(一)需要先创建好linux环境目录
如树状图所示:

tree命令查看当前目录结构,若tree没用,则说明没安装,执行 yum install tree安装就好了
(二)创建树形用到的命令
(1)mkdir 文件夹名 ——》创建文件夹
(2)vim 文件名 ——》创建或编辑文件
(三)index.html中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>chart</title>
<script src="static/jquery-3.1.1.min.js"></script>
<script src="static/Chart.min.js"></script>
</head>
<body>
<canvas id="panel" height="330px" width="1000px">
</canvas>
<script>
$(
function(){
var can = $("#panel").get(0).getContext("2d")
var canData = {
labels : ["a","b","c","d","e","f","g","h"],
datasets : [
{
fillColor:"rgba(255,0,0,0.2)",
strokeColor:"rgba(255,0,0,1)",
data:[1,444,5,6,3,4,3,49,5]
}
]
};
var line = new Chart(can).Line(canData);
var int = setInterval(
function () {
$.ajax(
{
url : "cgi-bin/setData.py",
type : "get",
data :'',
success: function(data){
time = data['time'];
console.log('1')
num = data['num'];
console.log('2')
line.addData(
[num],
time
);
var len = line.datasets[0].points.length;
if(len > 8){
line.removeData()
}
},
error : function (error) {
console.log(error)
}
}
)
},1000
)
}
)
</script>
</body>
</html>
setData.py中的内容:
import json
import time
import random
num = random.randint(1, 10)
times = time.strftime("%H:%M:%S", time.localtime())
result = json.dumps({"time": times, "num": num})
print("Content-type:application/json")
print("\n")
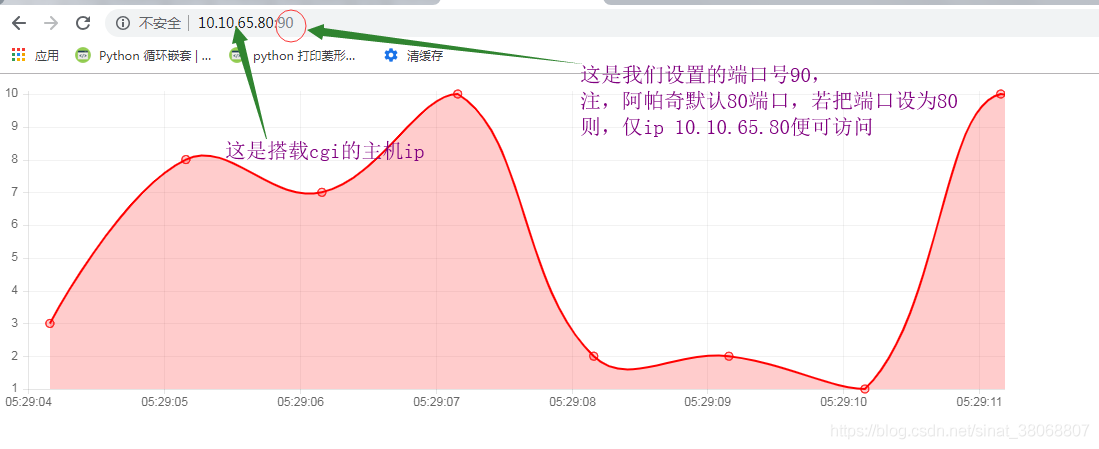
print(result)(四)在myjson文件夹输入命令 python3 -m http.server --cgi 90 将myjson目录加载到cgi。这样,我们才能通过ip和端口访问
index.html实现目的:(我这目录项只有一个.html文件即index.html所以直接执行了)






















 8569
8569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








