
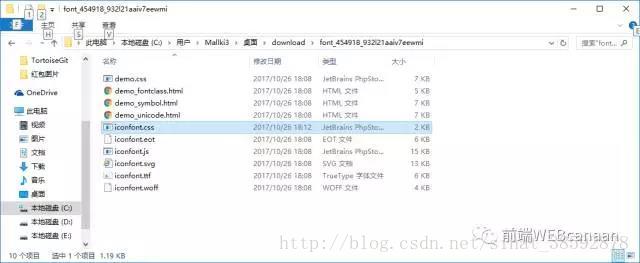
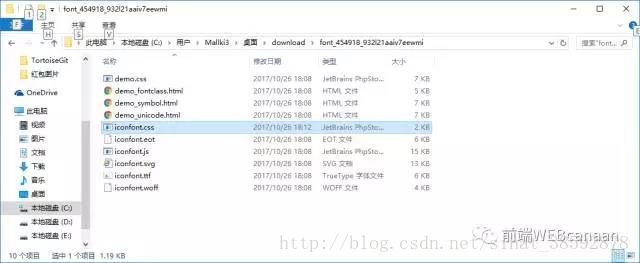
首先在阿里巴巴矢量图标库添加需要的icon,点击下载至本地
然后在下载的东西里找到这个文件iconfont.css
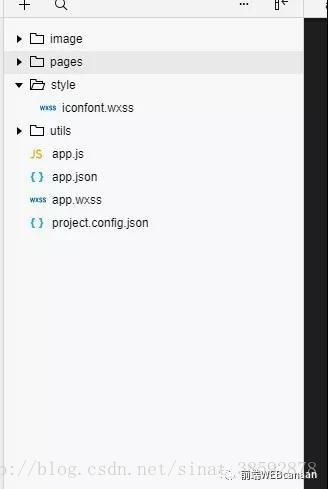
在自己的小程序里建一个iconfont.wxss的页面,建议放在公共样式里,自己可以找到路径就行,把之前iconfont.css的内容放到iconfont.wxss里面。

使用 import导入,或者放在app.wxss里面全局,反正得导入它。
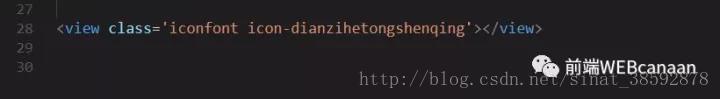
页面用的时候先写iconfont 再写对应的icon的名字 如下,

对应icon的名字在iconfont.wxss里面,这就是下载的那些icon

彩色的icon不能用不能用不能用!!!!!!!!出来是一个方块。
转载于:微信公众号(前端WEBcanaan)




























 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








