ROR的视图部分,是rhtml页面,默认时dreamweaver无法可视化编辑这种文件。百度上找到了一篇CSDN博客中的文章,但是文章不见了,幸好快照里面还能看见。特此记录下来。我用的是第二种方法。
编辑RHTML页面非常类似于编辑JSP页面,因此可以使用Dreamweaver工具来编辑该页面。Dreamweaver默认并不提供对RHTML文件的支持,为了让Dreamweaver支持RHTML页面,有如下两种方法。
方法一:由于RHTML页面和JSP页面的格式非常像,因此我们完全可以把RHTML页面当成JSP页面处理。为了让Dreamweaver把RHTML页面当成JSP页面处理,可以修改Dreamweaver安装路径下Configuration/DocumentTypes/路径下的MMDocumentTypes.xml文件,找到该文件中<documenttype id="JSP" .../>元素,该元素中包含了winfileextension= "jsp,jst"和macfileextension="jsp,jst"两个属性值,修改这两个属性值,增加rhtml,即改为如下形式:winfileextension="jsp,jst,rhtml" macfileextension="jsp,jst,rhtml",就可以让Dreamweaver把RHTML当成JSP来处理,效果还可以。
方法二:还可以通过安装Dreamweaver的Rubyweaver.mxp插件实现,安装插件按如下步骤进行。
(1)登录http://www.ridingtheclutch.com/站点,下载Rubyweaver.mxp插件的最新版本,如果成功下载,将得到一个rubyweaver.mxp文件。
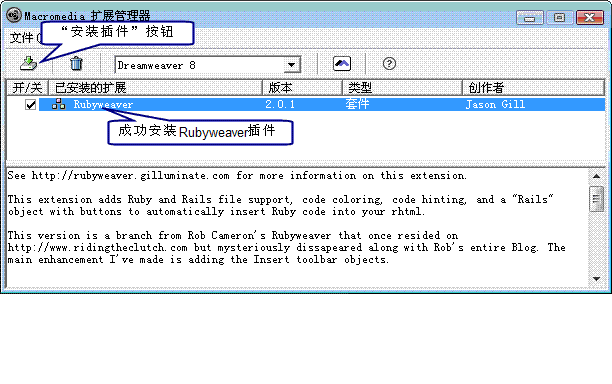
(2)使用Macromedia的Extension Manager来安装Dreamweaver的Rubyweaver.mxp插件,启动Extension Manager管理器,将看到如图1所示的对话框。
图1使用Extends Manager安装rubyweaver.mxp插件
(3)单击如图1所示窗口左上角的“安装插件”按钮,将出现一个文件浏览对话框,在文件浏览对话框中选择刚刚下载得到的rubyweaver.mxp文件,然后单击文件浏览对话框中的“安装”按钮,就可以完成Rubyweaver.mxp插件的安装。成功安装了Rubyweaver.mxp插件后,就可以使用Dreamweaver,以所见即所得方式来编辑RHTML页面了。























 1633
1633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








