1、IconFont 是什么?
IconFont拆开来看,就是 Icon 和 Font。简单说,就是我们平时用的字体,不再是我们传统认知上的“文字”,而是一个个的图标。是一种矢量图标。我们可以用代码呈现在我们的页面上。
2、iconfont的制作。
可以用ai ps等各种图形处理软件来做。(以后具体详解怎么用这些软件来做)
3、iconfont的使用
使用在线库(一般都用这个方法)
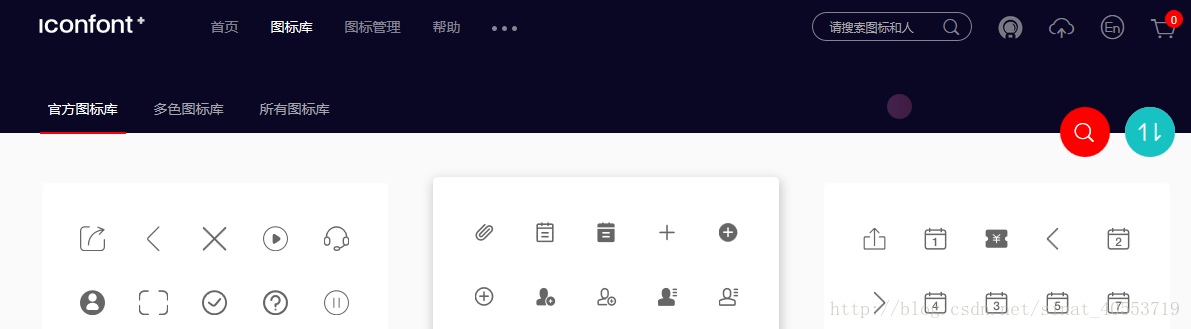
首先,进入阿里的矢量图标库,注册或者登陆账号。
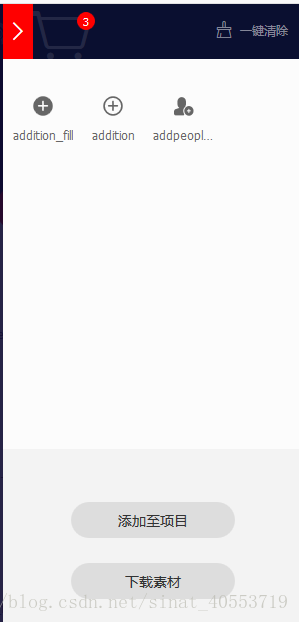
然后选中需要的图标,收藏到购物车。


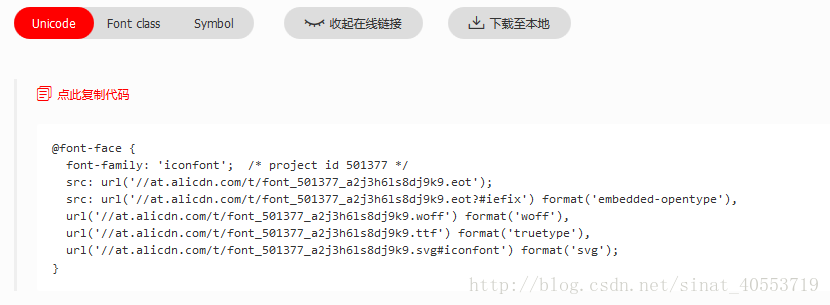
比如:@font-face {
font-family: 'iconfont'; /* project id 500625 */
src: url('http://at.alicdn.com/t/font_500625_zxj6k7e6yavh1tt9.eot');
src: url('http://at.alicdn.com/t/font_500625_zxj6k7e6yavh1tt9.eot?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_500625_zxj6k7e6yavh1tt9.woff') format('woff'),
url('http://at.alicdn.com/t/font_500625_zxj6k7e6yavh1tt9.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_500625_zxj6k7e6yavh1tt9.svg#iconfont') format('svg');
}
然后可以用类名定义样式
比如这样:.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
<i class="iconfont icon-xxx"></i> <!--"iconfont"是你项目下的font-family,默认是"iconfont"-->里面的数字字母来自阿里图标的复制代码处。
写到这里时我发现有个博主写的更好 贴上链接:https://www.cnblogs.com/fashandian/p/6880892.html























 3932
3932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








