前言
参考自
作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
网址:https://www.cnblogs.com/jerehedu/p/7358329.html
1:背景介绍
传统布局:display+float+position
新兴的布局方式:弹性布局display:flex
弹性布局,又称“Flex布局”,是由W3C老大哥于2009年推出的一种布局方式。可以简便、完整、响应式地实现各种页面布局。而且已经得到所有主流浏览器的支持,我们可以放心大胆的使用。
1:概念
① 容器: 需要添加弹性布局的父元素;
② 项目: 弹性布局容器中的每一个子元素,称为项目;
2:方向
① 主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;
② 交叉轴: 与主轴垂直的另一方向,称为交叉轴。
2:使用注意
① 给父容器添加display: flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
③ display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素;
④ 设为 Flex布局后,子元素的float、clear和vertical-align属性将失效。但是position属性,依然生效
3:测试
基本属性设置
5个盒子,1个父元素cs,4个子元素div(1,2,3,4)
<div id="sw">
<div class="ns">1</div>
<div class="ns">2</div>
<div class="ns">3</div>
<div class="ns">4</div>
</div>
父元素基本属性
#sw{
width: 250px;
height: 250px;
border: 1px solid #111;
background-color: blue;
margin: 20px auto auto 20px;
}
子元素基本元素
.ns{
width: 50px;
height: 50px;
border: 1px solid #111;
background-color: yellow;
margin: 5px;
}
执行代码

1:只给父容器添加了display: flex;属性
display: flex;
 可以让容器内部打破原有文档流模式,展现为弹性布局。
可以让容器内部打破原有文档流模式,展现为弹性布局。
2:6个作用于父容器的属性
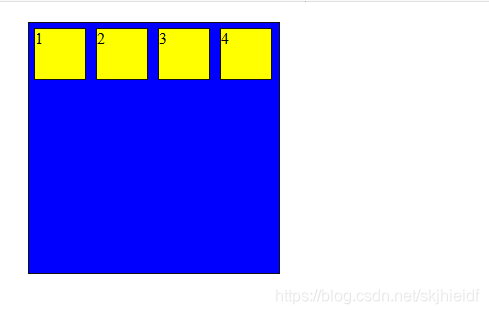
1:flex-direction属性决定主轴的方向(即项目的排列方向)。
**row**(默认值): 主轴为水平方向,起点在左端
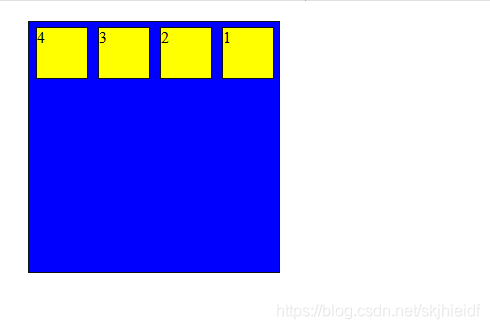
**row-reverse**: 主轴在水平方向,起点在右端 ; 
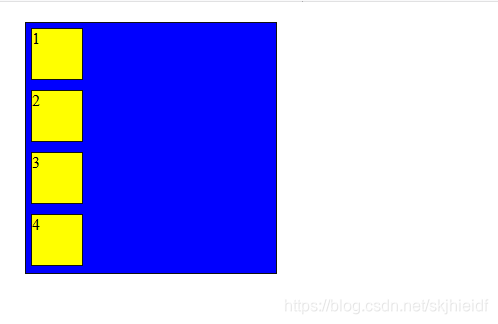
**column**:主轴为垂直方向,起点在上沿。
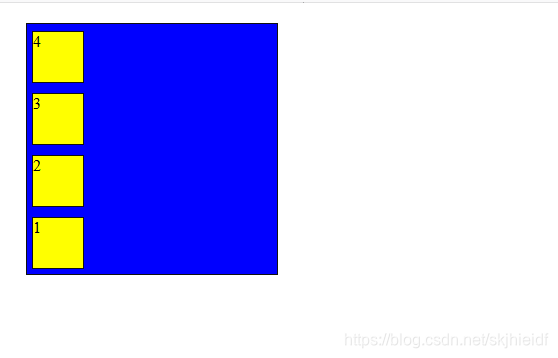
**column-reverse**:主轴为垂直方向,起点在下沿。
2: flex-wrap属性定义,如果一条轴线排不下,如何换行。
width: 180px;
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;

**wrap**: 换行,并且第一行在容器最上方;

**wrap-reverse**: 换行,并且第一行在容器最下方。

3:flex-flow 是flex-direction和flex-wrap的缩写形式,默认值为:flex-flow: row wrap; 不做过多解释
4: justify-content属性定义了项目在主轴上的对齐方式。
此属性与主轴方向息息相关。
主轴方向为:row-起点在左边,row-reverse-起点在右边, column-起点在上边,column-reverse-起点在下边
flex-start(默认值): 项目位于主轴起点。
flex-end:项目位于主轴终点
center: 居中
space-between:
两端对齐,项目之间的间隔都相等。 (开头和最后的项目,与父容器边缘没有间隔)
space-around:
每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有一定的间隔)
5:align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6:align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
3:作用于子项目的6大属性
1:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2:flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
3:flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
4:flex-basis定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。 原width将会失效。)
5: flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
此属性有两个快捷设置:auto=(1 1 auto)/none=(0 0 auto)
6: align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items属性。
属性值:与align-items相同,默认值为auto,表示继承父容器的align-items属性值。
4:写在最后
弹性布局还是蛮好用的,如果不理解的话一定要多写一些代码帮助自己去理解





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








