一图浅析electron架构
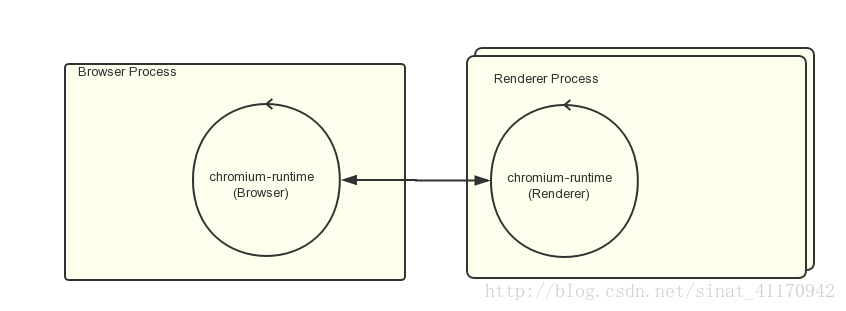
废话不多说,electron既然基于chromium,我们先简单看下chromium架构:

chromium运行时有一个Browser Process,以及一个或者多个Renderer Process。Renderer Process 顾名思义负责渲染Web页面。Browser Process则负责管理各个Renderer Process以及其他部分(比如菜单栏,收藏夹等等)。
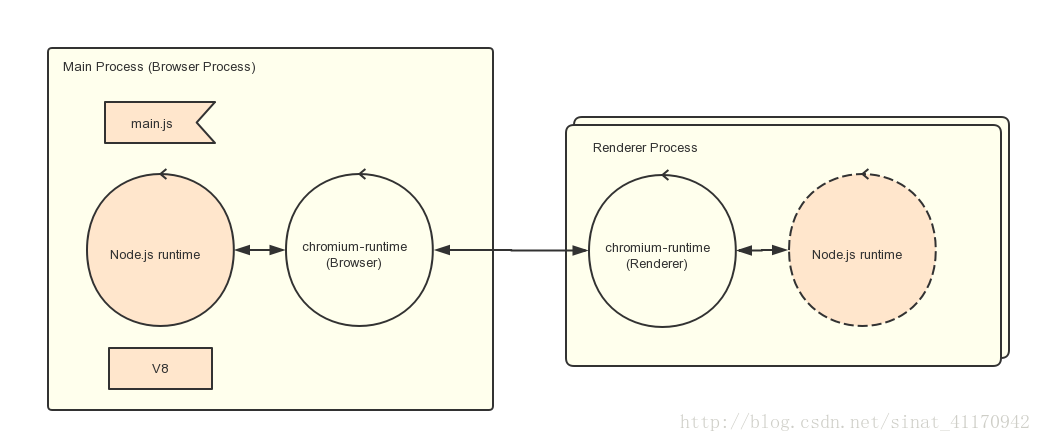
我们再来看看electron在chromium的基础上做了什么:
Renderer Process
在electron中,仍然使用Renderer Process渲染页面,也就是说electron app使用Web页面作为UI显示,并且兼容传统的Web页面。不同的是electron app开发者可以可选的配置是否支持Node.js。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








