从后台获取到的数据是一个对象,如:
var ssData = { 1: ‘苹果’, 2: ‘香蕉’ , 3 : ‘橙子’ }
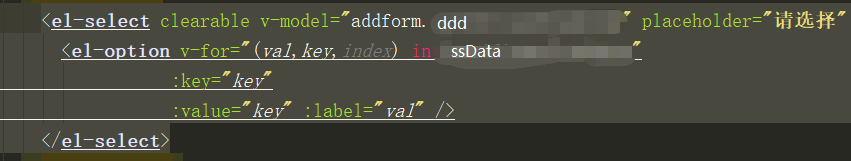
前端要动态绑定到一个下拉选择框中,遍历数组方便,那遍历对象呢,如何才能正确显示他的key, value呢,代码如下:

<el-select clearable v-model=“addform.ddd” placeholder=“请选择” @change=“changeCertificate” >
这里的key就是对象的key ,val 就是对象里的value值,好了对象就遍历成功了。
vue 遍历对象并动态绑定在下拉列表中
最新推荐文章于 2023-08-14 16:43:05 发布























 1611
1611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








