Tiles框架为创建Web页面提供了一种模板机制,它能将网页的布局和内容分离。它用模板定义网页布局,每个页面模板都是一个简单的 JSP 页,它定义了一些由占位符组成的外形,以放置内容。执行时,Tiles 将会用相应的内容来替换占位符,因此,创建整个页面即形成布局。Tiles框架是建立在JSP的include指令基础上的,但它提供了比JSP的include指令更强大的功能。Tiles框架具有如下特性:
1. 创建可重用的模板
2. 动态构建和装载页面
3. 定义可重用的Tiles组件
4. 支持国际化。
接下来就介绍Tiles框架的基本使用。
1. 设置Tiles模板引擎
在Struts 中,Tiles随着它一同发布。如果您要自行设定Tiles,您必须要有commons-beanutils.jar、commons-logging.jar、commons-collections.jar、commons-digester.jar、struts.jar四个jar文件在您的WEB-INF/lib目录中。
虽然Stuts附带了Tiles,但在默认情况下是Tiles是未启用的。要启用Tiles框架,要在struts-config.xml中加入以下的内容:
<plug-in className="org.apache.struts.tiles.TilesPlugin" >
<!-- Path to XML definition file -->
<set-property property="definitions-config" value="/WEB-INF/tiles-defs.xml" />
<!-- Set Module-awareness to true -->
<set-property property="moduleAware" value="true" />
</plug-in>
完成之后,您就可以开始使用Tiles的功能了。
2. 使用XMl配置模板资源
在Tiles中,您可以用XML或JSP文件来做配置文件,用它来管理页面配置的相关资源,当应用程序启动时,Tiles框架会加载这个文件把它放置在内存。这个配置文件(本文采用XML文件)的路径和名称在如上文配置中已经指定了,即放置在/WEB-INF/下,名为tiles-defs.xml,在当中如下撰写:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 1.1//EN"
"http://jakarta.apache.org/struts/dtds/tiles-config_1_1.dtd">
<tiles-definitions>
<!--classicLayout-->
<definition name="layout.base" path="/layouts/classicLayout.jsp">
<put name="title" value="++YONG" />
<put name="header" value="/template/header.jsp" />
<put name="menu" value="/template/menu.jsp" />
<put name="footer" value="/template/footer.jsp" />
<put name="body" value="/template/body.jsp" />
</definition>
<!-- 后台管理 -->
<definition name="layout.backmanager" path="/layouts/classicLayout.jsp">
<put name="title" value="Back Manager" />
<put name="header" value="/template/back_header.jsp" />
<put name="menu" value="/back/menu.jsp" />
<put name="body" value="/back/main.jsp" />
<put name="footer" value="/template/footer.jsp" />
</definition>
<!-- 前台首页 -->
<definition name="front.main" extends="layout.base">
</definition>
<!-- 后台管理-首页 -->
<definition name="back.main" extends="layout.backmanager">
</definition>
<!-- 后台管理-新增用户 -->
<definition name="back.addUser" extends="layout.backmanager">
<put name="title" value="Add User" />
<put name="body" value="/back/addUser.jsp" />
</definition>
</tiles-definitions>
该文件中定义了5个布局模板,以第一个为例:它的逻辑名叫layout.base,它的用于布局的页面是放在Web应用程序根目录/layouts目录下的classicLayout.jsp文件,此文件中的占位符名分别为title,header,menu,body,footer,它们的真实替代内容分别是”++YONG”, /template/header.jsp,/template/menu.jsp,/template/body.jsp,/template/footer.jsp。
3. 创建用于布局的JSP文件
从上文中可看出,用于布局的JSP文件是放置在Web应用程序/layouts目录下的classicLayout.jsp文件:
该文件的内容:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib uri="/WEB-INF/struts-tiles.tld" prefix="tiles"%>
<html>
<head>
<title><tiles:getAsString name="title" /></title>
</head>
<body bgcolor="#ffffff" text="#000000" link="#023264" alink="#023264"
vlink="#023264">
<table border="0" width="768px" height="98%" cellspacing="5" align="center">
<tr height="100px">
<td colspan="2">
<tiles:insert attribute="header" />
</td>
</tr>
<tr height="1px">
<td colspan="2">
<hr>
</td>
</tr>
<tr>
<td width="140" valign="top">
<tiles:insert attribute='menu' />
</td>
<td valign="top" align="left">
<tiles:insert attribute='body' />
</td>
</tr>
<tr height="1px">
<td colspan="2">
<hr>
</td>
</tr>
<tr height="50px">
<td colspan="2">
<tiles:insert attribute="footer" />
</td>
</tr>
</table>
</body>
</html>
文件中主要用到tiles标签库中的标签来充当页面具体内容的占位符,当Web应用程序启动加载完Tiles的配置文件后,用户请求该模板时,Tiles就会根据配置文件用具体的内容(文字或内容页面)替换占位符,从而给用户生成布局完整的页面。
4. 创建内容JSP文件
内容JSP用于填充布局创建的占位符,这些JSP只包含填充布局的特定部分所需的HTML,创建这些JSP与您使用include创建JSP的方法相同。如下内容:
1.1 header.jsp
<a href="http://jakarta.apache.org">
<img src="<%=request.getContextPath()%>/images/jakarta-logo.gif" align="left" border="0">
</a>
<img src="<%=request.getContextPath()%>/images/struts.gif" align="right" border="0">
1.2 menu.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
功能菜单 <br><br>
功能菜单 <br><br>
功能菜单 <br><br>
功能菜单 <br><br>
功能菜单 <br><br>
1.3 body.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<table width="590" height="500" border="0" align="center" cellpadding="0" cellspacing="0" background="green">
<tr>
<td width="590"><table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td><div align="center">
<em><font size="6" color="gray"><strong>欢迎访问Struts Tiles Demo</strong></font></em>
</div></td>
</tr>
</table></td>
</tr>
</table>
1.4 footer.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<table width="100%" height="50px" border="0" align="center" cellpadding="1"
cellspacing="0">
<tr>
<td height="20" align="center">
<div align="center">
<font color="#023264" size="-1">Copyright © 2007-2008, ++YONG All rights reserved.<br/>
<a href="#">联系我们</a>
</font>
</div>
</td>
</tr>
</table>
5. 使用Tiles组件:
index.jsp
<%@ page language="java" contentType = "text/html;charset=utf-8" pageEncoding="UTF-8"%>
<%@ taglib uri="/WEB-INF/struts-tiles.tld" prefix="tiles"%>
<tiles:insert definition="front.main" flush="true"/>
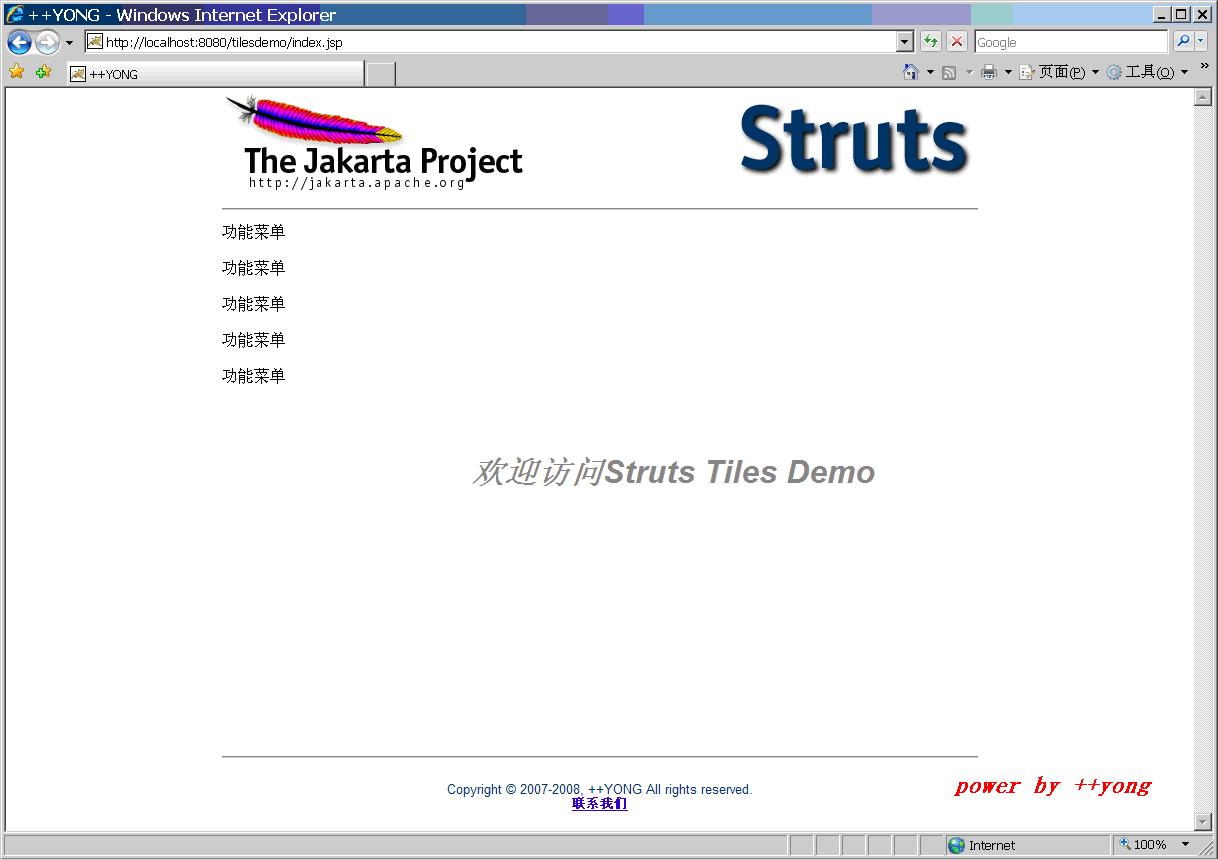
6. 运行效果:

7. Tiles国际化:
Tiles完全支持国际化,只需为每种语言环境创建一个Tiles XML配置文件。针对具体语言环境的配置文件取不同的文件名,该文件名采用与java资源束相同的命名方案。如要创建适用于英文和中文语言环境的Tiles,则需要创建名为tiles-defs_en.xml和tiles-defs_zh_CN.xml的文件。运行时,Tiles根据当前请求的语言环境决定使用哪个配置文件中的定义来处理当前请求。在各个配置文件中,相同的属性应该具有相同的定义。
如上应用,创建一名为tiles-defs_zh_CN.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 1.1//EN"
"http://jakarta.apache.org/struts/dtds/tiles-config_1_1.dtd">
<tiles-definitions>
<!--classicLayout-->
<definition name="layout.base" path="/layouts/classicLayout.jsp">
<put name="title" value="Tiles国际化示例" />
<put name="header" value="/template/header.jsp" />
<put name="menu" value="/template/menu.jsp" />
<put name="footer" value="/template/footer.jsp" />
<put name="body" value="/template/body.jsp" />
</definition>
<!-- 后台管理 -->
<definition name="layout.backmanager" path="/layouts/classicLayout.jsp">
<put name="title" value="Back Manager" />
<put name="header" value="/template/back_header.jsp" />
<put name="menu" value="/back/menu.jsp" />
<put name="body" value="/back/main.jsp" />
<put name="footer" value="/template/footer.jsp" />
</definition>
<!-- 前台首页 -->
<definition name="front.main" extends="layout.base">
</definition>
<!-- 后台管理-首页 -->
<definition name="back.main" extends="layout.backmanager">
</definition>
<!-- 后台管理-新增用户 -->
<definition name="back.addUser" extends="layout.backmanager">
<put name="title" value="Add User" />
<put name="body" value="/back/addUser.jsp" />
</definition>
</tiles-definitions>






















 85
85

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








