最近又再次 折腾了一下 UIBezierPath + CAShapeLayer 绘图。
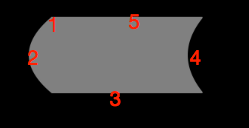
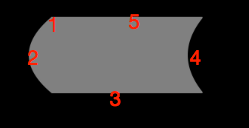
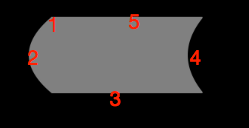
图形是这样的  (灰色部分、图片上面的数字 看代码)。
(灰色部分、图片上面的数字 看代码)。
-
-
- UIBezierPath *path = [[UIBezierPath alloc] init];
-
- [path moveToPoint:CGPointMake(150, 75)];
-
- [path addQuadCurveToPoint:CGPointMake(150, 125) controlPoint:CGPointMake(120, 100)];
-
- [path addLineToPoint:CGPointMake(250, 125)];
-
- [path addQuadCurveToPoint:CGPointMake(250, 75) controlPoint:CGPointMake(230, 100)];
-
- [path addLineToPoint:CGPointMake(150, 75)];
-
-
-
- path.lineCapStyle = kCGLineCapRound;
- path.lineJoinStyle = kCGLineCapRound;
-
-
- CAShapeLayer *shapeLayer = [CAShapeLayer layer];
- shapeLayer.strokeColor = [UIColor grayColor].CGColor;
- shapeLayer.fillColor = [UIColor grayColor].CGColor;
- shapeLayer.lineWidth = 1;
- shapeLayer.lineJoin = kCALineJoinRound;
- shapeLayer.lineCap = kCALineCapRound;
- shapeLayer.path = path.CGPath;
-
- [self.view.layer addSublayer:shapeLayer];



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


