公司要求用小程序重构已有的微信公众号,于是没接触过小程序的我。。。好的,直接进入主题。
如何在小程序里面退出小程序。
这个功能基本上都会用到,而文档里面没有找到如微信一样直接的api:
WeixinJSBridge.call('closeWindow');于是我就各种上网搜,好的,结果告诉我小程序已经出了这个api,但未公开= =||| 那就是说 现在 是没有这个api的(掀桌!),查了又查,是有一个方法,就是利用现有的api自己做一个。

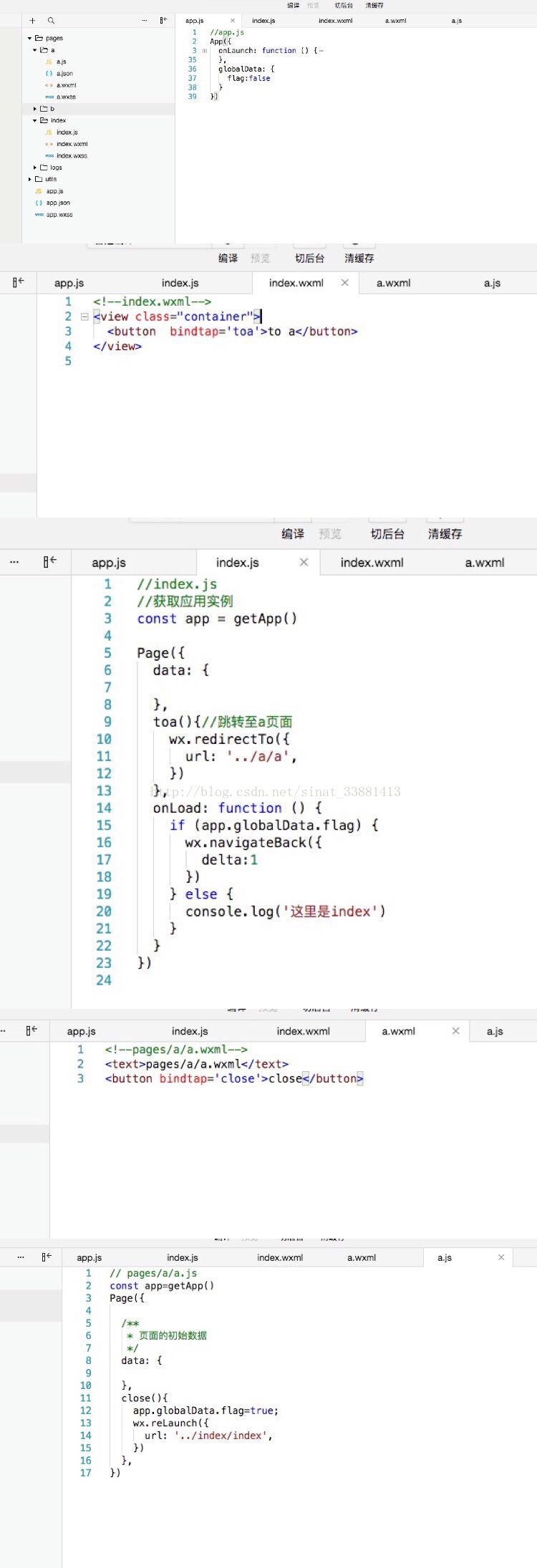
首先我们有两个页面,index和a。
app.js设置一个全局变量flag:
globalData: {
flag:false
}index.wxml:
<button bindtap='toa'>to a</button>
toa(){//跳转至a页面
wx.navigateTo({
url: '../a/a',
})
},
onLoad: function () {
if (app.globalData.flag) {//如果flag为true,退出
wx.navigateBack({
delta:1
})
} else {
console.log('这里是index')
}
},
a.wxml:
<!--pages/a/a.wxml-->
<text>pages/a/a.wxml</text>
<button bindtap='close'>close</button>
close(){
app.globalData.flag=true;
wx.reLaunch({
url: '../index/index',
})
},在这里,close函数要把全局变量app.globalData.flag置为true,然后使用wx.reLaunch把所有的页面关闭,在跳转至index的时候,利用wx.navigateBack返回上一页,因为页面栈没有东西,就会退出小程序了。
来个截图:






















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








