我们都知道,购物车是做商城项目必不可少的一个环节,购物车中的加减控件就是商城中的重中之重,最近项目中也用到了加减控件,但是使用起来样式不能随便更改,决定简单封装一下,以后用到的时候就不那么麻烦了,几行代码就搞定。本文主要是对封装的过程进行一下整理。
1. 先看下效果图
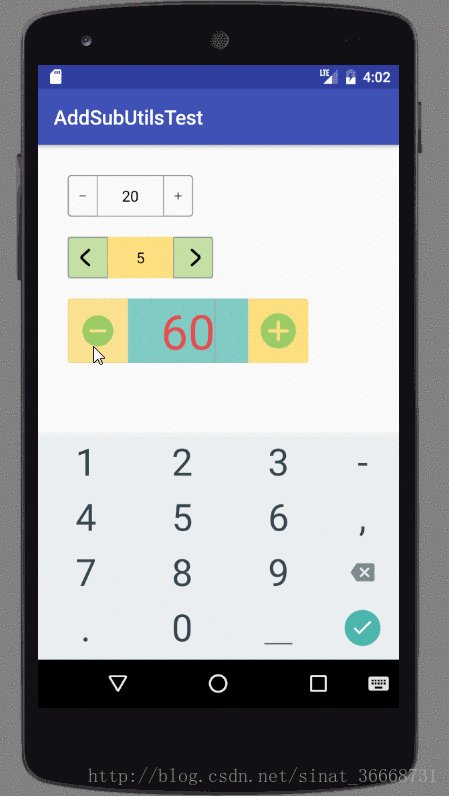
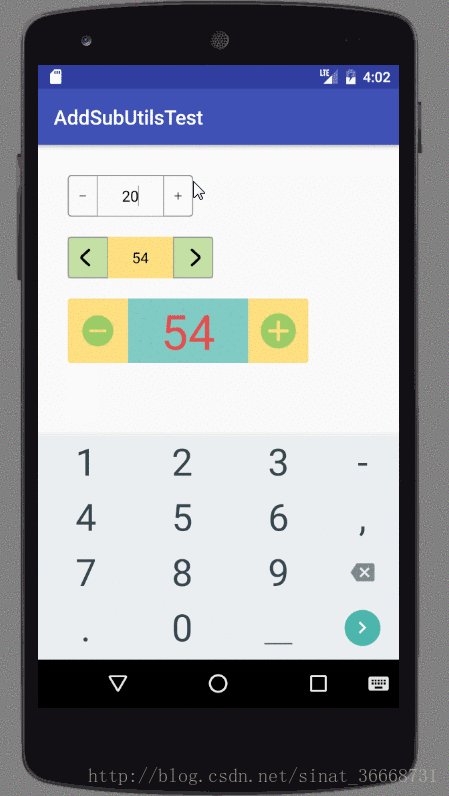
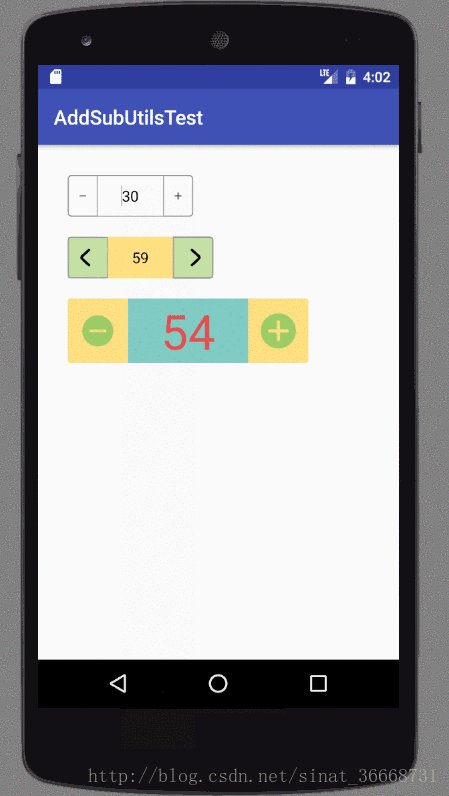
效果图:
Github地址:AddSubUtils
同步掘金和简书:
掘金地址:商城购物车加减控件的简单封装
简书地址:商城购物车加减控件的简单封装
2. 需求分析
- 可以手动输入,也可以加减控件微调。
- 加入购买的最大值(实际开发中可能有)
- 加入商品的库存(实际开发中可能有)
- 加入步长,当数大的时候不可能一直按1去加
- 加入购买的最小值
- 加入输入框可以在左中右(实际开发中可能有)
- 可以自由指定控件的样式
这里涵盖了大部分的加减控件的需求,对于我们来说,我们只需要简单的调用就ok了,所以接下来会把逻辑处理部分封装在一个类中,并且自定义属性,可以让我们随时更改样式。
3. 实现思路
简单理一下思路,第一点如果支持手动输入,TextView是满足不了需求的,这里使用EditText,第二点,咱们把关于样式的放在自定义属性中,在xml代码中去控制,至于最大值、库存、步长、最小值等放在代码中调用的时候赋值,默认最大值和库存都为int的最大值,即Integer.MAX_VALUE,步长、当前值和最小值为1。
3.1 自定义加减控件的布局和样式
布局:add_sub_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="@drawable/divider_horizontal"
android:background="@drawable/addsubutils_add_sub_bg"
android:orientation="horizontal">
<ImageView
android:id="@+id/ic_minus"
android:layout_width="@dimen/addsubutils_btn_width"
android:layout_height="match_parent"
android:background="@drawable/addsubutils_left_selector"
android:clickable="true"
android:padding="@dimen/addsubutils_btn_padding"
android:scaleType="centerInside"
android:src="@drawable/addsubutils_ic_minus" />
<EditText
android:id="@+id/et_input"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@null"
android:cursorVisible="true"
android:digits="0123456789"
android:gravity="center"
android:singleLine="true"
android:inputType="number"
android:minWidth="@dimen/addsubutils_et_minwidth"
android:text="1"
android:textColor="@color/addsubutils_text"
android:textCursorDrawable="@null"
android:textSize="@dimen/addsubutils_textsize"/>
<ImageView
android:id="@+id/ic_plus"
android:layout_width="@dimen/addsubutils_btn_width"
android:layout_height="match_parent"
android:background="@drawable/addsubutils_right_selector"
android:clickable="true"
android:padding="@dimen/addsubutils_btn_padding"
android:scaleType="centerInside"
android:src="@drawable/addsubutils_ic_plus" />
</LinearLayout>这里非常简单,就是一个水平的Linear包裹了两个ImageView和一个EditText,这里用到几种的样式
整体背景样式:addsubutils_add_sub_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="@color/divider"/>
<corners android:radius="3dp"/>
</shape>左边按钮默认背景样式:addsubutils_left_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:enterFadeDuration="200" android:exitFadeDuration="200">
<item android:state_pressed="true" >
<shape>
<stroke android:color="@color/divider"
android:width="1dp"/>
<solid android:color="@color/divider"/>
<corners android:topLeftRadius=







 本文介绍了如何封装一个自定义的商城加减控件AddSubUtils,包括布局和样式的设定,以及在XML和代码中的使用方法。该控件支持手动输入、最大值、步长等功能,可通过链式调用来设置数据。
本文介绍了如何封装一个自定义的商城加减控件AddSubUtils,包括布局和样式的设定,以及在XML和代码中的使用方法。该控件支持手动输入、最大值、步长等功能,可通过链式调用来设置数据。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1790
1790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








