一、用Expo启动一个新的React Native项目
Expo是一个生产级React Native框架。Expo提供了开发人员工具,使开发应用程序变得更加容易,例如基于文件的路由、本地模块的标准库等等。
Expo的框架是免费和开源的,在GitHub和Discord上有一个活跃的社区。Expo团队与Meta的React Native团队密切合作,为Expo SDK带来最新的React Native功能。
要创建一个新的Expo项目,请在终端中运行以下命令:
npx create-expo-app@latest
项目构建完成后,启动
npm run android
启动起来以后,模拟器展示效果:

二、再次启动出错
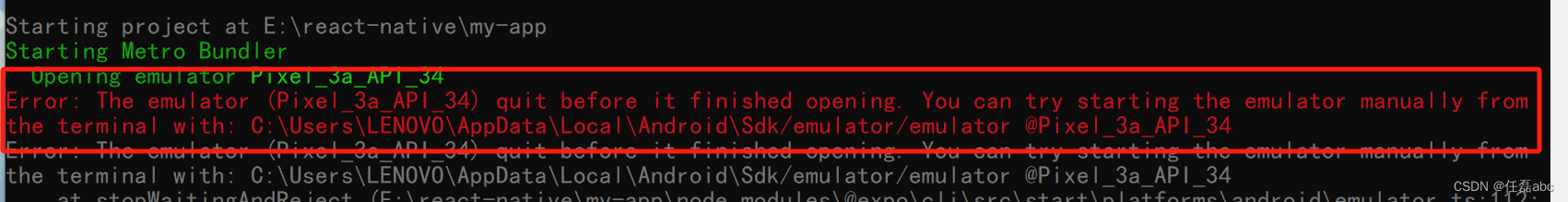
有时候再次启动的出现,一直转圈或者模拟无法启动的情况,并且终端爆出如下错误:

红色字体的意思是:
模拟器(Pixel_3a_API_34)在完成打开之前退出。您可以尝试使用以下命令从终端手动启动模拟器:C:\Users\LENOVO\AppData\Local\Android\Sdk/emulator/emulator@Pixel_3a_API_34
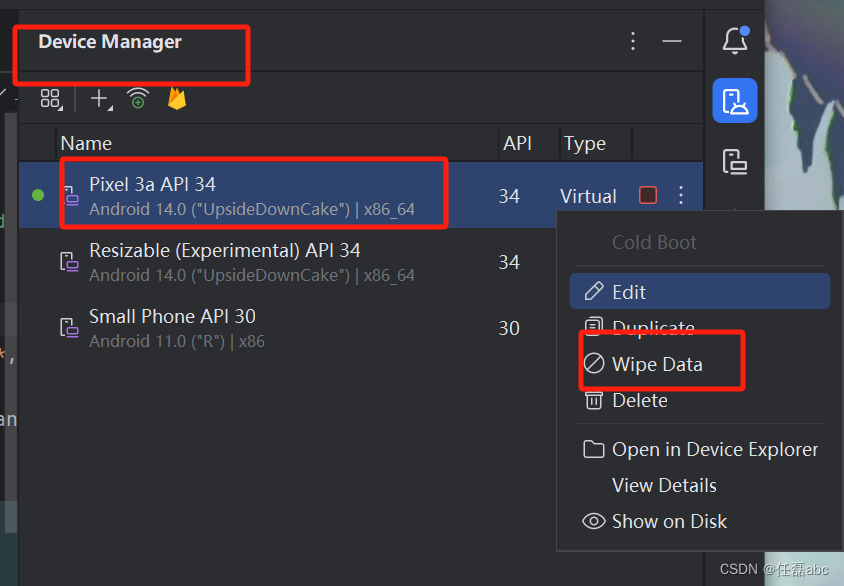
我的解决办法是,打开 Android Studio编辑器,然后找到Device Manager下面的Pixel_3a_API_34,点击三个点点的,找到Wipe data 点击,wipe Data 的意思就是清除数据,具体操作如下:

完成以后操作以后,再次运行npm run android 进行启动即可。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










