转载自知乎专栏 https://zhuanlan.zhihu.com/p/86937325
原文来源JWT官网 https://jwt.io/introduction/
1.JSON Web Token是什么
JSON Web Token(JWT)是一个开放标准(RFC 7519),它定义了一种紧凑的、自包含的方式,用于作为JSON对象在各方之间安全地传输信息。该信息可以被验证和信任,因为它是数字签名的。
2.什么时候你应该用JSON Web Token
下列场景中使用JSON Web Token是很有用的:
- Authorization(授权):这是使用JWT的最常见场景。一旦用户登录,后续每个请求都将包含JWT,允许用户访问该令牌允许的路由、服务和资源。单点登录是现在广泛使用的JWT的一个特性,因为它的开销很小,并且可以轻松地跨域使用。
单点登录:
单点登录(Single Sign On),简称为 SSO,是比较流行的企业业务整合的解决方案之一。SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
- Information Exchange(信息交换):对于安全的在各方之间传输信息而言,JSON Web Tokens无疑是一种很好的方式。因为JWT可以被签名,例如,用公钥/私钥对,你可以确定发送人就是它们所说的那个人。另外,由于签名是使用头和有效负载计算的,您还可以验证内容没有被篡改。
3.JSON Web Token的结构是什么样的
JSON Web Token由三部分组成,它们之间用圆点(.)连接。这三部分分别是:
- Header
- Payload
- Signature
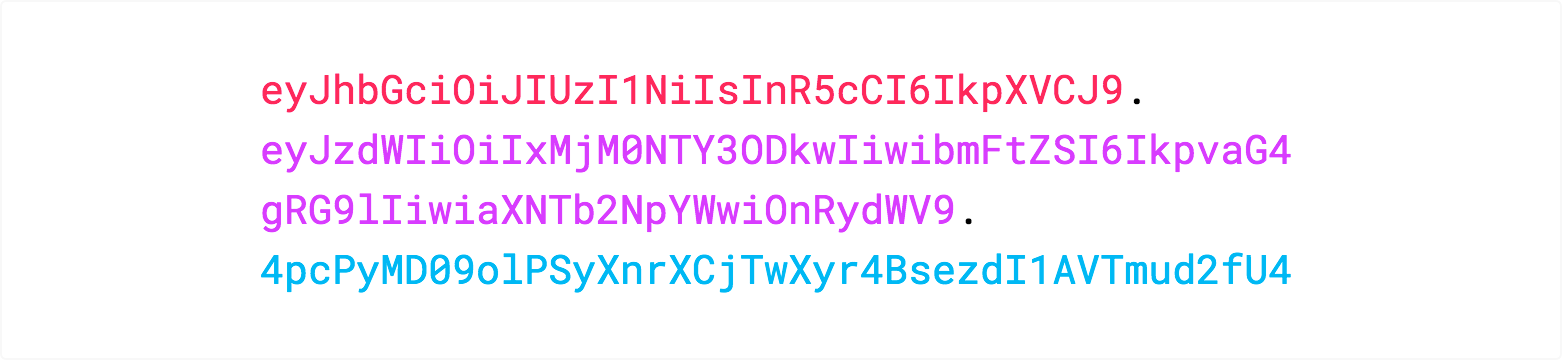
因此,一个典型的JWT看起来是这个样子的:由三个部分组成,每个部分之间用点(.)分割
xxxxx.yyyyy.zzzzz
接下来,具体看一下每一部分:
-
Header
-
header典型的由两部分组成:token的类型(“JWT”)和算法名称(比如:HMAC SHA256或者RSA等等)。
-
例如:
{
"alg": "HS256",
"typ": "JWT"
}然后,用Base64对这个JSON编码就得到JWT的第一部分
-
Payload
- JWT的第二部分是payload,它包含声明(要求)。声明是关于实体(通常是用户)和其他数据的声明。声明有三种类型:registered,public和private。
- Registered claims : 这里有一组预定义的声明,它们不是强制的,但是推荐。比如:iss (issuer), exp (expiration time), sub (subject), aud (audience)等。
- Public claims : 可以随意定义。
- Private claims : 用于在同意使用它们的各方之间共享信息,并且不是注册的或公开的声明。 下面是一个例子:
- JWT的第二部分是payload,它包含声明(要求)。声明是关于实体(通常是用户)和其他数据的声明。声明有三种类型:registered,public和private。
示例1:
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
示例2:
{
"iss": "John Wu JWT",
"iat": 1441593502,
"exp": 1441594722,
"aud": "www.example.com",
"sub": "jrocket@example.com",
"from_user": "B",
"target_user": "A"
}
示例2的前五个字段都是由JWT的标准所定义的。
iss: 该JWT的签发者
sub: 该JWT所面向的用户
aud: 接收该JWT的一方
exp(expires): 什么时候过期,这里是一个Unix时间戳
iat(issued at): 在什么时候签发的对payload进行Base64编码就得到JWT的第二部分
注意,不要在JWT的payload或header中放置敏感信息,除非敏感信息是加密的。
-
Signature
为了得到签名部分,你必须有编码过的header、编码过的payload、一个密钥、header中指定的那个签名算法,然后对它们签名即可。
密钥:需要指定一个密钥(secret),这个密钥只有服务器才知道 ,不能泄露给用户。
然后,使用Header里面指定的签名算法(默认是HMAC SHA256),按照下面的公式产生签名。
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)
签名适用于验证消息在传递过程中没有被更改。并且,对于使用私钥签名的token,它还可以验证JWT的发送方是否为它所称的发送方。
header部分和payload部分如果被篡改,由于篡改者不知道密钥是什么,也无法生成新的signature部分,服务端也就无法通过。在jwt中,消息体是透明的,使用签名可以保证消息不被篡改。
- 放在一起
输出是三个由点分隔的Base64-URL字符串,可以在HTML和HTTP环境中轻松传递这些字符串,与基于XML的标准(例如SAML)相比,它更紧凑。
下面显示了一个JWT,它已对先前的报头和有效负载进行了编码,并用一个密钥进行了签名。

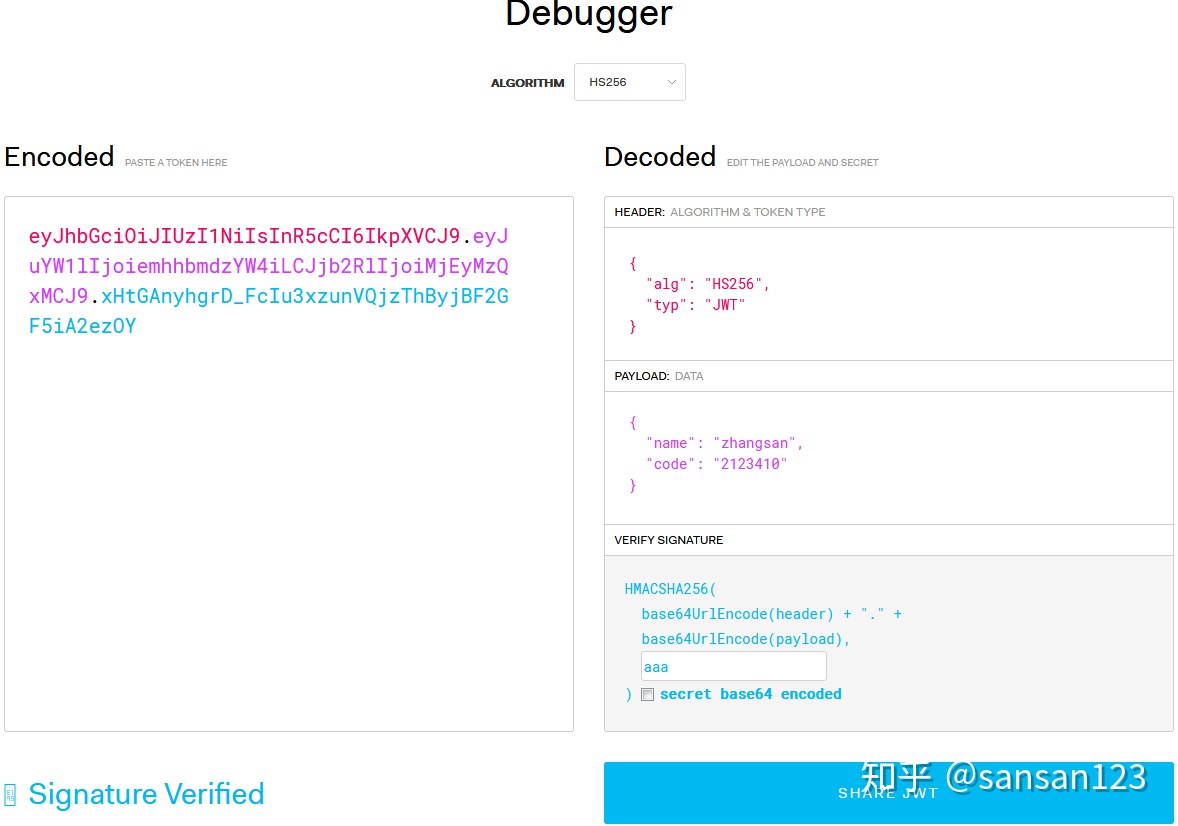
如果您想使用JWT并将这些概念付诸实践,则可以使用jwt.io Debugger解码,验证和生成JWT。
 4.JSON Web Tokens是如何工作的
4.JSON Web Tokens是如何工作的
当用户用他们的凭证完成认证登录以后,一个JSON Web Token(JSON格式的对象)将会被返回。此后,token就是用户凭证了。以后,客户端与服务端通信的时候,都要发回这个JSON对象。服务器完全只靠这个对象认证用户身份。
你必须非常小心以防出现安全问题。一般而言,你保存令牌的时候不应该超过你所需要它的时间。
无论何时用户想要访问受保护的路由或者资源的时候,用户代理(通常是浏览器)都应该带上JWT,典型的,通常放在HTTP请求的头信息Authorization字段里面,用Bearer schema。
header应该看起来是这样的:
Authorization: Bearer <token>
服务器上的受保护的路由将会检查授权头(Authorization header)中的JWT是否有效,如果有效,则用户可以访问受保护的资源。如果JWT包含足够多的必需的数据,那么就可以减少对某些操作的数据库查询的需要,尽管可能并不总是如此。
如果token是在授权头(Authorization header)中发送的,那么跨源资源共享(CORS)将不会成为问题,因为它不使用cookie。
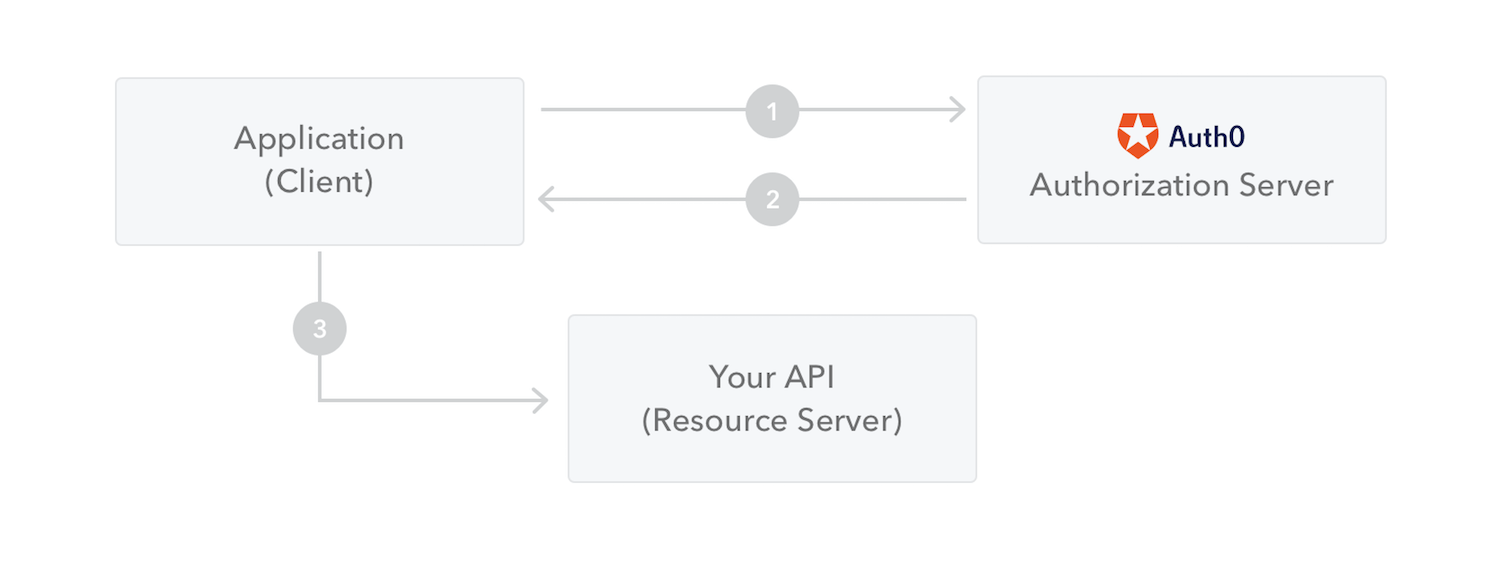
下图显示了如何获取JWT并将其用于访问API或资源:

- 应用程序或客户端向授权服务器请求授权。 这是通过不同的授权流程之一执行的。 例如,典型的符合OpenID Connect的Web应用程序将使用授权代码流通过/ oauth / authorize端点。
- 授予授权后,授权服务器会将访问令牌返回给应用程序。
- 该应用程序使用访问令牌来访问受保护的资源(例如API)。
5.基于Token(令牌)的身份认证 与 基于服务器的身份认证/基于Session的身份认证
5.1 基于服务器的身份认证
在讨论基于Token的身份认证是如何工作的以及它的好处之前,我们先来看一下以前我们是怎么做的:
HTTP协议是无状态的,也就是说,如果我们已经认证了一个用户,那么他下一次请求的时候,服务器不知道我是谁,我们必须再次认证
传统的做法是将已经认证过的用户信息存储在服务器上,比如Session。用户下次请求的时候带着Session ID,然后服务器以此检查用户是否认证过。
一旦用户注销应用程序,会话将在客户端和服务器端都被销毁。
这种基于服务器的身份认证方式存在一些问题:
- Sessions : 每次用户认证通过以后,服务器需要创建一条记录保存用户信息,通常是在内存中,随着认证通过的用户越来越多,需要占用大量服务器内存保存用户信息,服务器的开销就会越来越大。
- Scalability : 由于Session是在内存中的,这就带来一些扩展性的问题。如果服务器扩展为多台,若session信息记录在A机器中,而下一次访问被分配到B机器,B机器中没有该用户信息,则会校验不通过,需要重新登陆。
- CORS : 当我们想要扩展我们的应用,让我们的数据被多个移动设备使用时,我们必须考虑跨资源共享问题。当使用AJAX调用从另一个域名下获取资源时,我们可能会遇到禁止请求的问题。
- CSRF : 用户很容易受到CSRF攻击。
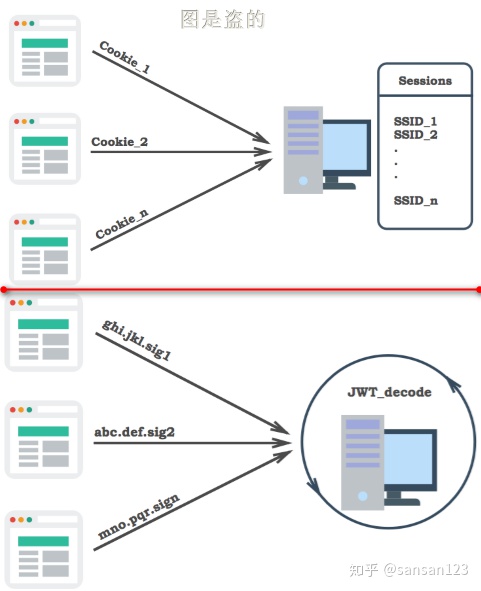
5.2 JWT与Session的差异 相同点是,它们都是存储用户信息;然而,Session是在服务器端的,而JWT是在客户端的。
Session方式存储用户信息是存储在服务器端,客户端只有session id。这种方式的最大问题在于要占用大量服务器内存,增加服务器的开销。
而JWT方式将用户状态存储在客户端,将用户状态分散到了客户端中,可以明显减轻服务端的内存压力

5.3. 基于Token的身份认证是如何工作的
基于Token的身份认证是无状态的,服务器或者Session中不会存储任何用户信息。
后端服务器不需要保存令牌或当前session的记录。
一旦用户注销,令牌将在客户端被销毁,不需要与服务器进行交互一个关键是,令牌是无状态的。
没有会话信息意味着应用程序可以根据需要扩展和添加更多的机器,而不必担心用户登录的位置。
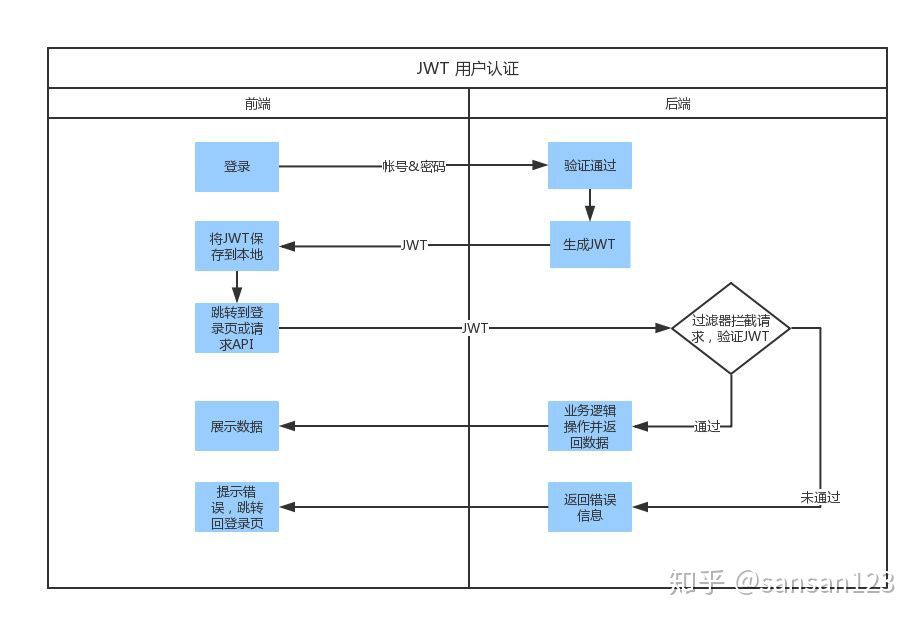
虽然这一实现可能会有所不同,但其主要流程如下:
-用户携带用户名和密码请求访问 -服务器校验用户凭据 -应用提供一个token给客户端 -客户端存储token,并且在随后的每一次请求中都带着它 -服务器校验token并返回数据
注意:
-每一次请求都需要token -Token应该放在请求header中 -我们还需要将服务器设置为接受来自所有域的请求,用Access-Control-Allow-Origin: *

- 前端通过Web表单将自己的用户名和密码发送到后端的接口。这一过程一般是一个HTTP POST请求。建议的方式是通过SSL加密的传输(https协议),从而避免敏感信息被嗅探。
- 前端可以将后端发过来的JWT令牌保存在localStorage或SessionStorage中,推出登陆时前端删除保存的JWT即可。
- 前端在每次请求时,将JWT放入HTTP Header中的Authorization位,解决XSS和XSRF问题。
5.4. JWT优势
- 简洁:可以通过URL,POST参数或者在HTTP Header中发送,因为数据量小,传输速度也很快
- 自包含(Self-contained):负载中包含了用户所有所需要的信息,避免了多次查询数据库。
- 因为Token是以JSON加密的形式保存在客户端的,JWT 就是一小段字符串,所以JWT是跨语言的,原则上任何web形式都支持。
- 不需要在服务器端保存会话信息,特别适用于分布式微服务。
- 无状态和可扩展性:
Tokens存储在客户端。完全无状态,可扩展。我们的负载均衡器可以将用户传递到任意服务器,因为在任何地方都没有状态或会话信息。
- 安全:
>Token不是Cookie。(The token, not a cookie.)每次请求的时候Token都会被发送。而且,由于没有Cookie被发送,还有助于防止CSRF攻击。即使在你的实现中将token存储到客户端的Cookie中,这个Cookie也只是一种存储机制,而非身份认证机制。没有基于会话的信息可以操作,因为我们没有会话!
>token在一段时间以后会过期,这个时候用户需要重新登录。这有助于我们保持安全。还有一个概念叫token撤销,它允许我们根据相同的授权许可使特定的token甚至一组token无效。
5.5. JWT与OAuth的区别
-OAuth2是一种授权框架 ,JWT是一种认证协议 -无论使用哪种方式切记用HTTPS来保证数据的安全性
-OAuth2用在使用第三方账号登录的情况(比如使用weibo, qq, github登录某个app),而JWT是用在前后端分离, 需要简单的对后台API进行保护时使用。
























 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








