexboxLayout.showDividerVertical = FlexboxLayout.SHOW_DIVIDER_MIDDLE
showDividerVertical0.text = "垂直分割线 : SHOW_DIVIDER_MIDDLE"
}
showDividerVertical4.setOnClickListener {
flexboxLayout.showDividerVertical = FlexboxLayout.SHOW_DIVIDER_END
showDividerVertical0.text = "垂直分割线 : SHOW_DIVIDER_END"
}
//水平+垂直
setShowDivider1.setOnClickListener {
flexboxLayout.setShowDivider(FlexboxLayout.SHOW_DIVIDER_NONE)
setShowDivider0.text = "水平 + 垂直分割线 : SHOW_DIVIDER_NONE"
}
setShowDivider2.setOnClickListener {
flexboxLayout.setShowDivider(FlexboxLayout.SHOW_DIVIDER_BEGINNING)
setShowDivider0.text = "水平 + 垂直分割线 : SHOW_DIVIDER_BEGINNING"
}
setShowDivider3.setOnClickListener {
flexboxLayout.setShowDivider(FlexboxLayout.SHOW_DIVIDER_MIDDLE)
setShowDivider0.text = "水平 + 垂直分割线 : SHOW_DIVIDER_MIDDLE"
}
setShowDivider4.setOnClickListener {
flexboxLayout.setShowDivider(FlexboxLayout.SHOW_DIVIDER_END)
setShowDivider0.text = "水平 + 垂直分割线 : SHOW_DIVIDER_END"
}
}
}
divider1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/holo_purple" />
<size
android:width="5dp"
android:height="5dp" />
</shape>
divider2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffff00" />
<size
android:width="5dp"
android:height="5dp" />
</shape>
divider3.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#999999" />
<size
android:width="5dp"
android:height="5dp" />
</shape>
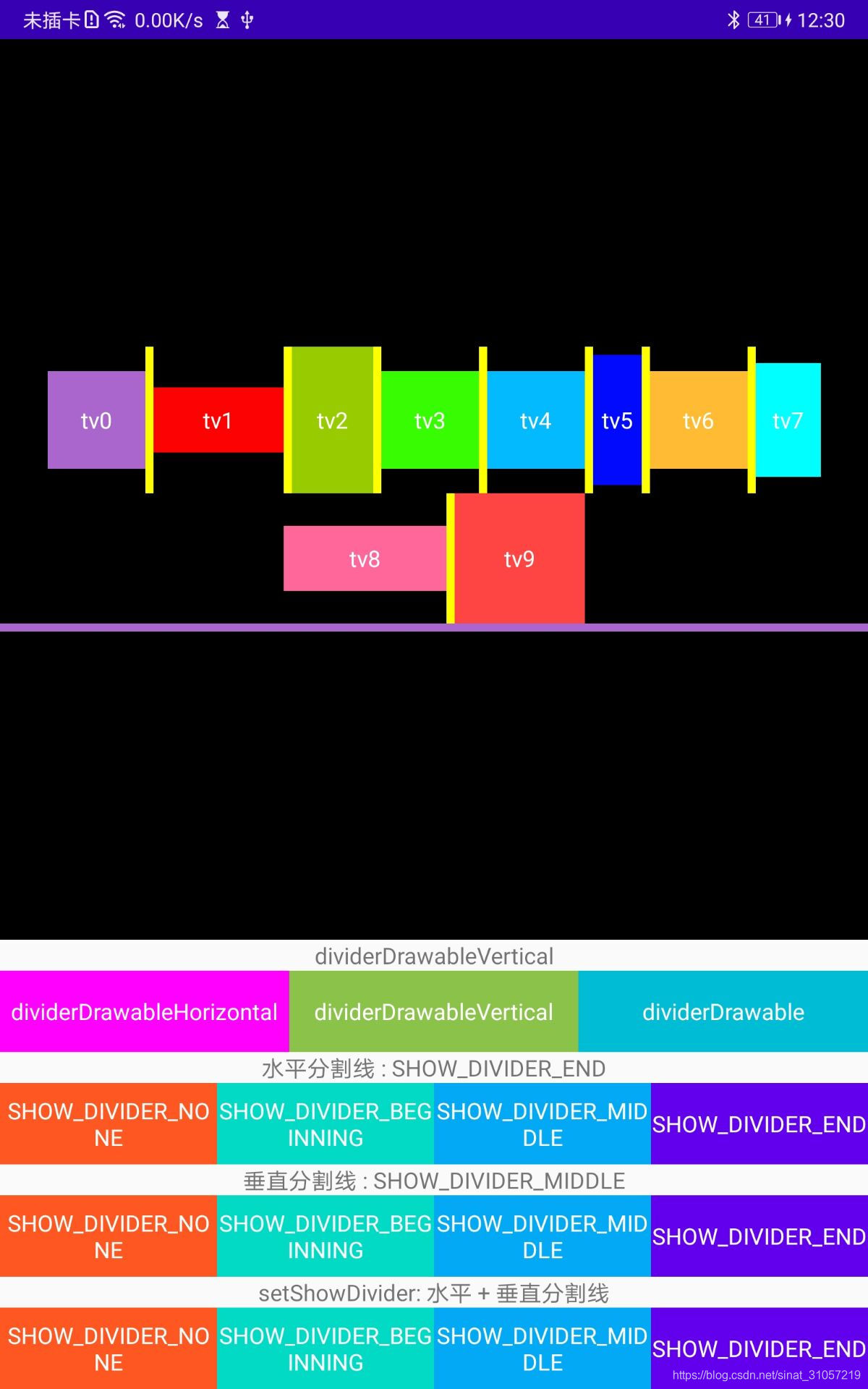
效果图
水平分割线



垂直分割线























 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








