如何将时间戳转换为普通日期格式,请看下面代码:
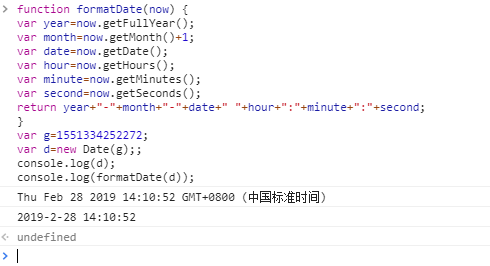
function formatDate(now) {
var year=now.getFullYear(); //取得4位数的年份
var month=now.getMonth()+1; //取得日期中的月份,其中0表示1月,11表示12月
var date=now.getDate(); //返回日期月份中的天数(1到31)
var hour=now.getHours(); //返回日期中的小时数(0到23)
var minute=now.getMinutes(); //返回日期中的分钟数(0到59)
var second=now.getSeconds(); //返回日期中的秒数(0到59)
return year+"-"+month+"-"+date+" "+hour+":"+minute+":"+second;
}
var g=1551334252272; //定义一个时间戳变量
var d=new Date(g); //创建一个指定的日期对象
console.log(d);
console.log(formatDate(d));其中,在调用Date构造函数而不传递参数的情况下,新创建的对象自动获得当前日期和时间。如果想传入特定日期,需将表示日期的字符串传递给Date构造函数。






















 3869
3869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








